
Bugs in Justinmind SaaS gefunden

Justinmind ist eine kostenlose UI- und UX-Designplattform, mit der Benutzer mühelos UI-Assets, Prototypen und Simulationen erstellen können.
Von klickbaren Prototypen bis hin zu voll funktionsfähigen Simulationen ermöglicht sie nahtloses Design ohne Programmierung. Mit einer Reihe von Tools können Sie sich auf die Gestaltung außergewöhnlicher Benutzererlebnisse konzentrieren, während simulationsbasierte Tests Prozesse rationalisieren und die Benutzerakzeptanz verbessern. Die Software bietet die Freiheit, UI-Assets ohne Projektbeschränkungen zu entwerfen, und umfasst Vektor-Design-Tools, Stift-Tools, Pfadfinder und mehr. Dank der Zusammenarbeitsfunktionen können mehrere Benutzer gleichzeitig an Prototypen arbeiten.
Unsere QA-Ingenieure haben Justinmind SaaS von einem professionellen Standpunkt aus untersucht. Hier sind unsere Ergebnisse!
Den Schaltflächen zugewiesene Ereignisse werden während der Simulation nicht konsistent ausgelöst
Schwerwiegend
- Installieren Sie das Programm.
- Melden Sie sich an.
- Rufen Sie die Vorlagenseite der Website auf (https://www.justinmind.com/design-templates?filter=prototype).
- Navigieren Sie zur Registerkarte Mobile.
- Suchen Sie die Vorlage “Travel ecommerce app”.
- Klicken Sie auf die Schaltfläche “Herunterladen”.
- Klicken Sie auf die Schaltfläche “Justinmind öffnen”.
- Klicken Sie auf der Vorlagenseite “Willkommensbildschirm” mit der rechten Maustaste auf die Schaltfläche “Jetzt ausprobieren”.
- Wählen Sie die Option “Ereignis hinzufügen”.
- Wählen Sie den Auslöser, indem Sie auf die Schaltfläche “TRIGGER WÄHLEN” klicken.
- Fahren Sie mit der Maus über “Tap” und klicken Sie auf die Option “on Tap”.
- Wählen Sie die Aktion, indem Sie auf die Schaltfläche “AKTION WÄHLEN” klicken.
- Wählen Sie die Option “Navigieren zu”.
- Klicken Sie auf die Schaltfläche “Startbildschirm”.
- Klicken Sie auf “OK”.
- Gehen Sie zum Bildschirm “Startbildschirm”.
- Klicken Sie mit der rechten Maustaste auf die Schaltfläche “Kajak”.
- Wählen Sie den Auslöser, indem Sie auf die Schaltfläche “AUSLÖSER WÄHLEN” klicken.
- Bewegen Sie den Mauszeiger über “Tippen” und klicken Sie dann auf die Option “bei Tippen”.
- Wählen Sie die Aktion, indem Sie auf die Schaltfläche “AKTION WÄHLEN” klicken.
- Wählen Sie die Option “Navigieren zu”.
- Klicken Sie auf die Schaltfläche “Detailbildschirm”.
- Navigieren Sie zum Bildschirm “Detailbildschirm”.
- Klicken Sie mit der rechten Maustaste auf die Schaltfläche “Buchen Sie Ihr Erlebnis”.
- Wählen Sie den Auslöser, indem Sie auf die Schaltfläche “AUSLÖSER WÄHLEN” klicken.
- Fahren Sie mit der Maus über “Tippen” und klicken Sie auf die Option “bei Tippen”.
- Wählen Sie die Aktion, indem Sie auf die Schaltfläche “AKTION WÄHLEN” klicken.
- Wählen Sie die Option “Navigieren zu”.
- Klicken Sie auf die Schaltfläche “Willkommensbildschirm”.
- Klicken Sie auf die Schaltfläche “Simulieren”.
- Klicken Sie auf die Schaltfläche “Buchen Sie Ihr Erlebnis”.
- Klicken Sie auf die Schaltfläche “Jetzt ausprobieren”.
- Klicken Sie auf die Schaltfläche “Kajak”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.115.0.1, Microsoft Edge v. 114.0.1823.79
Die den Schaltflächen zugewiesenen Ereignisse werden während der Simulation nicht konsistent ausgelöst.
