
Bugs in TestRail SaaS gefunden

TestRail ist eine webbasierte Plattform, die für Tester, Entwickler und Teamleiter entwickelt wurde, um Softwaretestprozesse zu rationalisieren, Echtzeittransparenz in der Qualitätssicherung zu erhalten und außergewöhnliche Lösungen zu liefern.
Die Plattform lässt sich nahtlos mit DevOps-Pipelines, Tools zur Fehlerverfolgung und gängigen Testautomatisierungs-Frameworks wie JUnit, Cypress und Robot Framework verbinden. Benutzer können Testergebnisse für verschiedene Versionen und Umgebungen einfach protokollieren, Screenshots und Anhänge hinzufügen und Berichte erstellen. Mehr als 10.000 QA-Teams vertrauen bereits auf TestRail, um Test-Repositories zu verwalten, Testpläne zu erstellen, den Testfortschritt zu überwachen und umfassende Berichte zu erstellen.
Hier ist ein detaillierter Bericht unseres QA-Teams nach dem Crawlen von TestRail SaaS nach Fehlern.
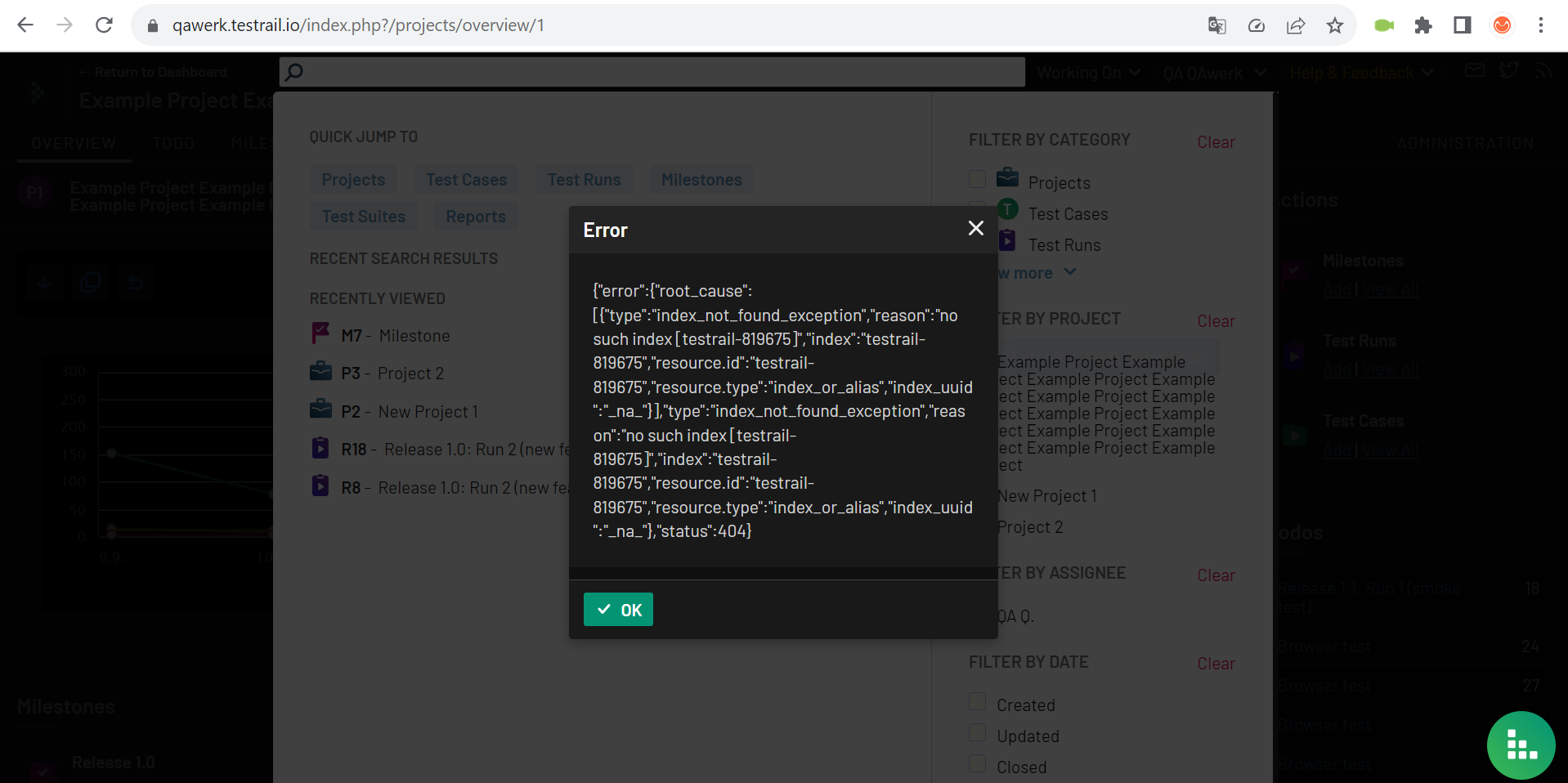
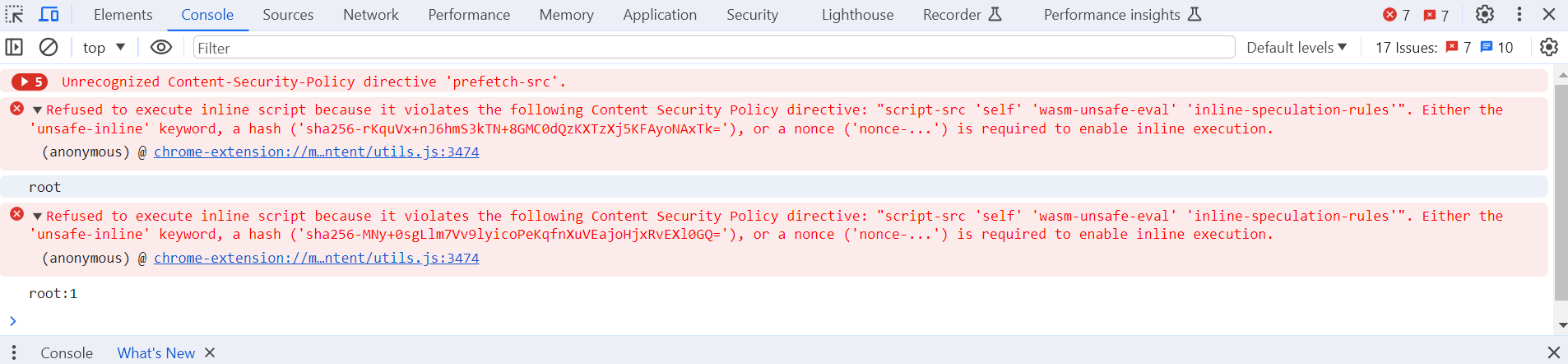
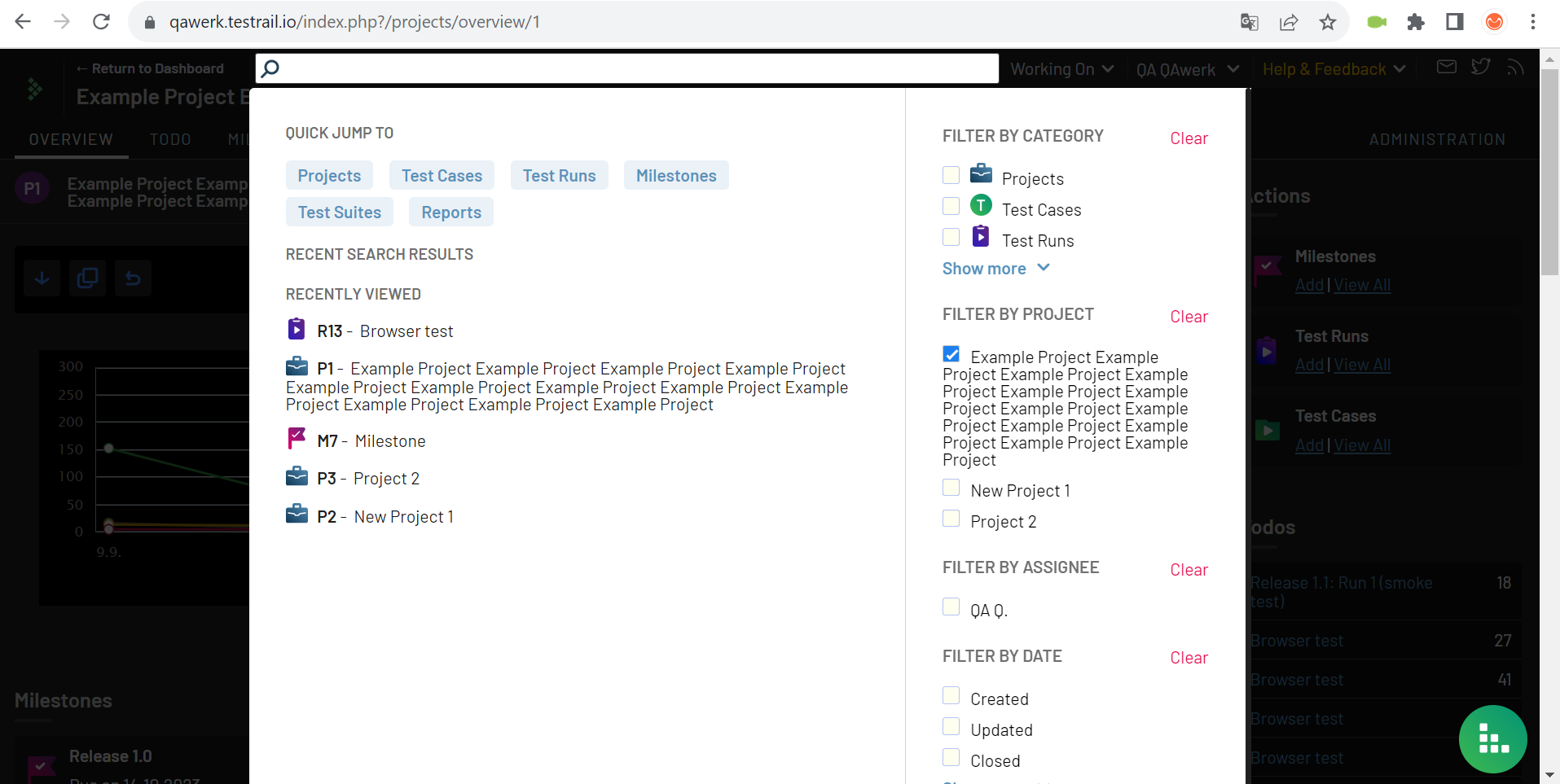
Beim Anklicken des Suchfeldes tritt ein Fehler auf
Kritisch
Melden Sie sich bei dem Konto an.
