
Bugs in echo3D SaaS gefunden

Echo3D ist auf die Verwaltung und Echtzeitfreigabe von 3D-Inhalten auf verschiedenen Plattformen spezialisiert. Das Unternehmen bietet eine umfassende Lösung für die Speicherung, Verwaltung und Optimierung von 3D-Assets sowie von Augmented- und Virtual-Reality-Inhalten.
Die Plattform verfügt über eine benutzerfreundliche Oberfläche, die ein Content-Management-System, ein schnelles Content-Delivery-Netzwerk und Echtzeit-Analysen kombiniert. Sie soll es Entwicklern und Unternehmen erleichtern, ihre 3D-Inhalte effektiv zu verwalten.
Wir haben einen QAwerk Bug Crawl durchgeführt, um die echo3D-Plattform auf Probleme zu untersuchen, die ihre Leistung und Benutzerfreundlichkeit beeinträchtigen könnten. Wir laden Sie ein, die von uns entdeckten Probleme zu überprüfen.
Nicht alle Standardmodelle werden im 'Model Editor' geladen
Schwerwiegend
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Modell-Editor”.
- Wählen Sie das Modell ‘3D Dress.glb’.
- Wählen Sie das Modell ‘3D-Kristall.glb’.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Einige Standardmodelle erscheinen nicht im “Modell-Editor”.
Alle Modelle, die standardmäßig zum Profil des Benutzers hinzugefügt wurden, sollten erfolgreich in den Modell-Editor geladen werden.
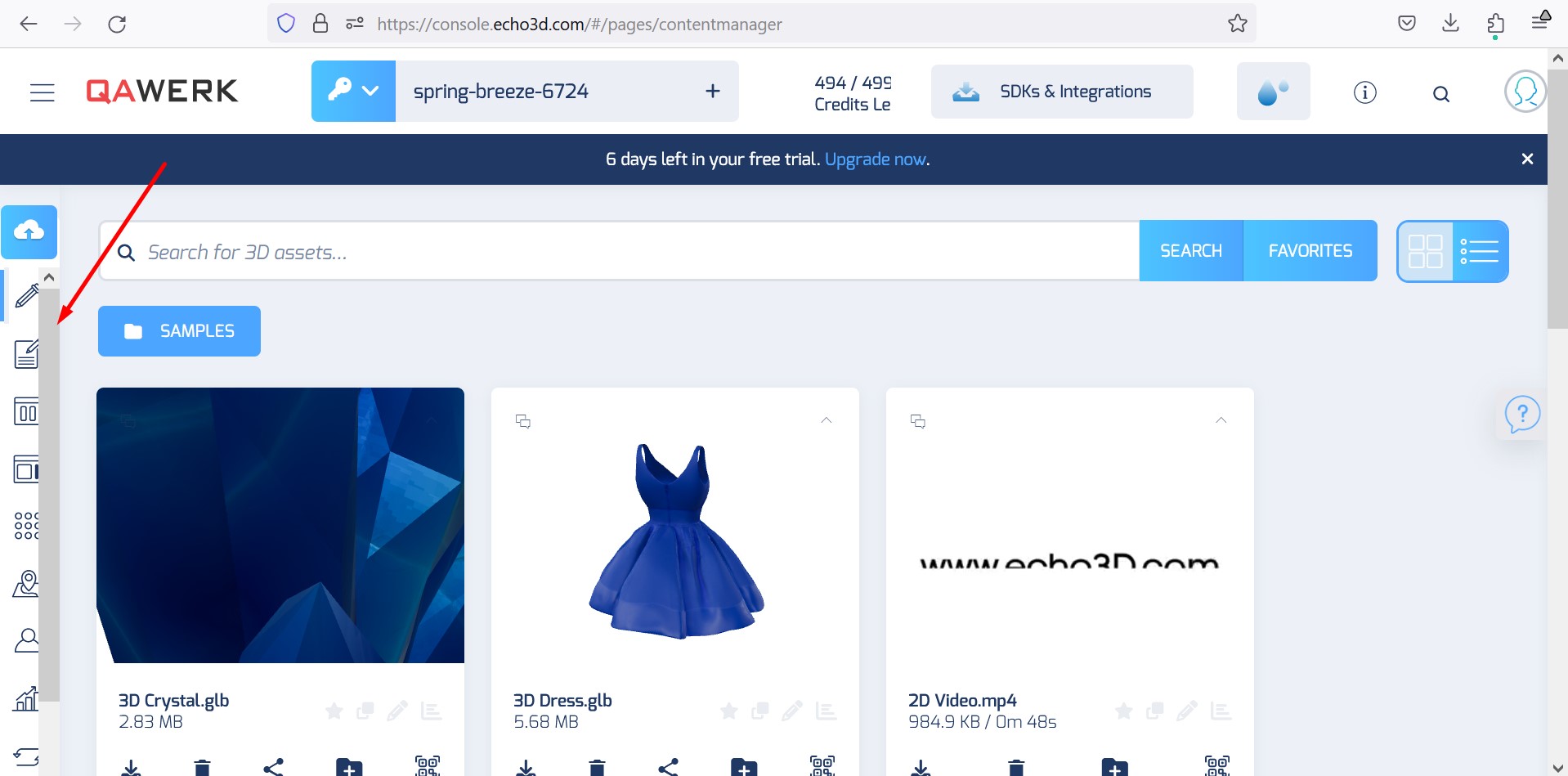
Elemente werden nicht angezeigt, wenn in "Inhalt" zur Listenansicht gewechselt wird
Schwerwiegend
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Inhalt”.