Die Ereignisse sollten jedes Mal ausgelöst werden.
Heruntergeladene Bibliothek wird nicht zum aktuellen Projekt hinzugefügt
Schwerwiegend
- Installieren Sie das Programm.
- Melden Sie sich an.
- Rufen Sie die Vorlagenseite der Website auf (https://www.justinmind.com/design-templates?filter=prototype).
- Navigieren Sie zur Registerkarte Mobile.
- Suchen Sie die Vorlage “Travel ecommerce app”.
- Klicken Sie auf die Schaltfläche “Herunterladen”.
- Klicken Sie anschließend auf die Schaltfläche “Justinmind öffnen”.
- Klicken Sie auf die Schaltfläche “Bibliotheken”, um die verfügbaren Bibliotheken im Projekt anzuzeigen.
- Klicken Sie auf die Schaltfläche “Neue Bibliothek”.
- Ziehen Sie die Schieberegler für alle verfügbaren Bibliotheken in die aktive Position.
- Klicken Sie auf die Schaltfläche “OK”.
- Klappen Sie alle Bibliotheken zu.
- Klicken Sie auf die Schaltfläche “Neue Bibliothek”.
- Klicken Sie auf die Schaltfläche mit den drei vertikalen Punkten.
- Wählen Sie die Option “Weitere Bibliotheken herunterladen”.
- Suchen Sie die Bibliothek “Diagramme”.
- Klicken Sie auf die Schaltfläche “Herunterladen”.
- Klicken Sie auf die Schaltfläche “Justinmind öffnen”.
- Erweitern Sie Ihr Projekt mit dem Namen “Travel ecommerce app”.
- Klicken Sie auf die Schaltfläche “Neue Bibliothek”.
Windows 10 Pro
Chrome v.114.0.5735.199
Wenn Sie eine Bibliothek herunterladen, wird sie nicht zum aktuellen Projekt hinzugefügt. Stattdessen wird beim Hinzufügen einer Bibliothek ein neues Projekt geöffnet.