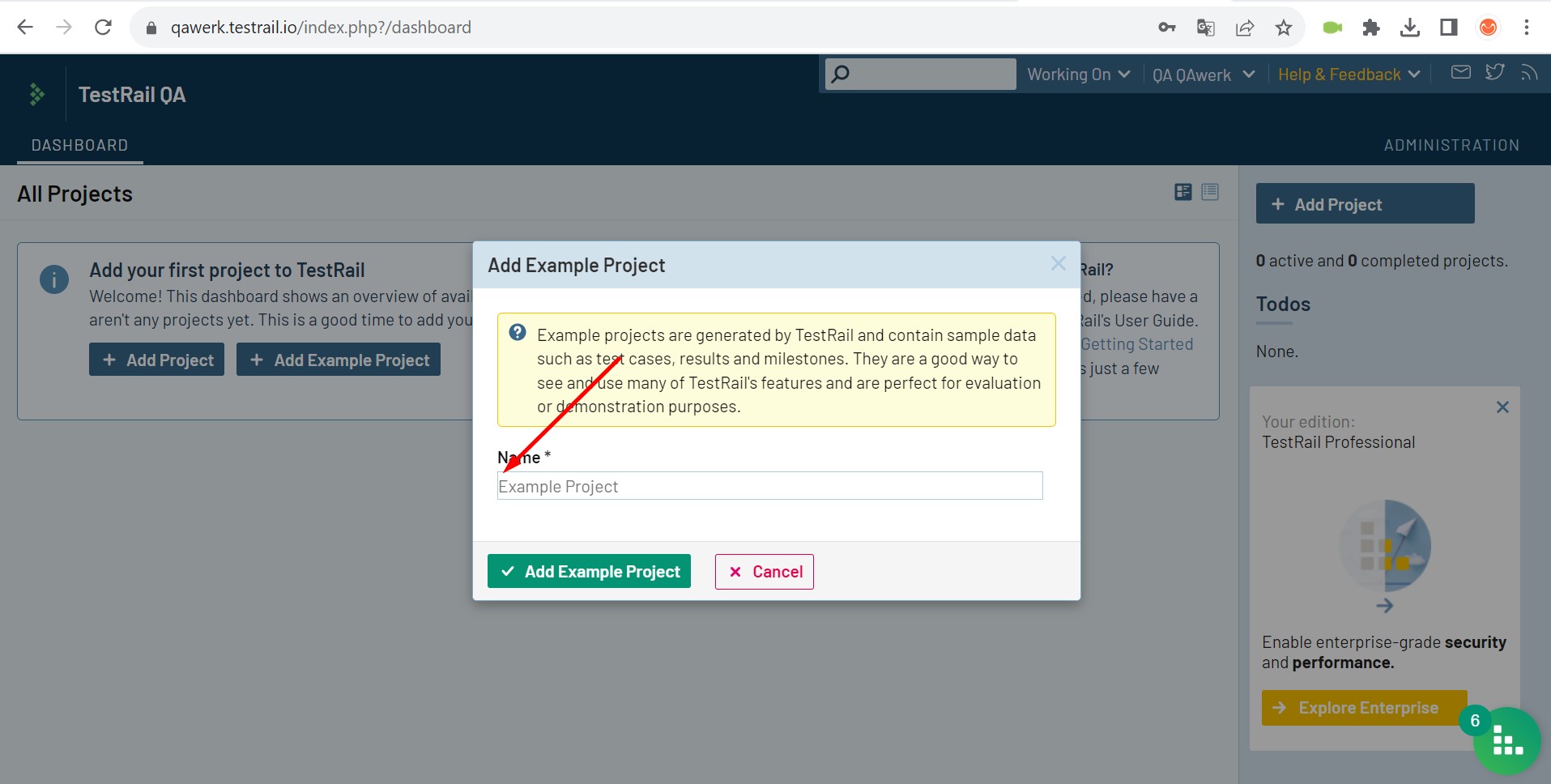
- Klicken Sie auf die Schaltfläche “Beispielprojekt hinzufügen”.
- Geben Sie einen Projektnamen ein.
- Klicken Sie erneut auf die Schaltfläche “Beispielprojekt hinzufügen”.
- Schließen Sie das Popup.
- Klicken Sie auf das Suchfeld.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Beim Anklicken des Suchfeldes tritt ein Fehler auf.
Es sollte kein Fehler auftreten, wenn Sie auf das Suchfeld klicken.
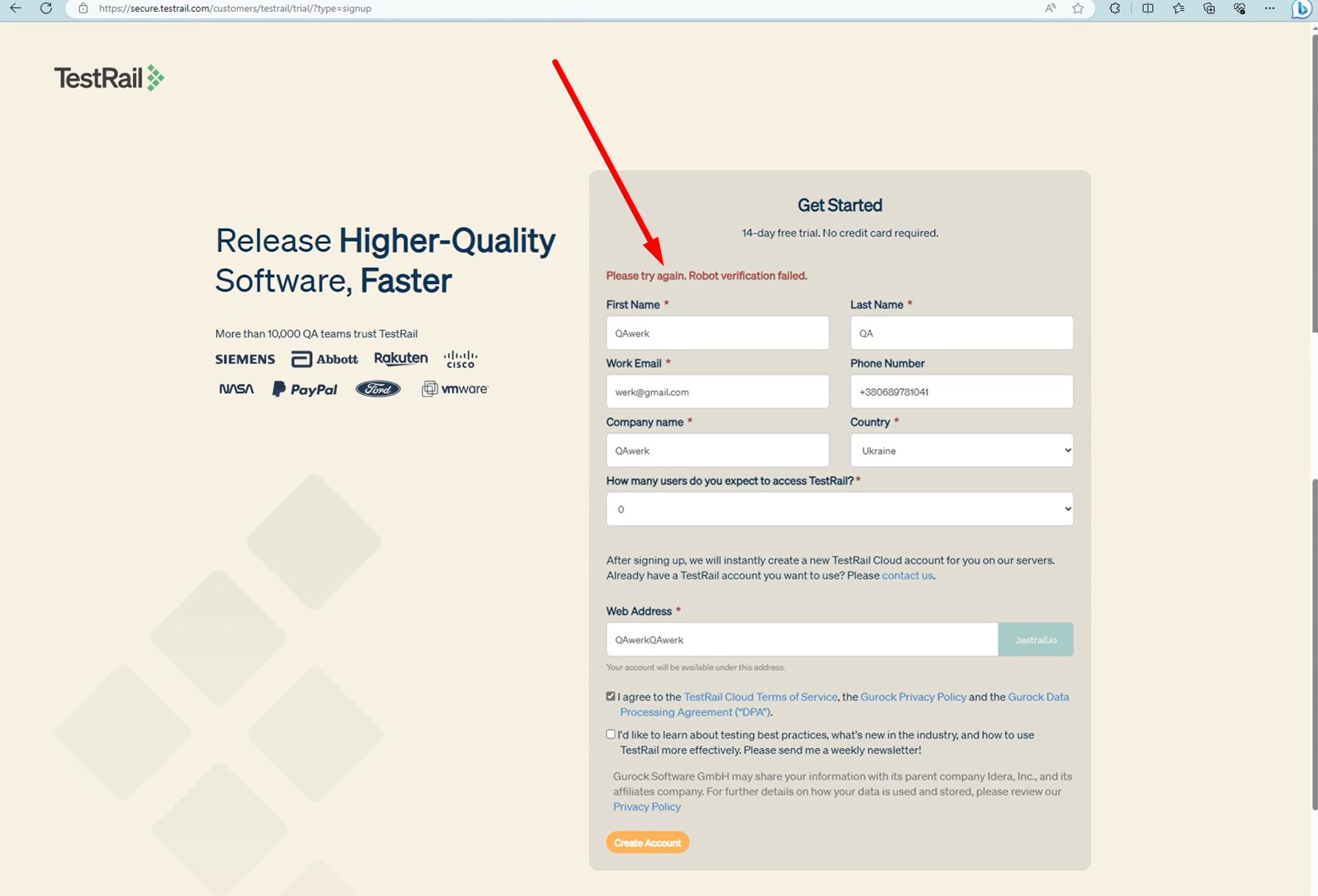
Bei der Registrierung wird der Fehler "Robot verification failed" angezeigt
Schwerwiegend
Besuchen Sie die Hauptseite der Website https://www.testrail.com/.
