
Bugs in AWeber SaaS gefunden

AWeber ist eine E-Mail-Marketing- und Automatisierungsplattform mit einem benutzerfreundlichen Drag-and-Drop-E-Mail-Builder zur Erstellung visuell ansprechender Kampagnen.
Sie vereinfacht die Abonnentenverwaltung und ermöglicht gezielte Nachrichten auf der Grundlage von Kriterien. Die Plattform bietet automatisierte E-Mail-Sequenzen, anpassbare Vorlagen, detaillierte Analysen, A/B-Tests und einen Landing Page Builder. AWeber gewährleistet Compliance, mobile Optimierung und nahtlose Integrationen, während die Zustellbarkeit im Vordergrund steht und Unterstützungsressourcen für effektives E-Mail-Marketing bereitgestellt werden.
Unser QA-Team hat AWeber SaaS unter professionellen Gesichtspunkten gründlich geprüft und möchte die Ergebnisse mit Ihnen teilen.
Popup kann nicht bearbeitet werden
Schwerwiegend
Melden Sie sich bei Ihrem Konto an.
- Erweitern Sie die Dropdown-Liste “Seiten & Formulare” im Seitenmenü.
- Klicken Sie auf die Schaltfläche “Landing Pages”.
- Klicken Sie auf die Schaltfläche “Eine Landing Page erstellen”.
- Wählen Sie eine leere Popup-Vorlage.
- Klicken Sie im linken Menü auf den Block “Pop-up” und ziehen Sie ihn in den aktiven Bearbeitungsbereich.
- Klicken Sie auf den eingefügten Block.
- Klicken Sie im rechten Block auf die Registerkarte “Pop-up”.
- Ziehen Sie die Blöcke aus dem linken Menü auf den Pop-up-Block.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Das Popup kann nicht bearbeitet werden; es werden keine Blöcke hinzugefügt.
Es sollte möglich sein, Popup-Blöcke hinzuzufügen.
Landing Page ist veröffentlicht, aber als unveröffentlicht markiert
Schwerwiegend
- Erstellen Sie ein Facebook-Konto.
- Melden Sie sich beim “AWeber”-Konto an.
- Klicken Sie auf die Schaltfläche “Einrichten” neben dem Block “Veröffentlichen Sie Ihre vorgefertigte Anmeldeseite”.
- Klicken Sie auf die Schaltfläche “Eine Landing Page erstellen”.
- Wählen Sie eine leere Popup-Vorlage.
- Fügen Sie einige Blöcke hinzu.
- Klicken Sie auf die Schaltfläche “Speichern & Beenden”.
- Klicken Sie auf die drei Punkte neben der erstellten Seite.
- Klicken Sie auf die Schaltfläche “Veröffentlichen”.
- Wählen Sie Facebook.
- Melden Sie sich bei Ihrem Facebook-Konto an und erstellen Sie den Beitrag.
- Kehren Sie auf die Seite zurück und klicken Sie auf die Schaltfläche “Erledigt”.
- Klicken Sie auf das Logo in der oberen linken Ecke.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Die Zielseite ist veröffentlicht, aber fälschlicherweise als unveröffentlicht markiert.
Wenn die Landing Page bereits veröffentlicht wurde, sollte der Block als abgeschlossen angezeigt werden.
In der Vorschau enthält die Briefvorlage keinen Schieberegler
Schwerwiegend
- Laden Sie drei Bilder auf Ihren Computer herunter.
- Melden Sie sich bei Ihrem “AWeber”-Konto an.
- Erweitern Sie die Dropdown-Liste “Nachrichten” im Seitenmenü.
- Klicken Sie auf die Schaltfläche “Entwürfe”.
- Klicken Sie auf die Schaltfläche “Eine Nachricht erstellen”.
- Klicken Sie auf die Schaltfläche “Drag & Drop Email Builder”.
- Klicken Sie im linken Menü auf den Block “Karussell” und ziehen Sie ihn in den aktiven Bearbeitungsbereich.
- Klicken Sie im rechten Menü auf die Schaltfläche “Slide hinzufügen”.
- Klicken Sie im rechten Menü erneut auf die Schaltfläche “Slide hinzufügen”.
- Wechseln Sie zur ersten Registerkarte.
- Klicken Sie auf die Schaltfläche “Ein Bild hochladen”.