Die Bibliothek sollte in das Projekt integriert werden, an dem gerade gearbeitet wird.
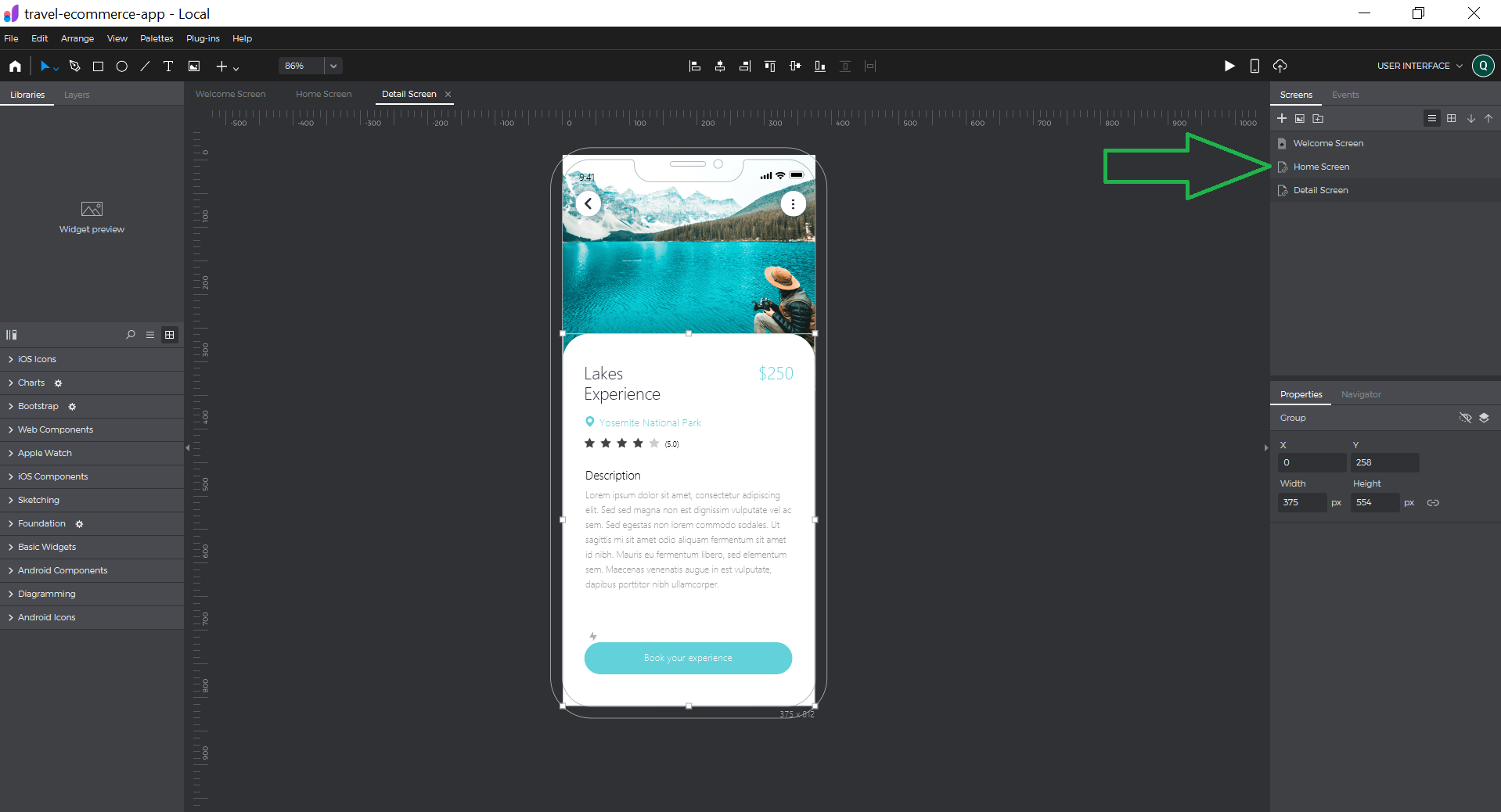
Unmöglich, alle Projektseiten zu sehen, wenn das Projekt auf einem mobilen Gerät angezeigt wird
Schwerwiegend
- Installieren Sie das Programm auf dem Computer.
- Melden Sie sich an.
- Installieren Sie die Anwendung auf dem mobilen Gerät.
- Melden Sie sich mit demselben Konto an.
- Rufen Sie die Vorlagenseite der Website über diesen Link auf: https://www.justinmind.com/design-templates?filter=prototype.
- Klicken Sie auf die Registerkarte Mobile.
- Suchen Sie die Vorlage “Travel ecommerce app”.
- Klicken Sie auf die Schaltfläche “Herunterladen”.
- Klicken Sie auf die Schaltfläche “Justinmind öffnen”.
- Klicken Sie auf die Schaltfläche “Auf dem Gerät anzeigen”.
- Öffnen Sie die Kamera-App auf Ihrem Handy.
- Scannen Sie mit der Kamera Ihres Handys den QR-Code, der auf dem PC-Bildschirm angezeigt wird.
- Sobald die Anwendung geöffnet ist, versuchen Sie, zwischen den Projektseiten zu navigieren, indem Sie in alle Richtungen wischen und auf den Bildschirm tippen.
Windows 10 Pro (Chrome v.114.0.5735.199)
Xiaomi Mi 10 (Android 13, MIUI Global 14.0.1), iPhone 11, iOS Version 17.0
Bei der Anzeige des Projekts auf einem mobilen Gerät können nicht alle Projektseiten angezeigt werden.
Es sollte möglich sein, alle Projektseiten auf mobilen Geräten anzuzeigen.