- Klicken Sie auf die Schaltfläche “Try TestRail”.
- Füllen Sie die folgenden Felder aus: “Vorname”, “Nachname”, “Arbeits-E-Mail” (eine E-Mail, auf die Sie Zugriff haben), “Firmenname”, “Land” und “Webadresse”.
- Wählen Sie eine Option aus der Dropdown-Liste ”Wie viele Benutzer werden voraussichtlich auf TestRail zugreifen?”.
- Aktivieren Sie das Kontrollkästchen “Ich stimme den TestRail-Cloud-Nutzungsbedingungen, der Gurock-Datenschutzrichtlinie und der Gurock-Datenverarbeitungsvereinbarung (DPA) zu”.
- Klicken Sie auf die Schaltfläche “Create an Account”.
Windows 10 Pro
Chrome v.117.0.5938.62, Microsoft Edge v. 116.0.1938.76
Während der Registrierung wird die Fehlermeldung “Robot verification failed” (Roboterüberprüfung fehlgeschlagen) angezeigt, obwohl auf der Registrierungsseite keine Captchas vorhanden sind.
Während des Registrierungsvorgangs sollte keine Fehlermeldung “Robot verification failed” erscheinen.

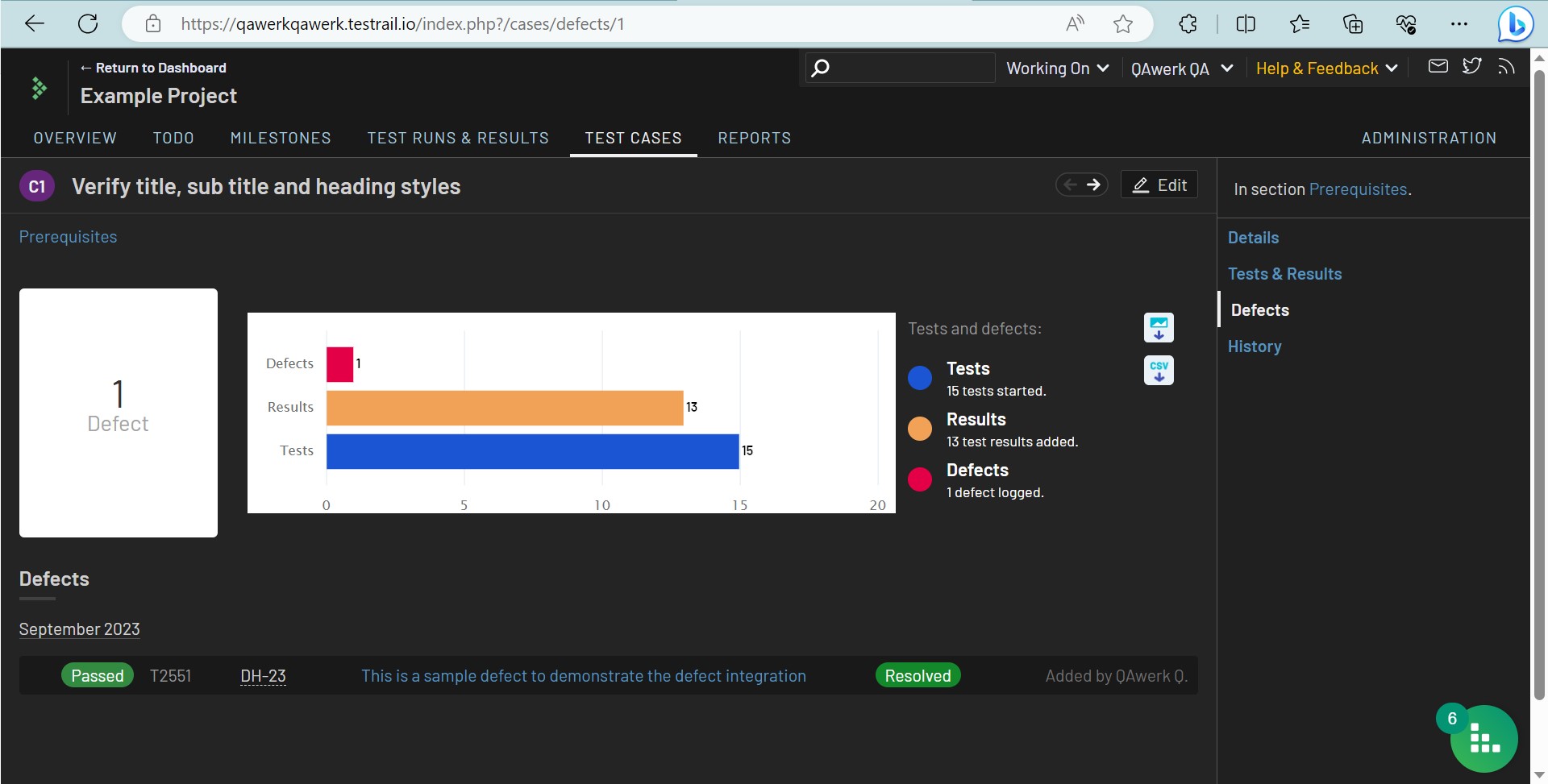
Der Defekt für diesen Fall wird nicht gespeichert
Schwerwiegend
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Rufen Sie die Seite “Beispielprojekt” in der Liste “Todos” auf.
- Klicken Sie in der Liste auf “Browser-Test (Chrome) (83)”.
- Gehen Sie zu der Aufgabe “Titel, Untertitel und Überschriftenstile überprüfen”.
- Klicken Sie auf die Schaltfläche “Defects”.
- Klicken Sie auf die Schaltfläche “Push New Defect”.
- Füllen Sie die folgenden Felder aus: “Titel”, “Projekt”, “Bereich” und “Priorität”.
- Klicken Sie auf die Schaltfläche “Senden”.
- Merken Sie sich die Defekt-ID.
- Schließen Sie das Popup-Fenster.
- Klicken Sie auf die Schaltfläche “Fall anzeigen”.
- Klicken Sie auf die Schaltfläche “Defekte”.
- Überprüfen Sie die in der Liste angezeigte Fehler-ID.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Der Fehler für diesen Fall ist nicht gespeichert.
Der Defekt für diesen Fall sollte gespeichert sein.