- Wählen Sie eine Datei auf Ihrem Computer aus und fügen Sie sie hinzu.
- Wechseln Sie auf die zweite Registerkarte.
- Klicken Sie auf die Schaltfläche “Ein Bild hochladen”.
- Wählen Sie eine Datei auf Ihrem Computer aus und fügen Sie sie hinzu.
- Wechseln Sie zur dritten Registerkarte.
- Klicken Sie auf die Schaltfläche “Ein Bild hochladen”.
- Wählen Sie eine Datei auf Ihrem Computer aus und fügen Sie sie hinzu.
- Klicken Sie auf die Schaltfläche “Speichern”.
- Klicken Sie auf die Schaltfläche “Vorschau & Test”.
Windows 10 Pro
Chrome v.117.0.5938.62
In der Vorschau enthält die Briefvorlage keinen Schieberegler.
Der Schieberegler sollte in der Vorschau angezeigt werden.
Um das Hinzufügen der Komponente abzubrechen, muss der Benutzer 3 Mal die Zurück-Taste drücken
Geringfügig
Melden Sie sich bei Ihrem Konto an.
- Erweitern Sie das Dropdown-Menü “Nachrichten” im Seitenmenü.
- Klicken Sie auf “Entwürfe”.
- Wählen Sie “Eine Nachricht erstellen”.
- Klicken Sie auf “Drag & Drop Email Builder”.
- Ziehen Sie im linken Menü den Block “Bild” in den aktiven Bearbeitungsbereich.
- Klicken Sie auf die Schaltfläche “Rückgängig”, um dreimal zurückzugehen.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Um das Hinzufügen der neu hinzugefügten Komponente rückgängig zu machen, muss der Benutzer dreimal auf die Schaltfläche “Zurück” klicken.
Ein Klick auf die Schaltfläche sollte die Aktion abbrechen.
Bild bewegt sich von einer Folie zur anderen
Geringfügig
- Laden Sie ein Bild auf Ihren Computer herunter.
- Melden Sie sich bei Ihrem “AWeber”-Konto an.
- Erweitern Sie die Dropdown-Liste “Nachrichten” im Seitenmenü.
- Klicken Sie auf die Schaltfläche “Entwürfe”.
- Wählen Sie “Eine Nachricht erstellen”.
- Klicken Sie auf die Schaltfläche “Drag & Drop Email Builder”.
- Ziehen Sie im linken Menü den Block “Karussell” in den aktiven Bearbeitungsbereich.
- Klicken Sie im rechten Menü auf die Schaltfläche “Dia hinzufügen”.
- Klicken Sie im rechten Menü erneut auf die Schaltfläche “Slide hinzufügen”.
- Wechseln Sie zu Registerkarte 1.
- Klicken Sie auf die Schaltfläche “Ein Bild hochladen”.
- Wählen Sie eine Datei auf Ihrem Computer aus und fügen Sie sie hinzu.
- Wechseln Sie schnell zu Registerkarte 2, bevor das Bild auf Folie 1 geladen wird.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Das Bild wird von einer Folie zur anderen verschoben.
Das Bild sollte auf der Folie bleiben, auf der es hinzugefügt wurde.