- Ändern Sie die Art der Inhaltsansicht von großen Symbolen auf Listenansicht.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Beim Wechsel zur Listenansicht im Abschnitt “Inhalt” werden keine Elemente angezeigt.
Elemente sollten mit begleitenden Informationen angezeigt werden, wenn der Benutzer im Abschnitt “Inhalt” zur Listenansicht wechselt.
Avatar von Avaturn kann nicht angewendet werden
Schwerwiegend
- Der Benutzer ist bei dem Konto angemeldet.
- Der Test erfordert ein Smartphone, das QR-Codes scannen kann.
- Klicken Sie auf die Profilschaltfläche in der oberen rechten Ecke.
- Klicken Sie auf die Schaltfläche “Profil”.
- Klicken Sie auf die Schaltfläche “Profil-Avatar bearbeiten”.
- Klicken Sie auf die Schaltfläche “Avaturn”.
- Klicken Sie auf die Schaltfläche “Mit Google fortfahren” und melden Sie sich bei Ihrem Profil an.
- Klicken Sie auf die Schaltfläche “+ hinzufügen”.
- Klicken Sie auf die Schaltfläche “Neues Gesicht”.
- Scannen Sie den QR-Code mit Ihrem Smartphone.
- Folgen Sie dem angezeigten Link.
- Klicken Sie viermal auf den nächsten Pfeil.
- Klicken Sie auf die Schaltfläche “Scannen”.
- Wählen Sie ein Geschlecht.
- Erlauben Sie dem Browser den Zugriff auf die Kamera.
- Nehmen Sie ein nach vorne gerichtetes Foto auf.
- Machen Sie ein Foto im rechten Profil.
- Machen Sie ein Foto im linken Profil.
- Klicken Sie auf die Schaltfläche “Hochladen”.
- Kehren Sie zu der Website auf Ihrem Computer zurück.
- Klicken Sie auf die Schaltfläche “Bearbeiten”.
- Klicken Sie auf die Schaltfläche “Weiter”.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Der mit Avaturn hinzugefügte Avatar kann nicht angewendet werden.
Der Benutzer sollte in der Lage sein, einen über Avaturn erstellten Avatar anzuwenden.
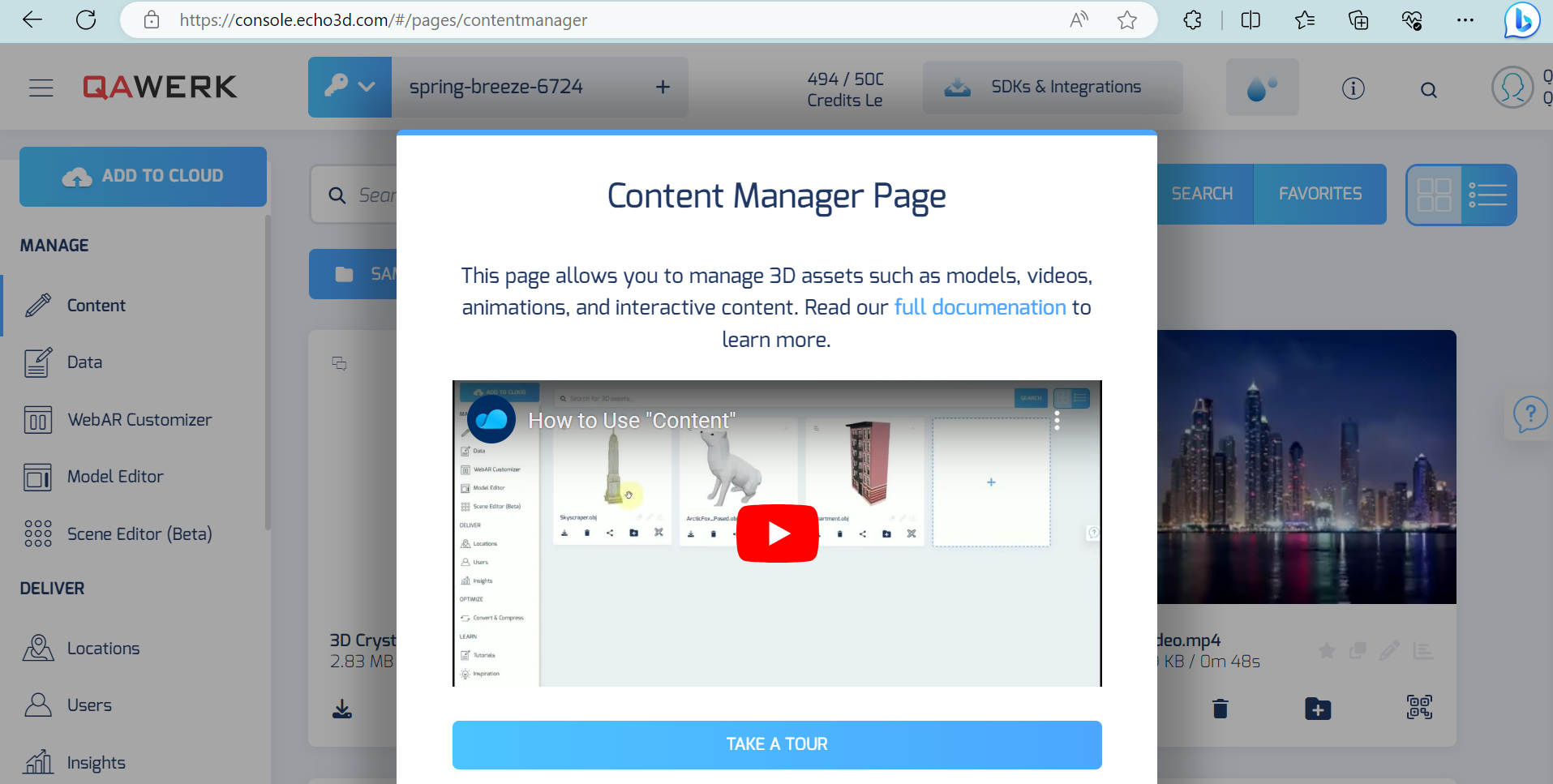