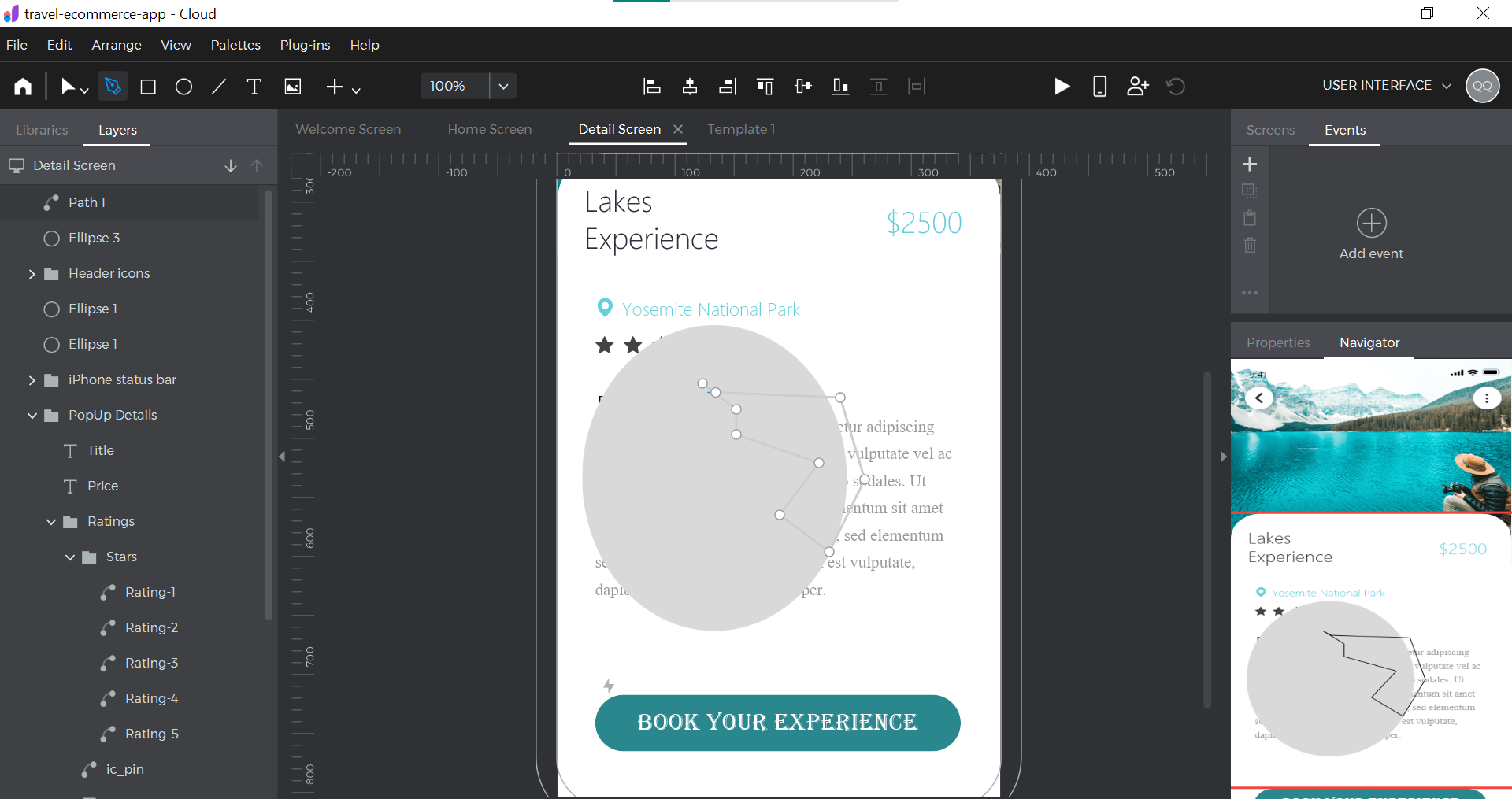
Navigator verzerrt Anzeige des aktuellen Projektstatus
Geringfügig
- Installieren Sie das Programm.
- Melden Sie sich an.
- Öffnen Sie das Programm.
- Klicken Sie auf die Schaltfläche “Neues Projekt”.
- Wählen Sie die Option “Mobil”.
- Klicken Sie auf die Schaltfläche “Ok”.
- Klicken Sie auf die Schaltfläche “Paletten”.
- Klicken Sie auf die Schaltfläche “Navigator”.
- Öffnen Sie den “Navigator” in der Seitenleiste.
- Klicken Sie in der oberen Symbolleiste auf das Werkzeug zum Zeichnen von Kreisen.