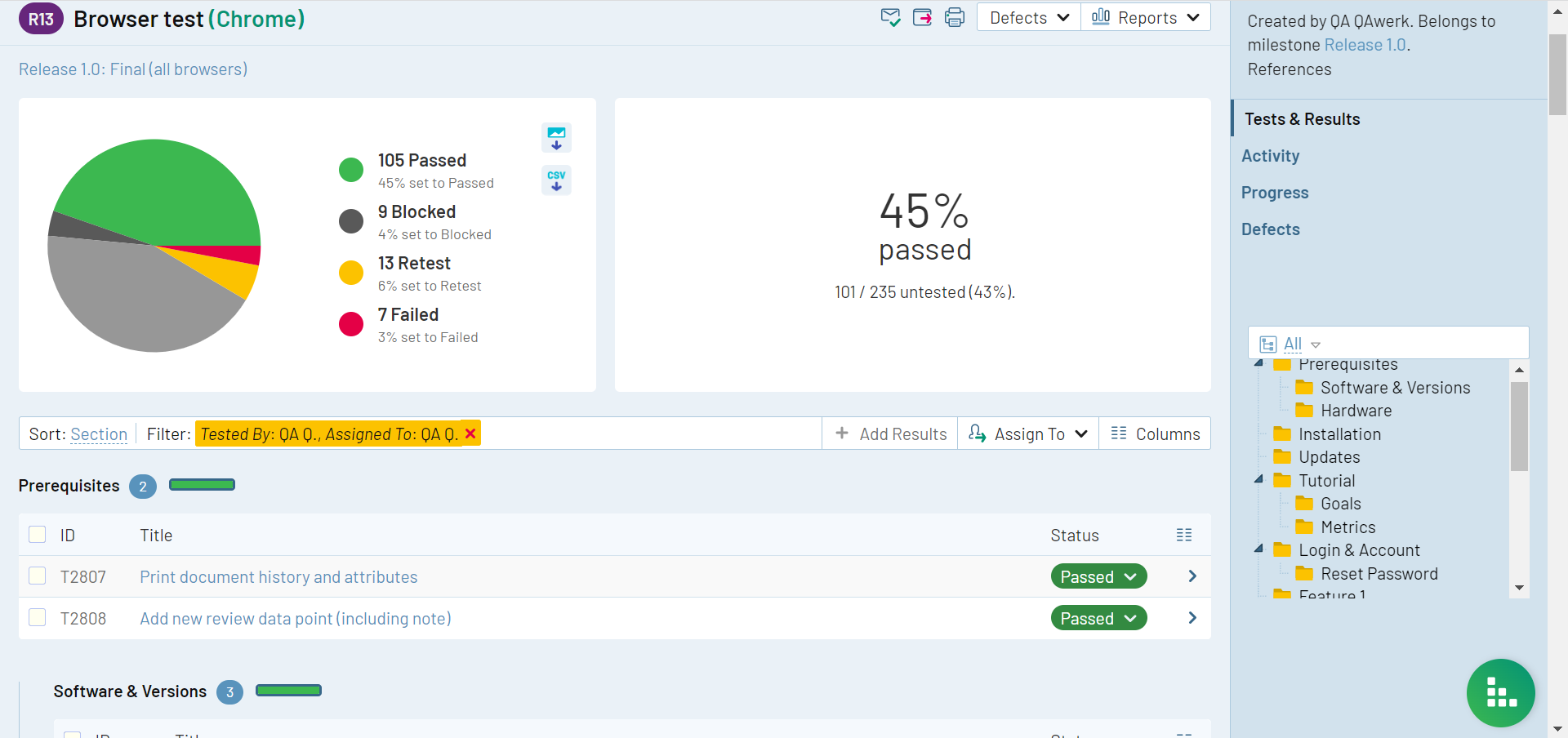
Seiten haben unterschiedliche Anzahl von "Bestandenen Testfällen"
Geringfügig
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Rufen Sie die Seite “Beispielprojekt” in der Liste “Todos” auf.
- Klicken Sie in der Liste auf “Browsertest (Chrome) (83)”.
- Überprüfen Sie die Anzahl der bestandenen Testfälle im Kreisdiagramm.
- Klicken Sie auf die Schaltfläche “Aktivitäten” im Seitenmenü.
- Überprüfen Sie die Anzahl der bestandenen Testfälle.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Die Seiten haben eine unterschiedliche Anzahl von “Bestandenen Testfällen”.
Die Anzahl der bestandenen Testfälle für dieselbe Checkliste sollte auf den verschiedenen Seiten gleich sein.
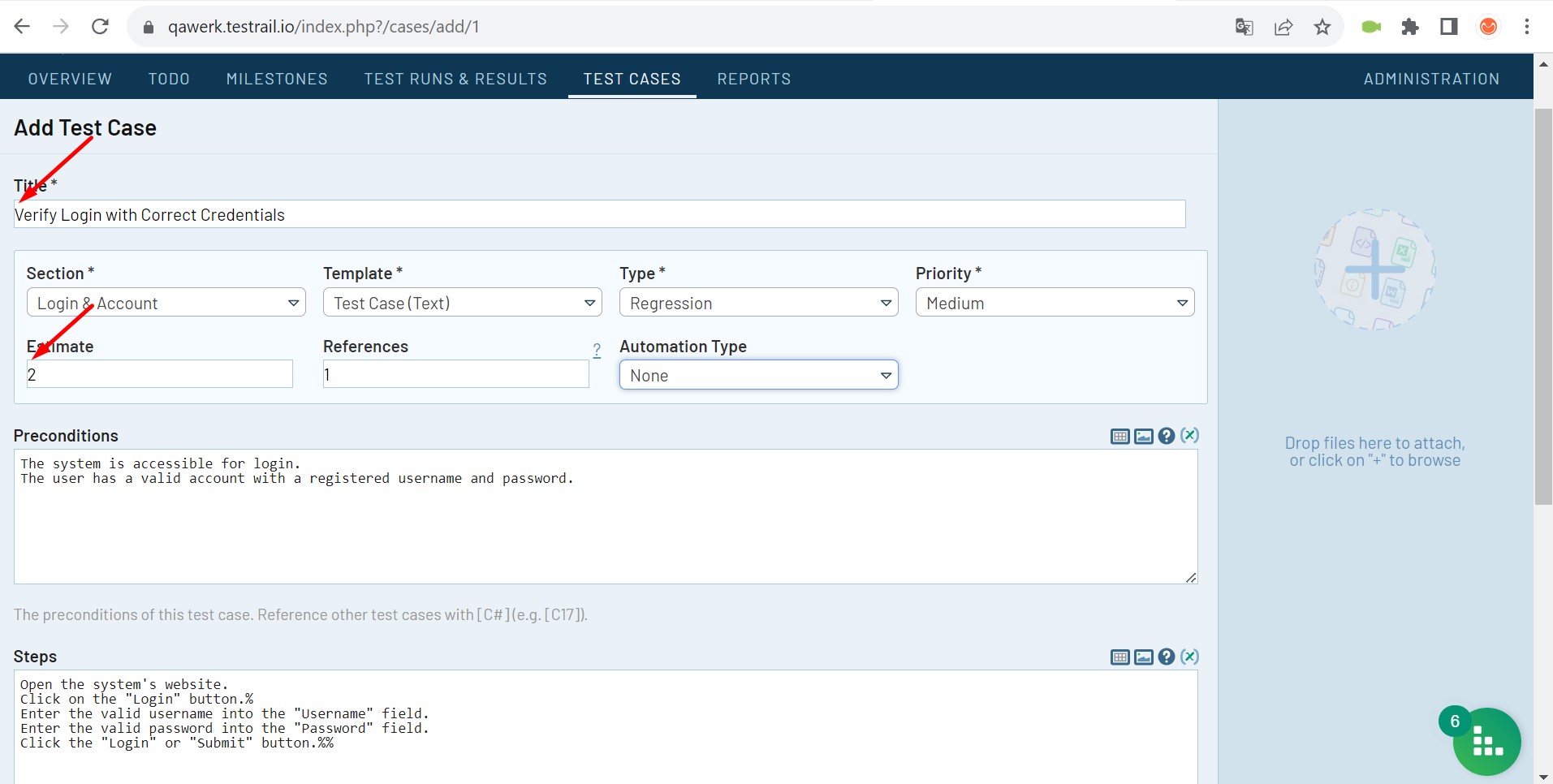
Beim Senden eines Testfalls zum Drucken verschwinden die Absätze
Geringfügig
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Rufen Sie die Seite “Beispielprojekt” in der Liste “Todos” auf.
- Klicken Sie in der Liste auf “Browser-Test (Chrome) (83)”.
- Klicken Sie auf die Schaltfläche “Testfälle” im oberen Menü.
- Klicken Sie auf die Schaltfläche “Testfall hinzufügen”.
- Füllen Sie die folgenden Felder aus: “Titel”, “Abschnitt”, “Vorlage”, “Typ” und “Priorität”.
- Geben Sie in das Feld “Vorbedingungen” einen Text in 3-5 Absätzen ein.
- Geben Sie in das Feld “Schritte” einen Text in 3-5 Absätzen ein.
- Klicken Sie auf die Schaltfläche “Testfall hinzufügen”.
- Klicken Sie auf die Schaltfläche “Drucken”.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Wenn der Testfall zum Drucken gesendet wird, verschwinden die Absätze.
Beim Drucken sollte der Inhalt seine Formatierung nicht verlieren.
Beispielprojekt wird nicht zum Konto hinzugefügt, wenn Sie auf das Feld "Beispielprojekt erstellen" klicken
Geringfügig
- Registrieren Sie sich bei einem beliebigen E-Mail-Anbieter.