Schaltfläche zum Schließen des Tutorials nicht auf dem Bildschirm sichtbar
Schwerwiegend
- Der Benutzer ist bei dem Konto angemeldet.
- Die Bildschirmauflösung ist auf 1920×1080 eingestellt.
- Klicken Sie auf die Schaltfläche “i” im oberen Menü.
- Versuchen Sie, durch den Inhaltsblock zu blättern.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Die Schaltfläche zum Schließen des Tutorials ist auf dem Bildschirm nicht sichtbar.
Das Popup-Fenster des Lernprogramms sollte einen Bildlauf ermöglichen, um sicherzustellen, dass alle Schaltflächen, einschließlich der Schaltfläche “Schließen”, sichtbar sind.

Status für "Datenanonymisierung", "Dateikomprimierung" und "SSL" kann nicht umgeschaltet werden
Schwerwiegend
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie auf die Schaltfläche “Profil” in der oberen rechten Ecke.
- Klicken Sie auf die Schaltfläche “Sicherheit”.
- Klicken Sie auf die Schaltfläche “Datenanonymisierung”.
- Klicken Sie auf die Schaltfläche “Dateikomprimierung”.
- Klicken Sie auf die Schaltfläche “SSL”.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Es ist nicht möglich, den Status für “Datenanonymisierung”, “Dateikomprimierung” und “SSL” umzuschalten.
Die Benutzer sollten in der Lage sein, die Status für “Datenanonymisierung”, “Dateikomprimierung” und “SSL” umzuschalten.
Seitlicher Bildlauf ist übermäßig dick und überlappt mit dem eingeklappten Menü in Firefox
Geringfügig
Der Benutzer ist bei dem Konto angemeldet.
Klicken Sie auf die Schaltfläche für das Burger-Menü in der oberen linken Ecke.
Windows 10 Pro
Firefox v.117.0
In Firefox wird das seitliche Scrollen durch das eingeklappte Menü überlagert.
In Firefox sollte der seitliche Bildlauf dünner sein und das eingeklappte Menü nicht überlagern.