- Halten Sie die Maustaste in der Mitte des Telefonvorlagenbildschirms gedrückt.
- Zeichnen Sie einen Kreis so, dass seine Höhe und Breite gleich groß sind.
- Überprüfen Sie die Anzeige im Navigationsbereich.
Windows 10 Pro
Der Navigator verzerrt die Anzeige des aktuellen Projektstatus.
Der Navigator sollte die Objekte, die er anzeigt, nicht verzerren.

Keine Schaltfläche zum Schließen des Farbauswahl-Popups
Geringfügig
- Installieren Sie das Programm.
- Melden Sie sich an.
- Navigieren Sie zur Vorlagenseite der Website (https://www.justinmind.com/design-templates?filter=prototype).
- Wechseln Sie zur Registerkarte Mobile.
- Suchen Sie die Vorlage “Travel ecommerce app”.
- Klicken Sie auf die Schaltfläche “Herunterladen”.
- Wählen Sie die Option “Justinmind öffnen”.
- Gehen Sie zum Abschnitt “Detailbildschirm”.
- Wählen Sie einen der hellgrauen Sterne.
- Klicken Sie im Block “Hintergrund” auf das Symbol, das die Farbe anzeigt.
Windows 10 Pro (Browser: Chrome v.114.0.5735.199)
Es gibt keine Schaltfläche zum Schließen des Farbauswahl-Popups.
Damit der Benutzer die Bearbeitung des Elements fortsetzen kann, sollte das Popup-Fenster eine Schaltfläche zum Schließen enthalten.
Projekt wird auf einem mobilen Gerät nicht geladen
Geringfügig
- Installieren Sie das Programm auf dem Computer.
- Melden Sie sich an.
- Installieren Sie die Anwendung auf dem mobilen Gerät.
- Melden Sie sich mit demselben Konto an.
- Navigieren Sie zur Vorlagenseite der Website (https://www.justinmind.com/design-templates?filter=prototype).
- Wechseln Sie zur Registerkarte Mobile.
- Suchen Sie die Vorlage “Travel ecommerce app”.
- Klicken Sie auf die Schaltfläche “Herunterladen”.
- Wählen Sie die Option “Justinmind öffnen”.
- Rufen Sie die App auf Ihrem mobilen Gerät auf.
- Suchen Sie das Projekt, das Sie kürzlich hinzugefügt haben, und wählen Sie es aus.
- Klicken Sie darauf, um es zu öffnen.
Windows 10 Pro (Chrome v.114.0.5735.199)
Xiaomi Mi 10 (Android 13, MIUI Global 14.0.1)
Das Projekt kann nicht auf dem mobilen Gerät geladen werden.
Dieses Problem tritt in 1 von 10 Fällen auf.
Das Projekt sollte geladen werden.
Kein Bildlauf auf dem Bildschirm verfügbar, um das Layout zu zentrieren
Geringfügig
- Installieren Sie das Programm.
- Melden Sie sich bei Ihrem Konto an.
- Laden Sie ein Bild in einem großen Format mit Abmessungen größer als 2000px in Breite und Höhe herunter.
- Öffnen Sie das Programm.
- Klicken Sie auf die Schaltfläche “Neues Projekt”.
- Wählen Sie die Option “Mobil”.
- Klicken Sie auf die Schaltfläche “Ok”.
- Klicken Sie in der Symbolleiste auf die Schaltfläche “Bild hinzufügen”.
- Öffnen Sie das Bild im Breitbildformat.
- Scrollen Sie zur oberen linken Ecke des Bildes.
- Klicken Sie in der Seitenleiste auf “Eigenschaften”.
- Ändern Sie die Bildeinstellungen: Breite: 200, Höhe: 200, X: 0, Y: 0.
- Verwenden Sie den seitlichen Bildlauf, um zum unteren Ende der Seite zu navigieren.
- Benutzen Sie den unteren Bildlauf, um die Seite bis zum Ende nach rechts zu verschieben.
Windows 10 Pro
Es ist kein Bildlauf auf dem Bildschirm verfügbar, um das Layout zu zentrieren.
Das Layout sollte anpassbar und über den Bildschirm verschiebbar sein.