- Rufen Sie die Hauptseite der Website https://www.testrail.com/ auf.
- Klicken Sie auf die Schaltfläche “Try TestRail”.
- Füllen Sie die folgenden Felder aus: “Vorname”, “Nachname”, “Arbeits-E-Mail” (eine E-Mail, auf die Sie Zugriff haben), “Firmenname”, “Land” und “Webadresse”.
- Wählen Sie eine Option aus der Dropdown-Liste für “Wie viele Benutzer werden voraussichtlich auf TestRail zugreifen?”.
- Aktivieren Sie das Kontrollkästchen “Ich stimme den TestRail-Cloud-Nutzungsbedingungen, den Gurock-Datenschutzrichtlinien und der Gurock-Datenverarbeitungsvereinbarung (DPA) zu”.
- Klicken Sie auf die Schaltfläche “Create an Account”.
- Öffnen Sie Ihr E-Mail-Postfach.
- Suchen und öffnen Sie die E-Mails des TestRail-Teams.
- Folgen Sie dem Link in der E-Mail, um Ihre E-Mail zu bestätigen.
- Warten Sie, bis das Konto erstellt wurde.
- Klicken Sie auf die Informationsnummern, die den aktuellen Schritt anzeigen, z. B. “1/3”.
- Klicken Sie auf “2/3”.
- Klicken Sie auf die Schaltfläche “Fertig”.
- Klicken Sie auf das Feld “Ein Beispielprojekt erstellen”.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Das Beispielprojekt wird dem Konto nicht hinzugefügt, wenn Sie auf das Feld “Ein Beispielprojekt erstellen” klicken.
Das Beispielprojekt wird dem Konto nicht hinzugefügt, wenn Sie auf das Feld “Ein Beispielprojekt erstellen” klicken.
Kein linksseitiger Rand für alle Platzhalter und Eingabefelder
Geringfügig
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Rufen Sie die Seite Beispielprojekt in der Liste Todos auf.
- Wählen Sie in der Liste “Browser-Test (Chrome) (83)”.
- Klicken Sie auf die Schaltfläche “Testfälle” im oberen Menü.
- Wählen Sie “Testfall hinzufügen”.
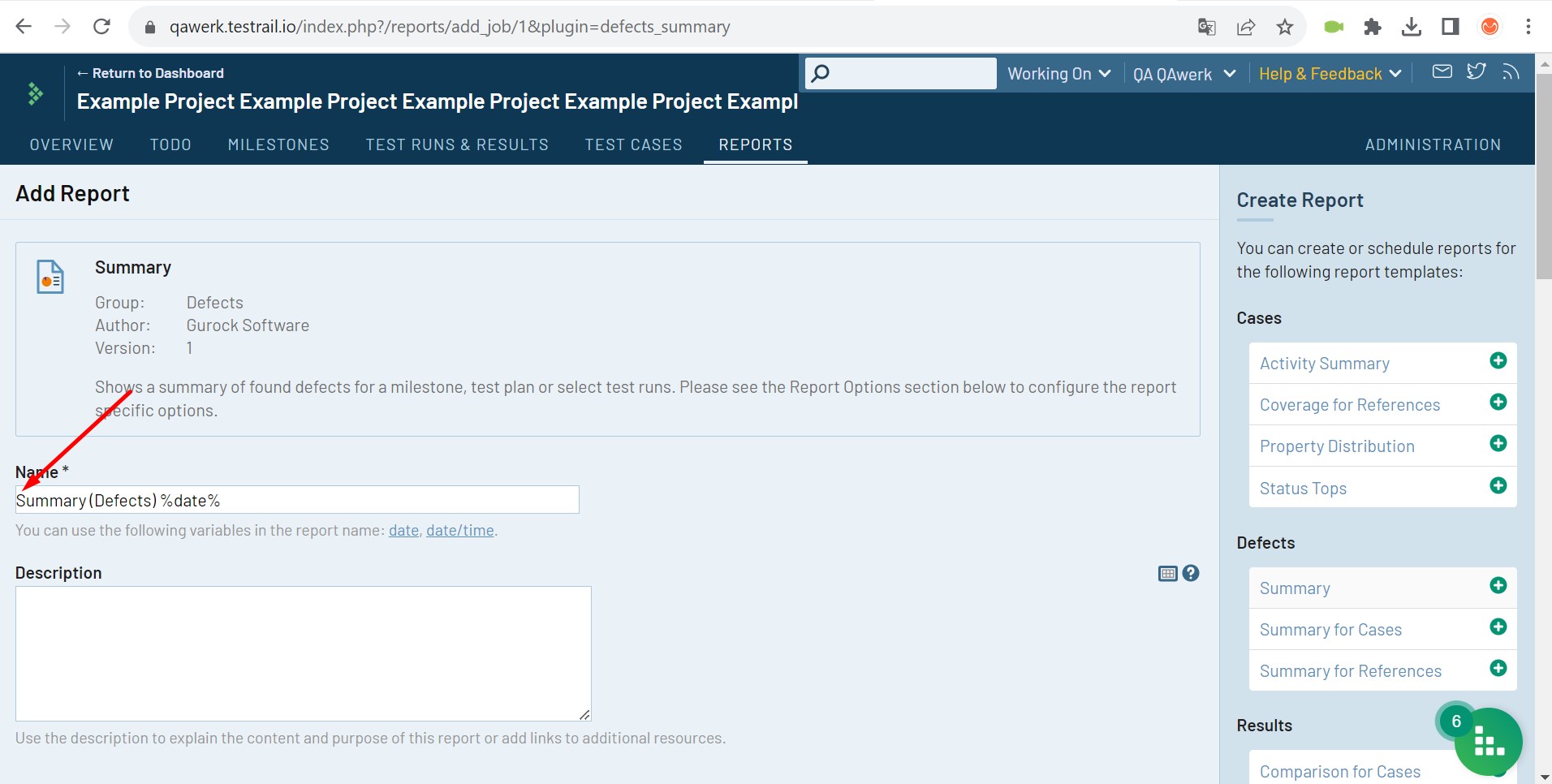
- Beginnen Sie mit dem Ausfüllen der folgenden
Felder: “Titel”, “Schätzung” und “Referenzen”.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Es gibt keinen linken Rand für alle Platzhalter und Eingabefelder.
Alle Platzhalter und Eingabefelder sind einzeilig und sollten einen linken Seitenrand haben.
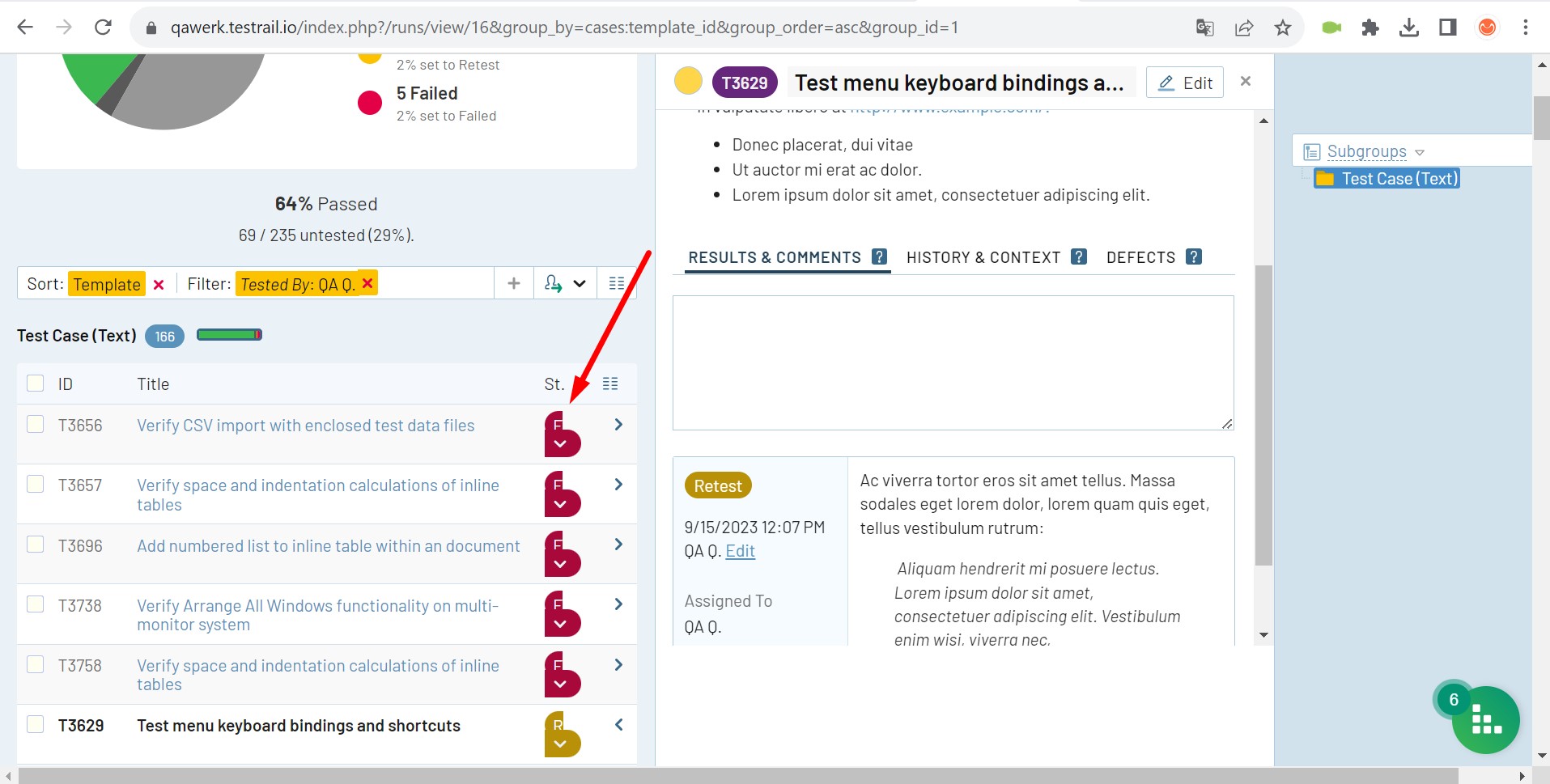
Status des Testfalls passt nicht auf die Seite
Geringfügig
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Navigieren Sie von der Todos-Liste zur Seite Beispielprojekt.