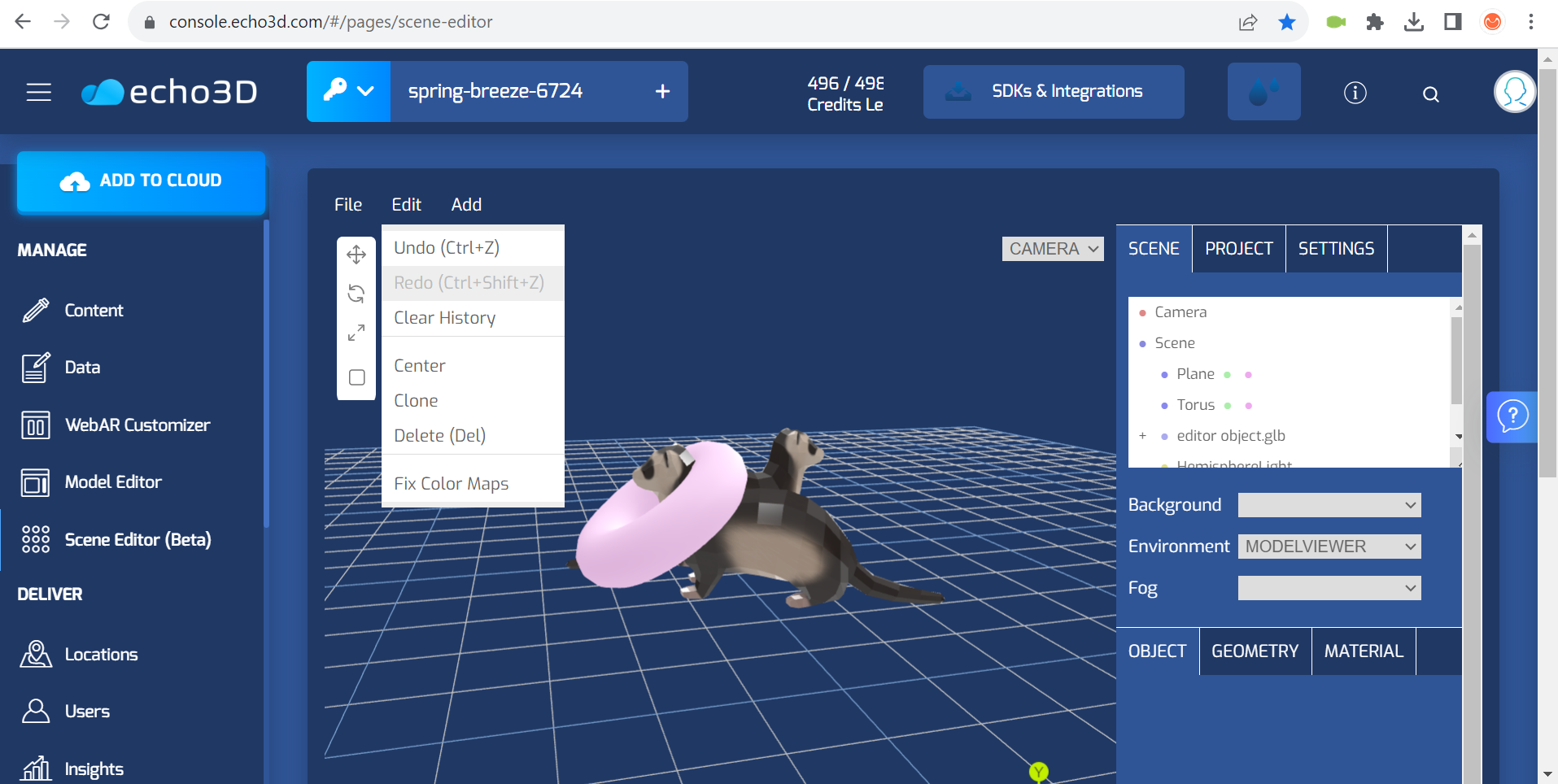
Dropdowns im dunklen Thema sind weiß
Geringfügig
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im oberen Menü auf die Schaltfläche “Droplet”.
- Klicken Sie auf die Schaltfläche “Dunkel”.
- Klicken Sie auf die Schaltfläche “Scene Editor (Beta)”.
- Klicken Sie auf die Schaltfläche “Hinzufügen”.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Die Dropdowns im dunklen Thema sind weiß.
Die Dropdowns im dunklen Thema sind weiß.

Die Dropdowns im dunklen Thema sind weiß.
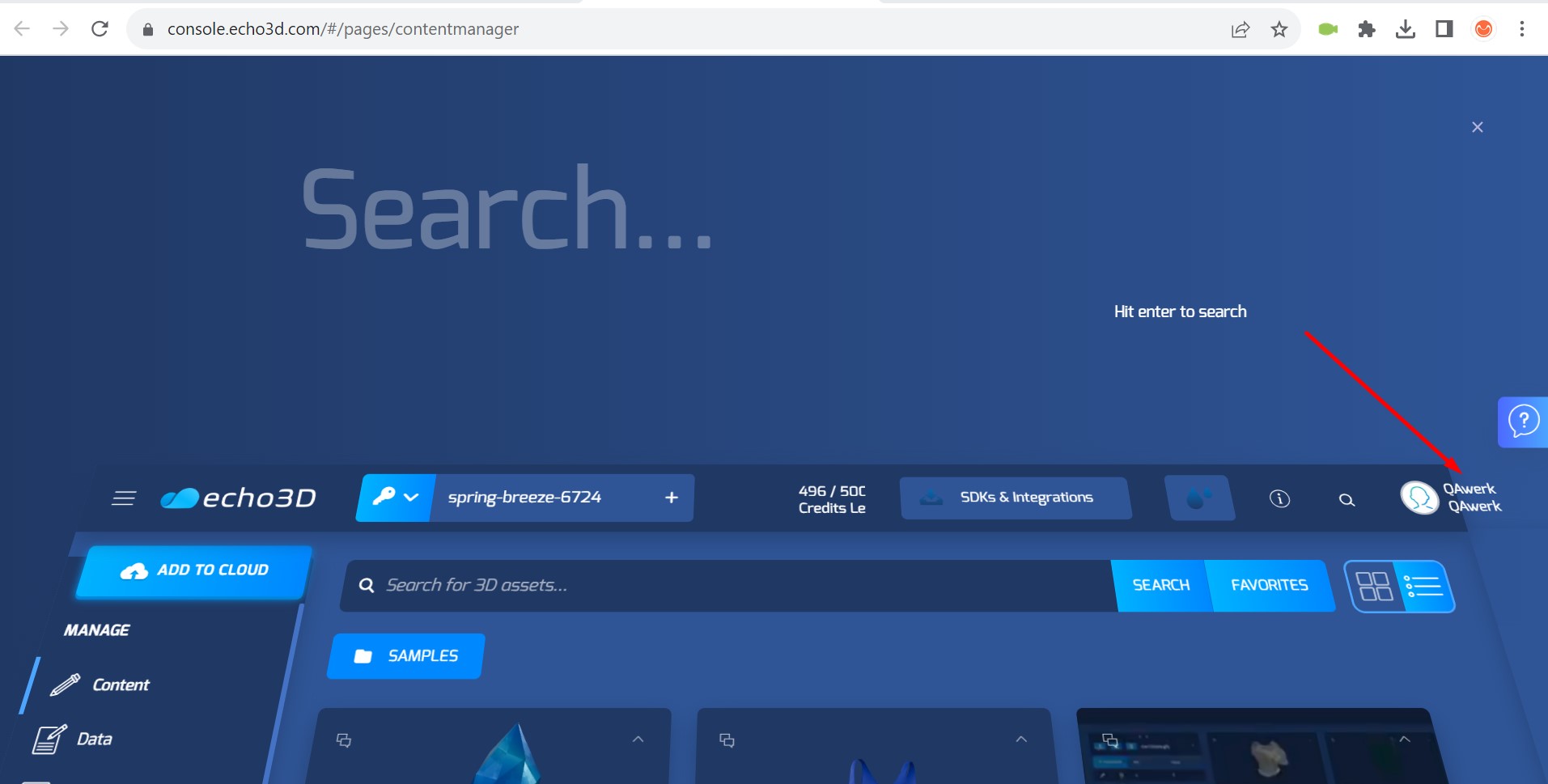
Geringfügig
- Der Benutzer ist bei dem Konto angemeldet.