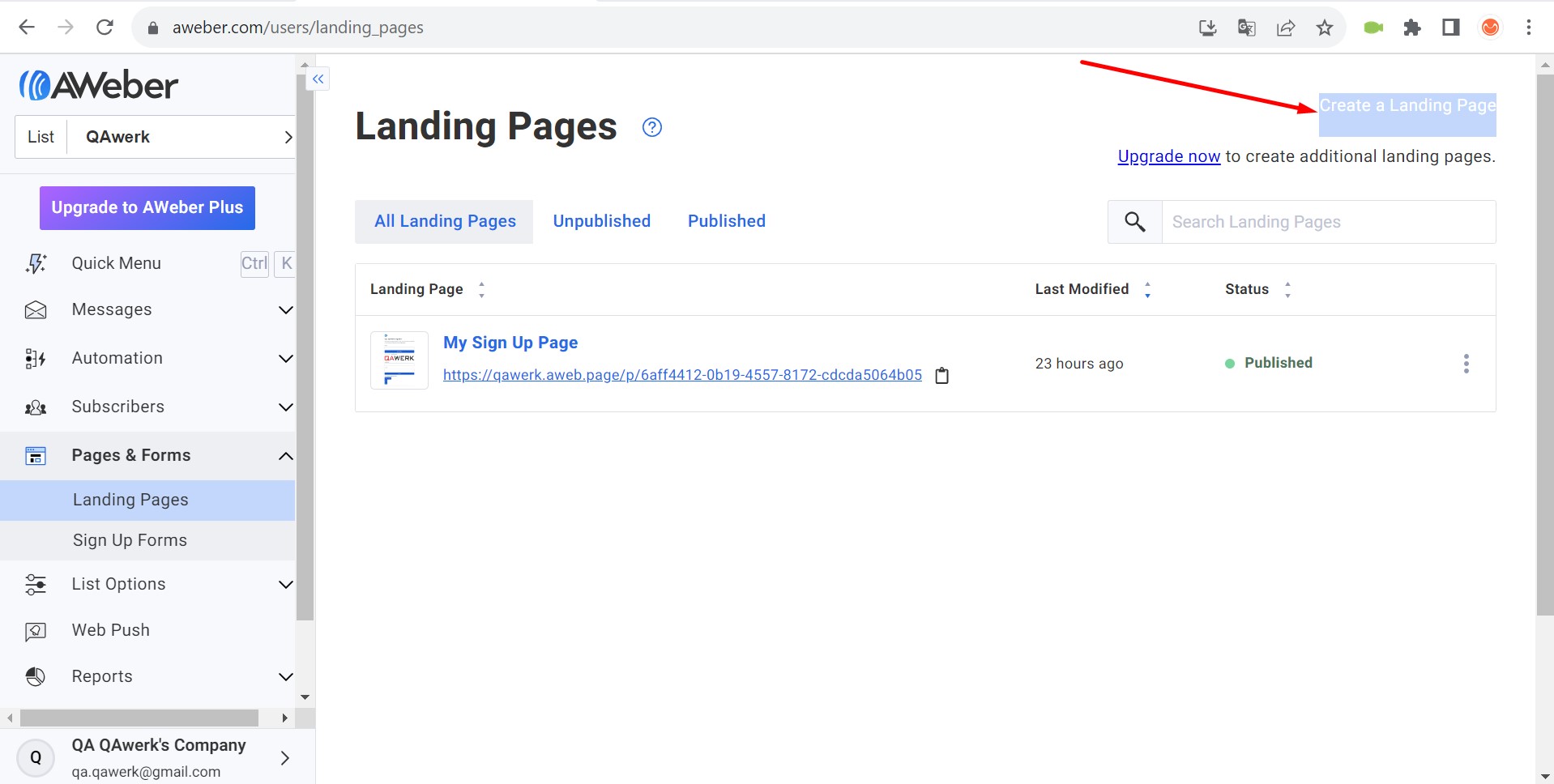
Gesperrte Schaltfläche "Landing Page erstellen" hat nicht das gleiche Design wie andere Schaltflächen
Trivial
Melden Sie sich bei Ihrem Konto an.
- Erweitern Sie die Dropdown-Liste “Seiten & Formulare” im Seitenmenü.
- Klicken Sie auf die Schaltfläche “Landing Pages”.
- Klicken Sie auf die Schaltfläche “Eine Landing Page erstellen”.
- Wählen Sie eine leere Popup-Vorlage.
- Fügen Sie einige Blöcke hinzu.
- Klicken Sie auf die Schaltfläche “Speichern & Beenden”.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Die gesperrte Schaltfläche “Landing Page erstellen” hat nicht das gleiche Styling wie die anderen Schaltflächen.
Der Name der Schaltfläche sollte zentriert und fett gedruckt sein.