- Wählen Sie in der Liste “Browser-Test (Chrome) (83)”.
- Klicken Sie auf den nach rechts gerichteten Pfeil neben einem der Testfälle.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Der Status des Testfalls passt nicht auf die Seite.
Der Status des Testfalls sollte in die Seite passen.

Die Schaltfläche "Weiter" ist nicht die einzige, die zum nächsten Schritt führt
Geringfügig
- Registrieren Sie eine E-Mail bei einem beliebigen E-Mail-Anbieter.
- Rufen Sie die Hauptseite der Website https://www.testrail.com/ auf.
- Klicken Sie auf die Schaltfläche “Try TestRail”.
- Füllen Sie die folgenden Felder aus: “Vorname”, “Nachname”, “Arbeits-E-Mail” (eine E-Mail, auf die Sie Zugriff haben), “Firmenname”, “Land” und “Webadresse”.
- Wählen Sie eine Option aus der Dropdown-Liste für “Wie viele Benutzer werden voraussichtlich auf TestRail zugreifen?”.
- Aktivieren Sie das Kontrollkästchen “Ich stimme den TestRail-Cloud-Nutzungsbedingungen, den Gurock-Datenschutzrichtlinien und der Gurock-Datenverarbeitungsvereinbarung (DPA) zu”.
- Klicken Sie auf die Schaltfläche “Create an Account”.
- Öffnen Sie Ihr E-Mail-Postfach.
- Öffnen Sie E-Mails vom TestRail-Team.
- Folgen Sie dem Link, um Ihre E-Mail zu bestätigen.
- Warten Sie, bis das Konto erstellt wurde.
- Klicken Sie auf die Informationsnummern, die den aktuellen Schritt angeben, z. B. “1/3”.
- Klicken Sie auf “2/3”.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Die Schaltfläche “Weiter” ist nicht die einzige, die zum nächsten Schritt wechselt.
Die Schaltfläche “Weiter” sollte die einzige Möglichkeit sein, um zum nächsten Schritt zu wechseln.
Es werden nicht alle Elemente der Kreisdiagrammlegende angezeigt
Geringfügig
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Navigieren Sie in der Liste Todos zur Seite Beispielprojekt.