- Die Bildschirmauflösung ist auf 1920×1080 eingestellt.
Klicken Sie auf die Schaltfläche “Suchen”.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Der Profilname passt nicht auf den Bildschirm.
Der Profilname sollte auf den Bildschirm passen.

Keine Modellvorschau
Geringfügig
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Inhalt”.
- Klicken Sie auf das “+”.
- Fügen Sie ein beliebiges Modell hinzu.
- Klicken Sie auf die Schaltfläche “Modell-Editor” im Seitenmenü.
- Suchen Sie das hinzugefügte Modell in der Liste.
Windows 10 Pro
Chrome v.116.0.5845.141
Es gibt keine Modellvorschau.
Dieses Problem wurde in 1 von 5 Fällen reproduziert.
Es sollte eine Vorschau vorhanden sein.
Fehler beim Klicken auf die Schaltfläche 'Android Camera Capture'
Geringfügig
Der Benutzer ist bei dem Konto angemeldet.
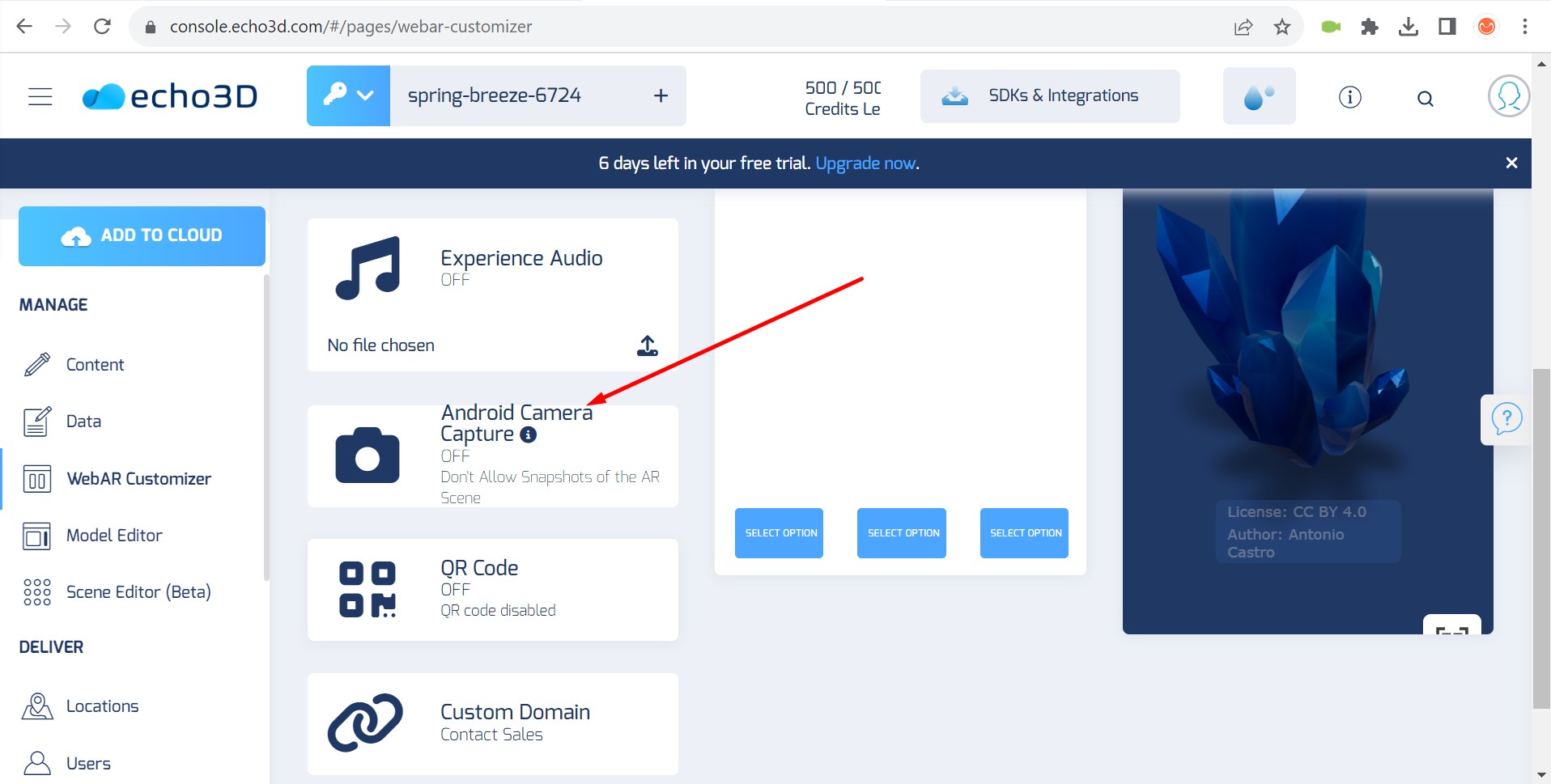
- Klicken Sie im Seitenmenü auf die Schaltfläche “WebAR Customizer”.
- Klicken Sie auf die Schaltfläche “Android Camera Capture”.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Ein Fehler tritt auf, wenn Sie auf die Schaltfläche “Android Camera Capture” klicken.
Dieses Problem wurde einmalig reproduziert.
Das Anklicken der Schaltfläche “Android Camera Capture” sollte ohne Fehler ablaufen.
Zusätzlicher seitlicher Bildlauf erscheint