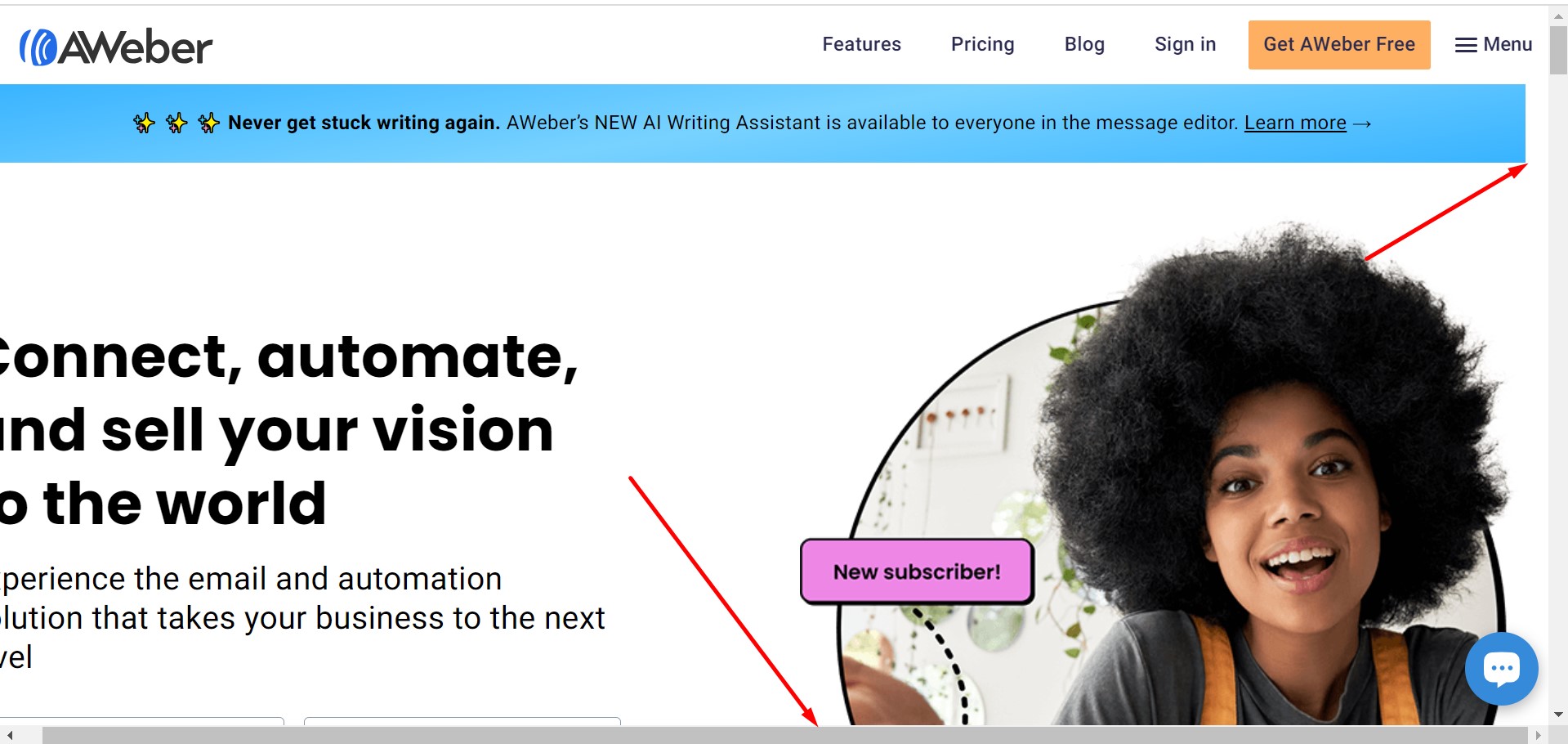
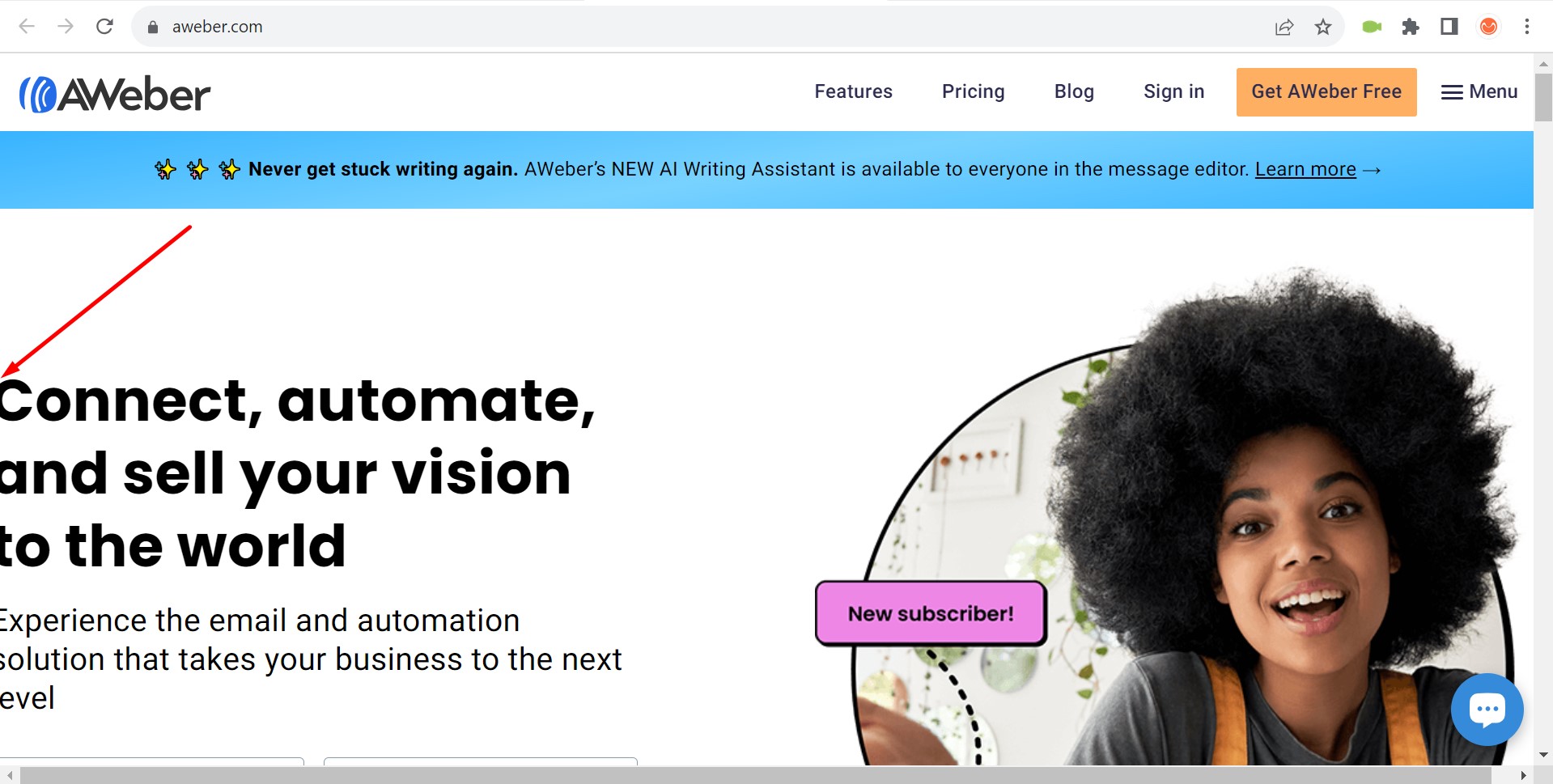
Kein linker Rand auf der Hauptseite der Website
Trivial
- Besuchen Sie die Hauptseite der Website, ohne sich anzumelden: https://www.aweber.com/.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Es gibt keinen linken Rand auf der Hauptseite der Website. Einige der ersten Buchstaben ragen über die Anzeige hinaus.
Die Hauptseite sollte einen linken Rand haben.

Auf der Hauptseite der Website erscheint ein zusätzlicher Bildlauf
Trivial
- Besuchen Sie die Hauptseite der Website, ohne sich anzumelden: https://www.aweber.com/.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Auf der Hauptseite der Website wird ein zusätzlicher Bildlauf angezeigt.
Die Hauptseite der Website sollte keinen seitlichen Bildlauf haben; sie sollte die gesamte Breite des Bildschirms einnehmen.