- Wählen Sie in der Liste “Browser-Test (Chrome) (83)”.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Es werden nicht alle Elemente der Kreisdiagrammlegende angezeigt.
Alle Elemente der Kreisdiagrammlegende sollten angezeigt werden.

Kommentarfeld ist standardmäßig nicht leer
Geringfügig
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Navigieren Sie von der Todos-Liste zur Seite Beispielprojekt.
- Suchen Sie in der Liste nach “Browser-Test (Chrome) (83)” und klicken Sie darauf.
- Klicken Sie auf die Schaltfläche “Testfälle” im oberen Menü.
- Wählen Sie “Testfall hinzufügen” aus dem Dropdown-Menü.
- Füllen Sie die folgenden Felder aus: “Titel”, “Abschnitt”, “Vorlage”, “Typ” und “Priorität”.
- Klicken Sie auf die Schaltfläche “Testfall hinzufügen”.
- Klicken Sie auf die Schaltfläche “Defects”.
- Wählen Sie aus den Optionen die Option “Push New Defect”.
- Klicken Sie auf das Kommentarfeld auf der rechten Seite.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Das Kommentarfeld ist standardmäßig nicht leer.
Das Kommentarfeld sollte standardmäßig leer sein.
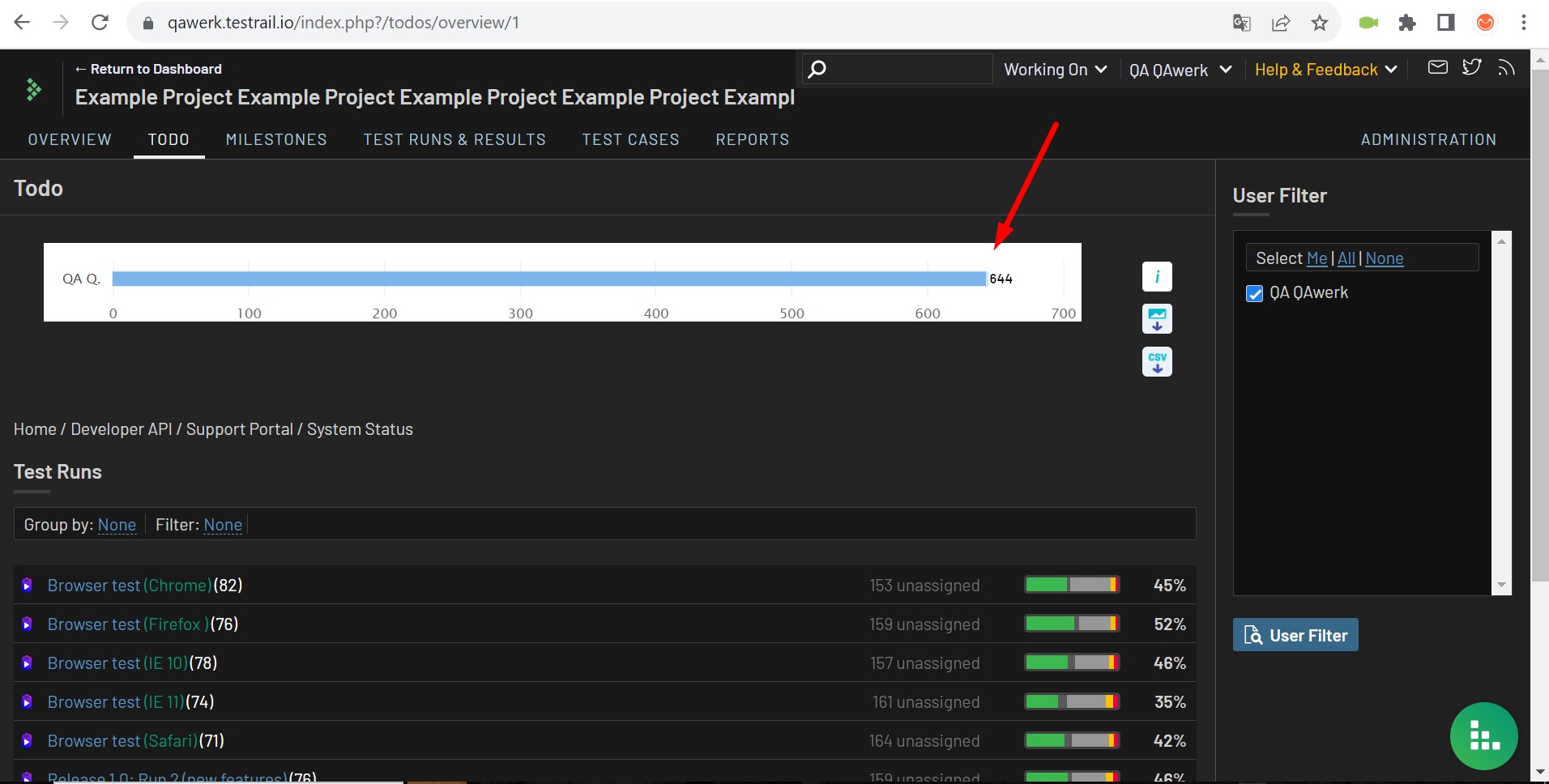
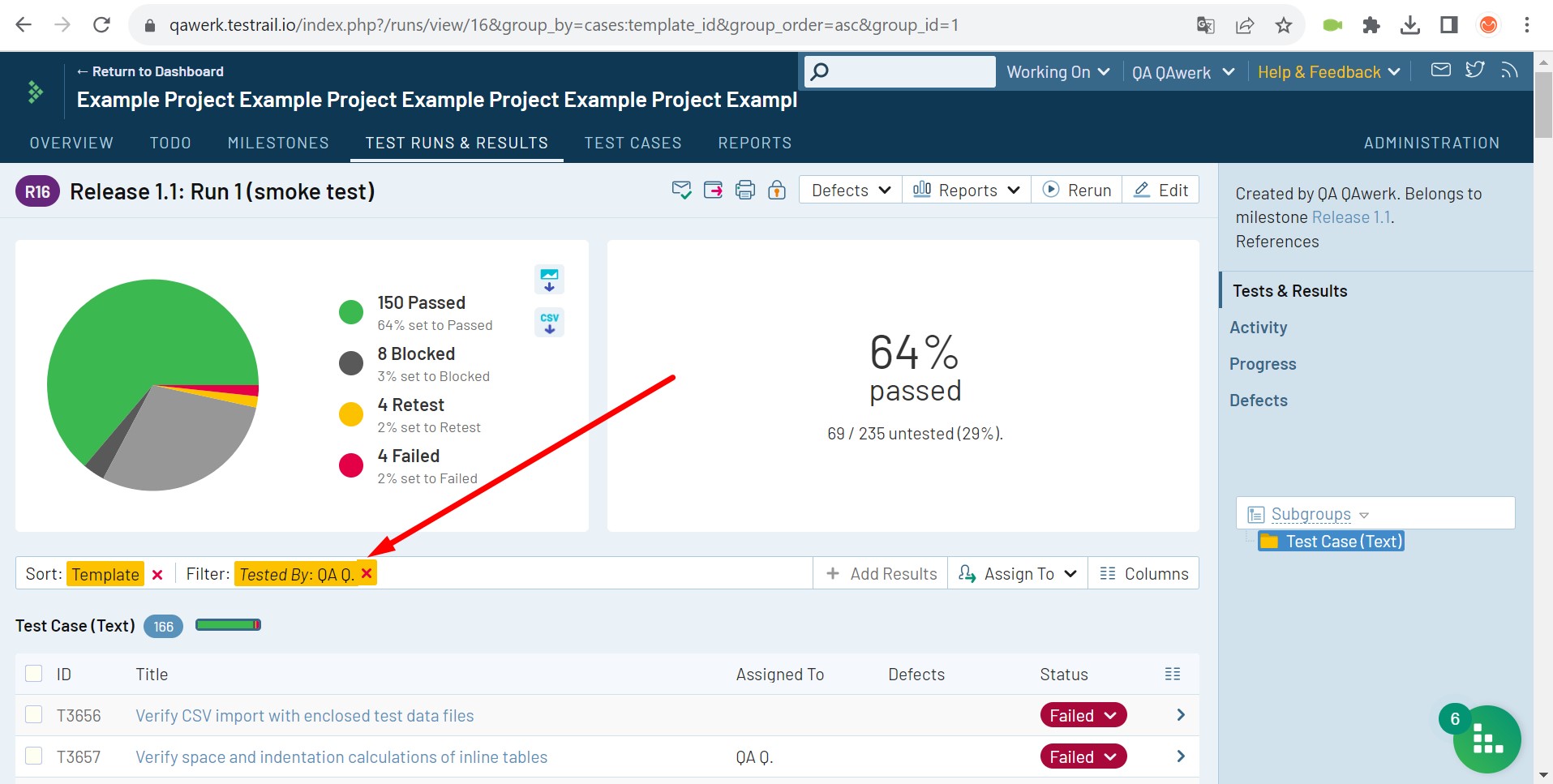
Kreuztaste für Filter ist nach oben verschoben
Trivial
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Rufen Sie die Seite Beispielprojekt in der Liste Todos auf.
- Klicken Sie in der Liste auf “Browser-Test (Chrome) (83)”.
- Klicken Sie neben “Filter” auf “Keine”.
- Wählen Sie “Zugewiesen an” und wählen Sie sich selbst aus der Liste aus.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Die Kreuzschaltfläche für Filter wurde nach oben verschoben.
Die Schaltfläche mit dem Kreuz sollte mit dem entsprechenden Filter übereinstimmen.

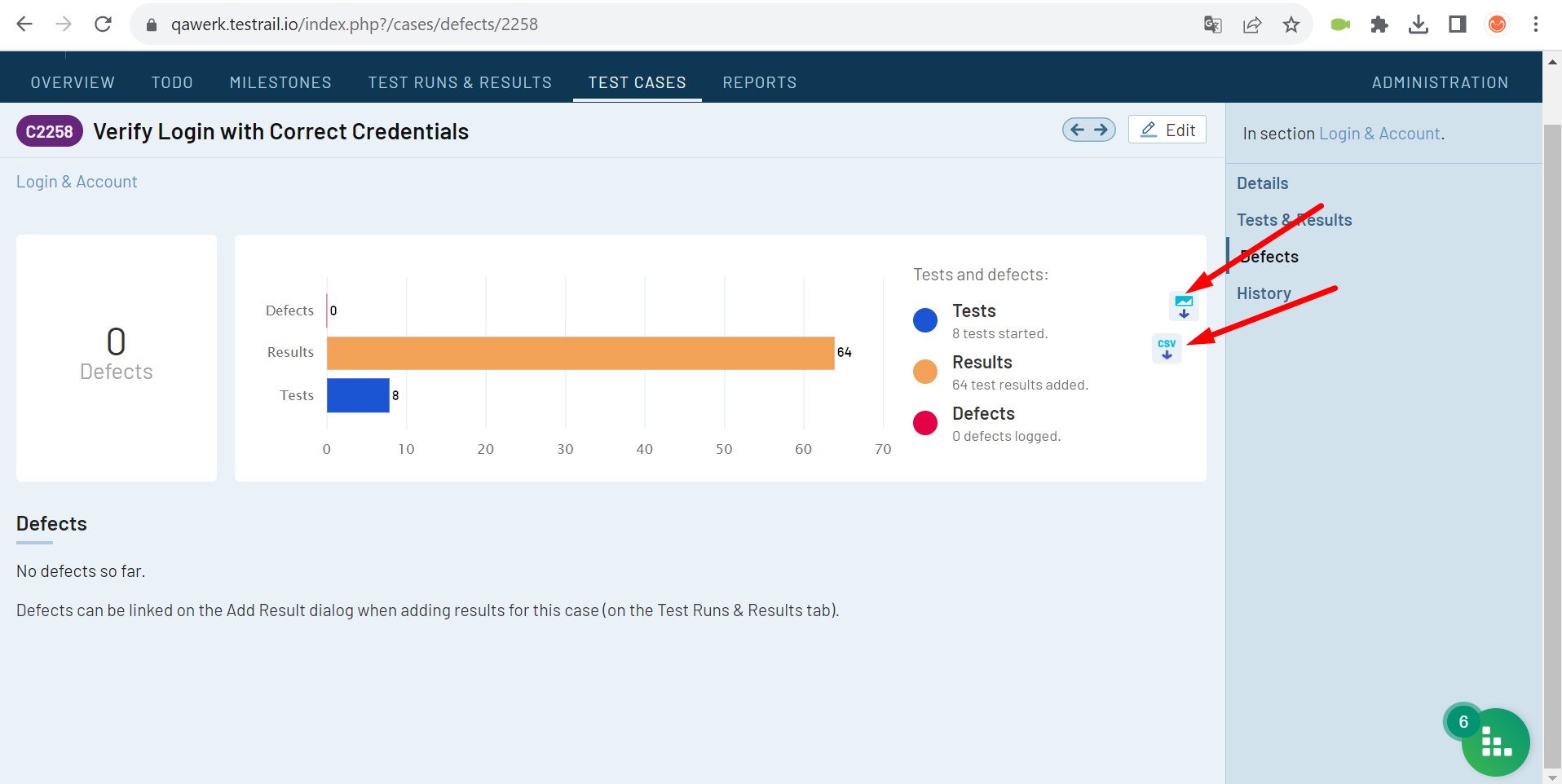
Schaltfläche "Diagramm herunterladen als ..." ist verschoben
Trivial
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Rufen Sie die Seite Beispielprojekt in der Liste Todos auf.