Der Block "Eigenschaften" ist auf dem Bildschirm nicht verschiebbar
Trivial
- Installieren Sie das Programm.
- Melden Sie sich an.
- Öffnen Sie das Programm.
- Klicken Sie auf die Schaltfläche “Neues Projekt”.
- Wählen Sie die Option “Mobil”.
- Klicken Sie auf die Schaltfläche “Ok”.
- Klicken Sie in der Seitenleiste mit der linken Maustaste auf den Block “Eigenschaften” über dem Text “Eigenschaften”.
- Ziehen Sie die Maus nach links.
- Lassen Sie die Taste los.
Windows 10 Pro
Der Block “Eigenschaften” ist auf dem Bildschirm nicht verschiebbar.
Der Block “Eigenschaften” sollte auf dem Bildschirm verschiebbar sein.
Kein Scrollen in zusätzlichen Panels, und die Schaltflächen der Symbolleiste überschneiden sich
Trivial
- Installieren Sie das Programm.
- Melden Sie sich an.
- Öffnen Sie das Programm.
- Klicken Sie auf die Schaltfläche “Neues Projekt”.
- Wählen Sie die Option “Mobil”.
- Klicken Sie auf die Schaltfläche “Ok”.
- Klicken Sie auf die Schaltfläche “Paletten”.
- Klicken Sie auf die Schaltfläche “CSS”.
- Klicken Sie auf die Schaltfläche “Paletten”.
- Klicken Sie auf die Schaltfläche “Variablen”.
- Klicken Sie auf die Schaltfläche “Paletten”.
- Klicken Sie auf die Schaltfläche “Navigator”.
Windows 10 Pro
Die Schaltflächen der Symbolleiste überschneiden sich, und in den zusätzlichen Feldern ist kein Bildlauf möglich.
Ein seitlicher Bildlauf sollte für die Symbolleiste vorhanden sein.
Die Bildläufe beim Seitenwechsel flackern
Trivial
- Installieren Sie das Programm.
- Melden Sie sich an.
- Navigieren Sie zur Vorlagenseite der Website (https://www.justinmind.com/design-templates?filter=prototype).
- Wechseln Sie zur Registerkarte Mobile.
- Suchen Sie die Vorlage “Travel ecommerce app”.
- Klicken Sie auf die Schaltfläche “Herunterladen”.
- Wählen Sie die Option “Justinmind öffnen”.
Windows 10 Pro
Chrome v.114.0.5735.199
Die Bildläufe beim Seitenwechsel flackern.
Die Bildläufe beim Seitenwechsel sollten nicht flackern.
Nach dem Hinzufügen eines Logos über die Website erscheint das Logo in der Anwendung verzerrt
Geringfügig
- Installieren Sie das Programm.
- Melden Sie sich an.
- Laden Sie das Logo herunter (https://jira.redwerk.com/secure/attachment/112630/qawerk.jpg).
- Öffnen Sie die Anwendung auf Ihrem PC.
- Klicken Sie auf die Schaltfläche “Einstellungen”.
- Wählen Sie die Option “Branding”.
- Klicken Sie auf die Schaltfläche “Kontoeinstellungen”.
- Sobald sich die Einstellungsseite im Browser öffnet, klicken Sie auf die Schaltfläche “Branding”.
- Klicken Sie auf den vorgesehenen Bereich, um ein Logo hinzuzufügen.
- Laden Sie das Logo von Ihrem Computer hoch.
- Erweitern Sie die Anwendung.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.115.0.1, Microsoft Edge v. 114.0.1823.79
Nach dem Hinzufügen eines Logos über die Website erscheint das Logo in der Anwendung verzerrt.
Das Logo sollte nicht verzerrt sein.
Um die Qualität von Justinmind SaaS zu gewährleisten, empfehle ich die Durchführung funktionaler und nicht-funktionaler Tests, einschließlich Automatisierung für Regressionstests und konsistentes Verhalten. Priorisieren Sie Usability-Tests, um die Benutzerfreundlichkeit zu verbessern und Layout-Probleme zu identifizieren, neben Kompatibilitätstests für mobile Geräte und Browser, um gerätespezifische Fehler zu beheben.