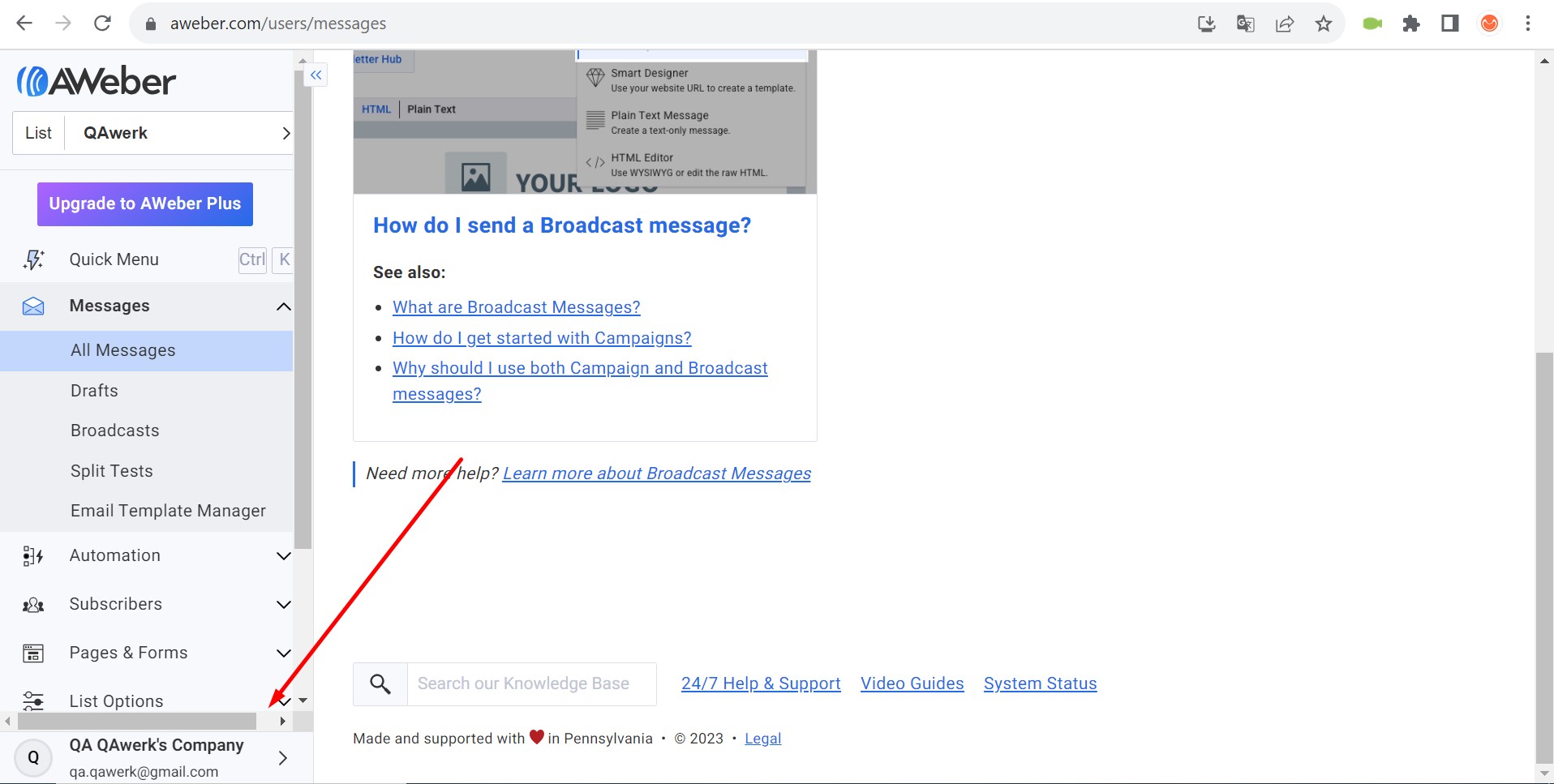
Unnötiges Scrollen im Seitenmenü
Trivial
Melden Sie sich bei Ihrem Konto an.
- Erweitern Sie das Dropdown-Menü “Seiten & Formulare” im Seitenmenü.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Im Seitenmenü wird unnötig gescrollt.
Wenn alle Untermenüs in den Menüblock passen, sollte kein Scrollen angezeigt werden.