- Klicken Sie in der Liste auf “Browser-Test (Chrome) (83)”.
- Gehen Sie zu der Aufgabe “Titel, Untertitel und Überschriftenstile überprüfen”.
- Klicken Sie auf die Schaltfläche “Fall anzeigen”.
- Klicken Sie auf die Schaltfläche “Defekte”.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Die Schaltflächen “Diagramm herunterladen als …” und “Diagramm herunterladen als CSV” wurden verschoben.
Die Schaltflächen sollten vertikal zueinander ausgerichtet sein.

Weiße Suche bei dunklem Thema
Trivial
Melden Sie sich bei dem Konto an.
- Klicken Sie im oberen Menü auf Ihr Profikonto.
- Wählen Sie “Meine Einstellungen” aus dem Menü.
- Wählen Sie im Abschnitt “Thema” die Option “Dunkel” aus dem Dropdown-Menü.
- Klicken Sie auf “Einstellungen speichern”.
- Klicken Sie auf das Suchfeld im oberen Menü.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Eine weiße Suchleiste bei einem dunklen Thema.
In einem dunklen Thema sollte die Suche einen dunklen Hintergrund haben.

Dunkles Thema mit Grafiken mit weißem Hintergrund
Trivial
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Klicken Sie im oberen Menü auf Ihr professionelles Konto.
- Wählen Sie “Meine Einstellungen” aus dem Menü.
- Wählen Sie im Abschnitt “Thema” die Option “Dunkel” aus dem Dropdown-Menü.
- Klicken Sie auf “Einstellungen speichern”.
- Klicken Sie auf “Abbrechen”.
- Navigieren Sie zur Seite “Beispielprojekt” in der Liste “Aufgaben”.
- Wählen Sie in der Liste “Browser-Test (Chrome) (83)”.
- Gehen Sie zu der Aufgabe mit dem Titel “Titel-, Untertitel- und Überschriftenstile überprüfen”.
- Klicken Sie auf die Schaltfläche “Fall anzeigen”.
- Klicken Sie auf die Schaltfläche “Defekte”.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Ein dunkles Thema weist Grafiken mit weißem Hintergrund auf.
In einem dunklen Thema sollten die Grafiken einen dunklen Hintergrund haben.
Ladefortschrittsblock verschwindet, nachdem das erste Bild im Paket geladen wurde
Trivial
- Melden Sie sich bei Ihrem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Laden Sie mindestens 3 Bilder auf Ihren Computer hoch.
- Navigieren Sie von der Todos-Liste zur Seite Beispielprojekt.
- Klicken Sie im oberen Menü auf “Meilensteine”.
- Wählen Sie “Meilensteine hinzufügen”.
- Verwenden Sie das Pluszeichen, um drei Dateien von Ihrem Computer hinzuzufügen.
- Warten Sie, bis die erste Datei hochgeladen ist.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Der Ladefortschrittsblock verschwindet, nachdem das erste Bild im Paket geladen wurde.
Der Fortschrittsblock sollte nicht verschwinden.
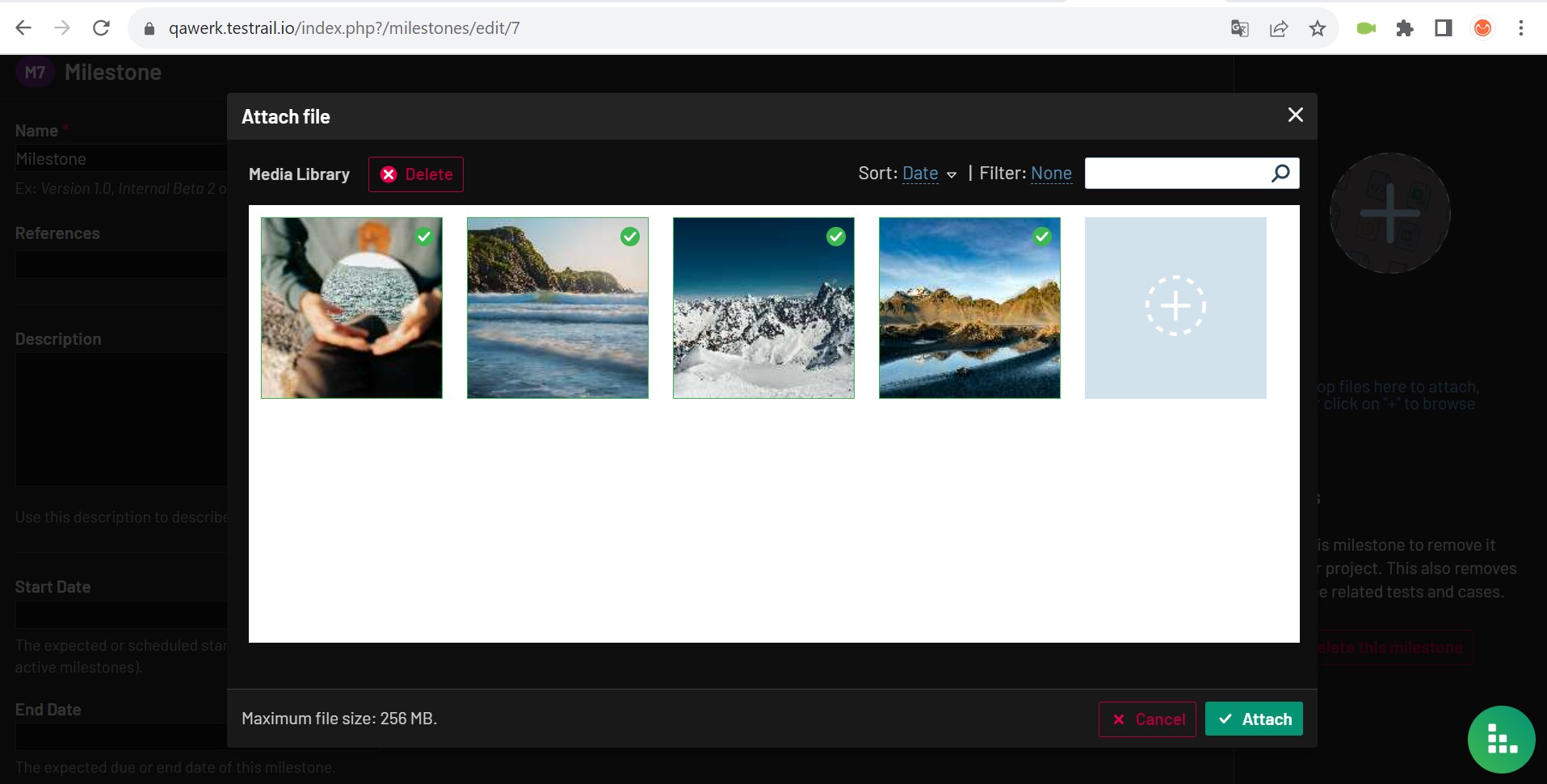
Im dunklen Thema wird der Datei-Upload-Block mit weißem Hintergrund angezeigt
Trivial
- Melden Sie sich bei dem Konto an.
- Fügen Sie ein Beispielprojekt hinzu.
- Klicken Sie im oberen Menü auf Ihr professionelles Konto.
- Wählen Sie “Meine Einstellungen”.
- Wählen Sie im Abschnitt “Thema” die Option “Dunkel” aus dem Dropdown-Menü.
- Klicken Sie auf “Einstellungen speichern”.
- Klicken Sie auf “Abbrechen”.
- Rufen Sie die Seite “Beispielprojekt” in der Liste “Aufgaben” auf.
- Klicken Sie auf die Schaltfläche “Meilensteine” im oberen Menü.
- Wählen Sie “Meilensteine hinzufügen”.
- Verwenden Sie das Pluszeichen, um Dateien zweimal hinzuzufügen.
- Wählen Sie 3 Dateien von Ihrem Computer aus.
- Warten Sie, bis die erste Datei hochgeladen ist.
Windows 10 Pro
Chrome v.117.0.5938.62, Firefox v.117.0.1, Microsoft Edge v. 116.0.1938.76
Im dunklen Thema wird der Datei-Upload-Block mit einem weißen Hintergrund angezeigt.
In einem dunklen Thema sollte der Datei-Upload-Block einen dunklen Hintergrund haben.

Um die Qualität und Zuverlässigkeit von TestRail zu gewährleisten, empfehle ich einen Mix aus funktionalen Tools wie automatisierten Test-Frameworks, gründlichen nicht-funktionalen Tests, einschließlich Leistungsbewertungen für Skalierbarkeit und Reaktionsfähigkeit, sowie Usability- und Kompatibilitätstests für verschiedene Browser und Geräte.