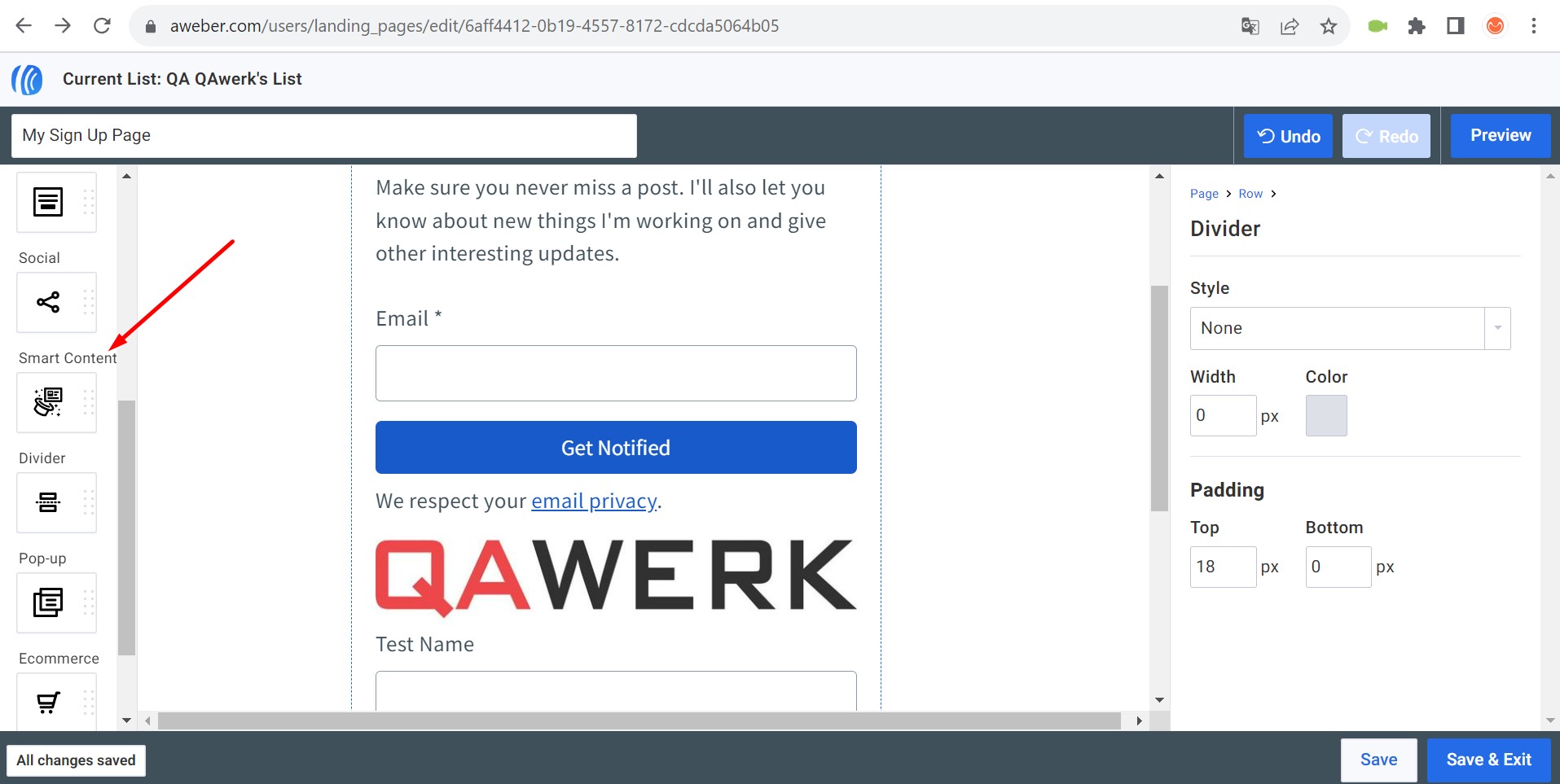
Blockname "Smart Content" überschreitet Blockgrenzen
Trivial
Melden Sie sich bei Ihrem Konto an.
- Erweitern Sie die Dropdown-Liste “Seiten & Formulare” im Seitenmenü.
- Klicken Sie auf die Schaltfläche “Landing Pages”.
- Klicken Sie auf die Schaltfläche “Eine Landing Page erstellen”.
- Wählen Sie eine leere Popup-Vorlage.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Der Blockname “Smart Content” überschreitet die Blockgrenzen.
Der Blockname sollte in zwei Zeilen aufgeteilt werden.

Ich empfehle, automatisierte Tools wie Selenium mit manuellen Tests zu kombinieren, um sowohl die funktionalen als auch die nicht-funktionalen Anforderungen umfassend zu bewerten. Priorisieren Sie Usability-Tests für eine nahtlose Benutzererfahrung und schließen Sie Regressionstests für Probleme wie die Schaltfläche "Create a Landing Page" ein.