Trivial
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Inhalt”.
- Klicken Sie auf das “+”.
- Fügen Sie ein beliebiges Modell hinzu.
- Klicken Sie auf das Modell.
- Klicken Sie auf die Schaltfläche “Modell-Editor”.
- Klicken Sie auf das Palettensymbol.
- Klicken Sie auf die Schaltfläche “Grundfarbe”.
- Klicken Sie auf das Feld “Faktor”.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Beim Zugriff auf das Feld “Faktor” innerhalb von “Grundfarbe” wird ein zusätzlicher Seitenbildlauf angezeigt.
Die Palette sollte so angeordnet werden, dass sie in die Breite des Blocks passt, so dass kein seitliches Scrollen mehr erforderlich ist.
Keine Tabellenränder im dunklen Thema
Trivial
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie auf das Droplet-Symbol im oberen Menü.
- Klicken Sie auf die Schaltfläche “Dunkel”.
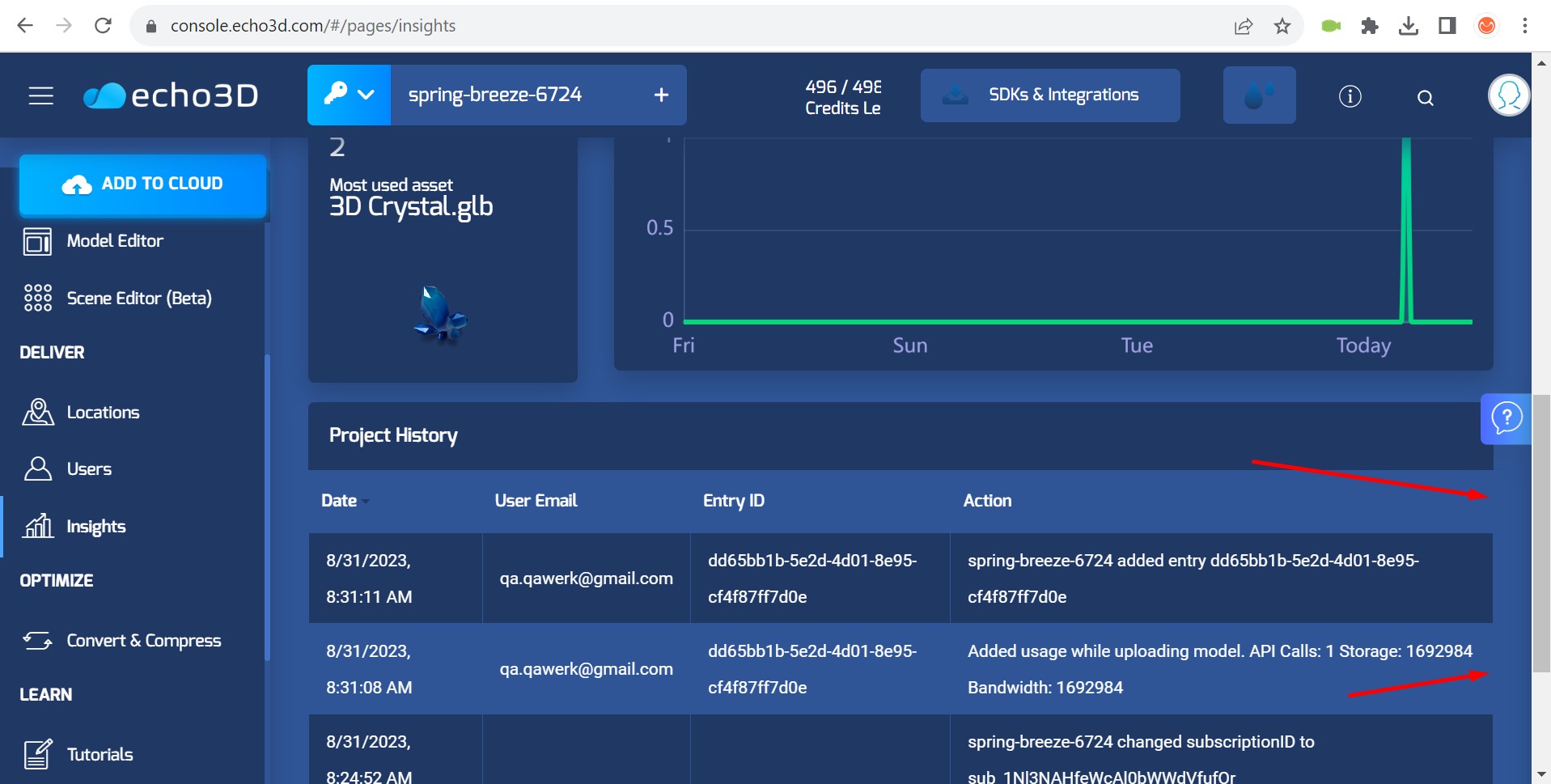
- Klicken Sie auf die Schaltfläche “Einblicke” im Seitenmenü.
- Blättern Sie auf der Seite nach unten.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Im dunklen Thema sind keine Tabellenränder sichtbar.
Die Tabellenränder sollten im dunklen Thema vom Seitenhintergrund unterscheidbar sein.

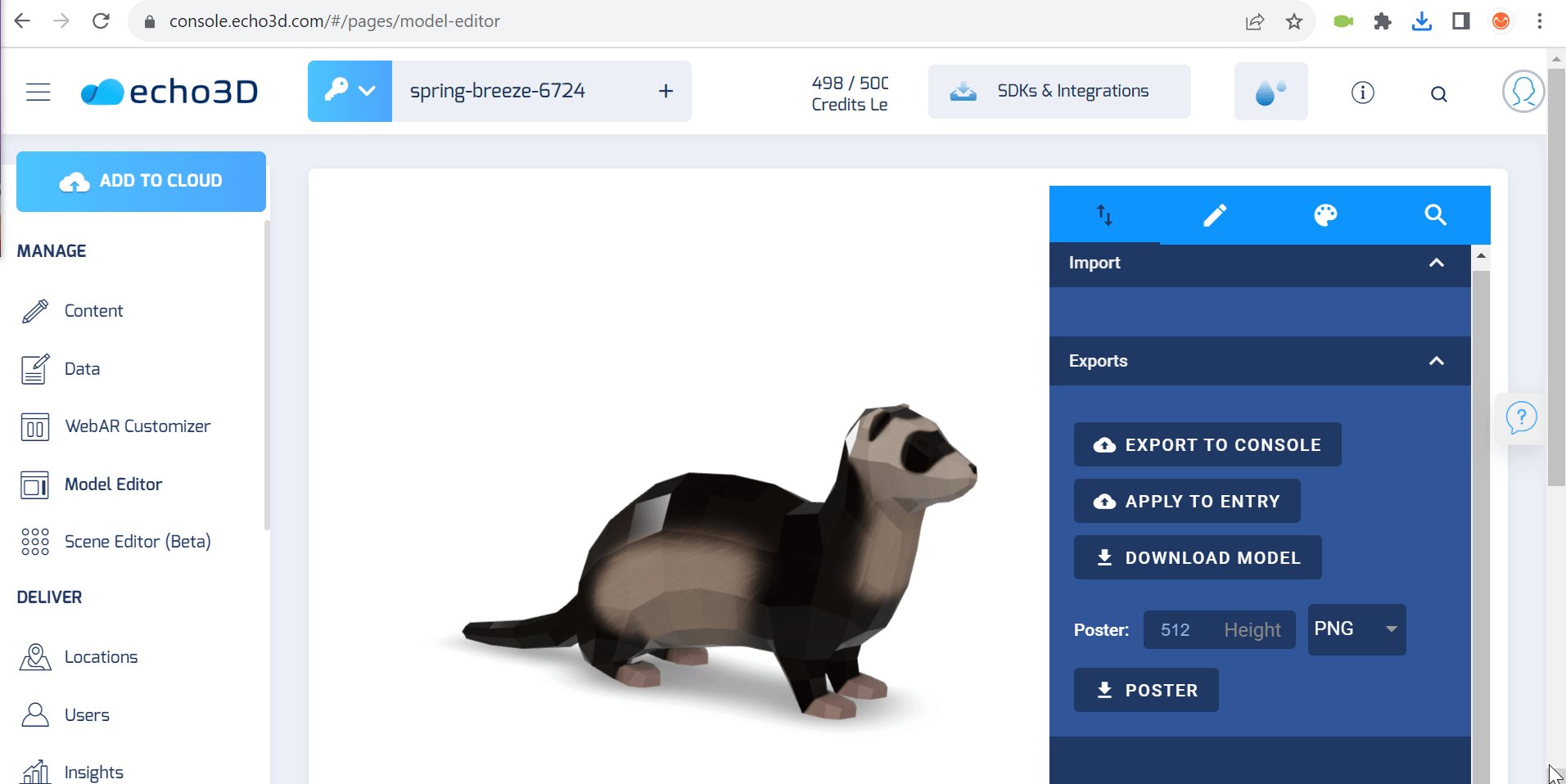
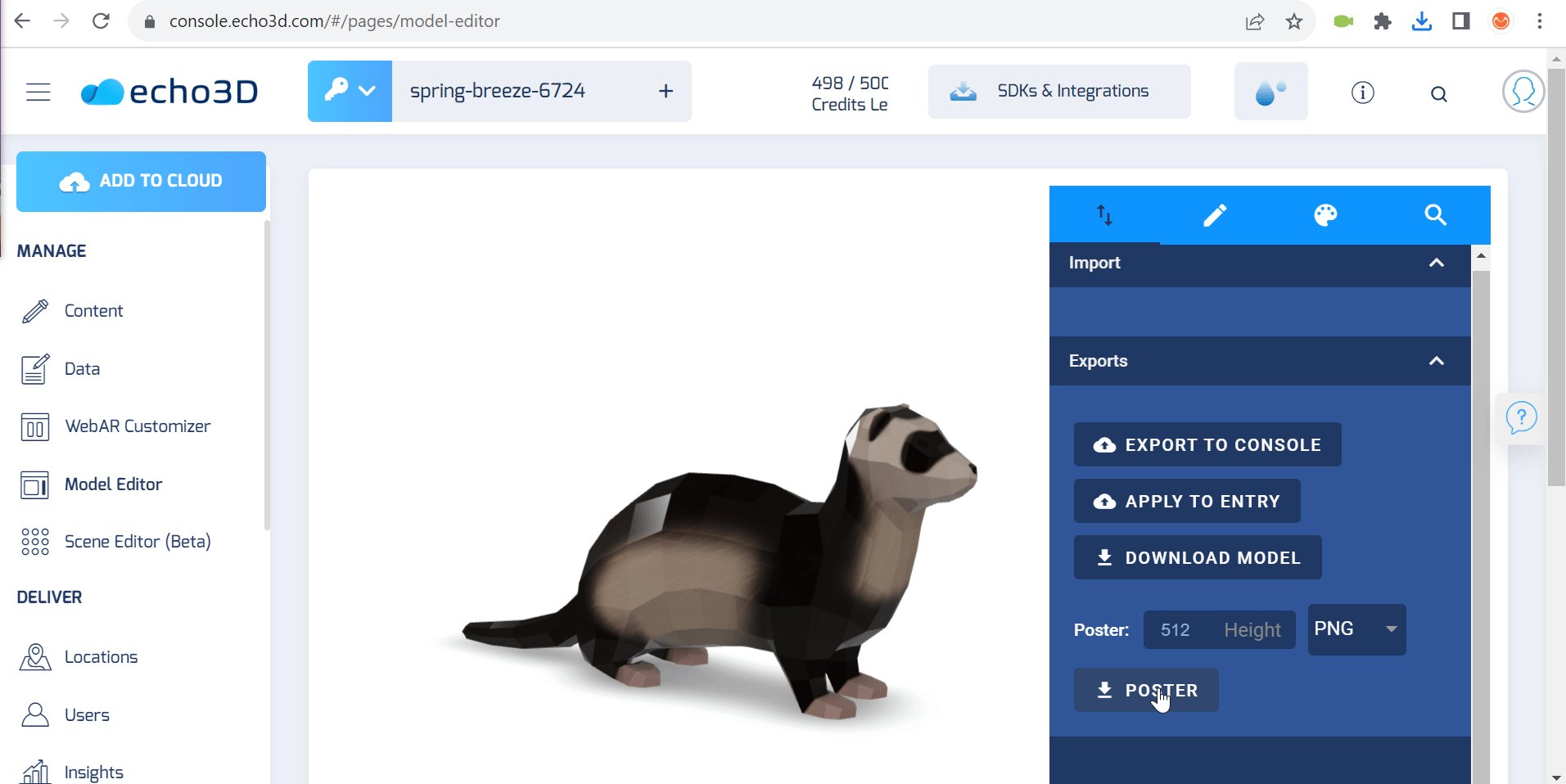
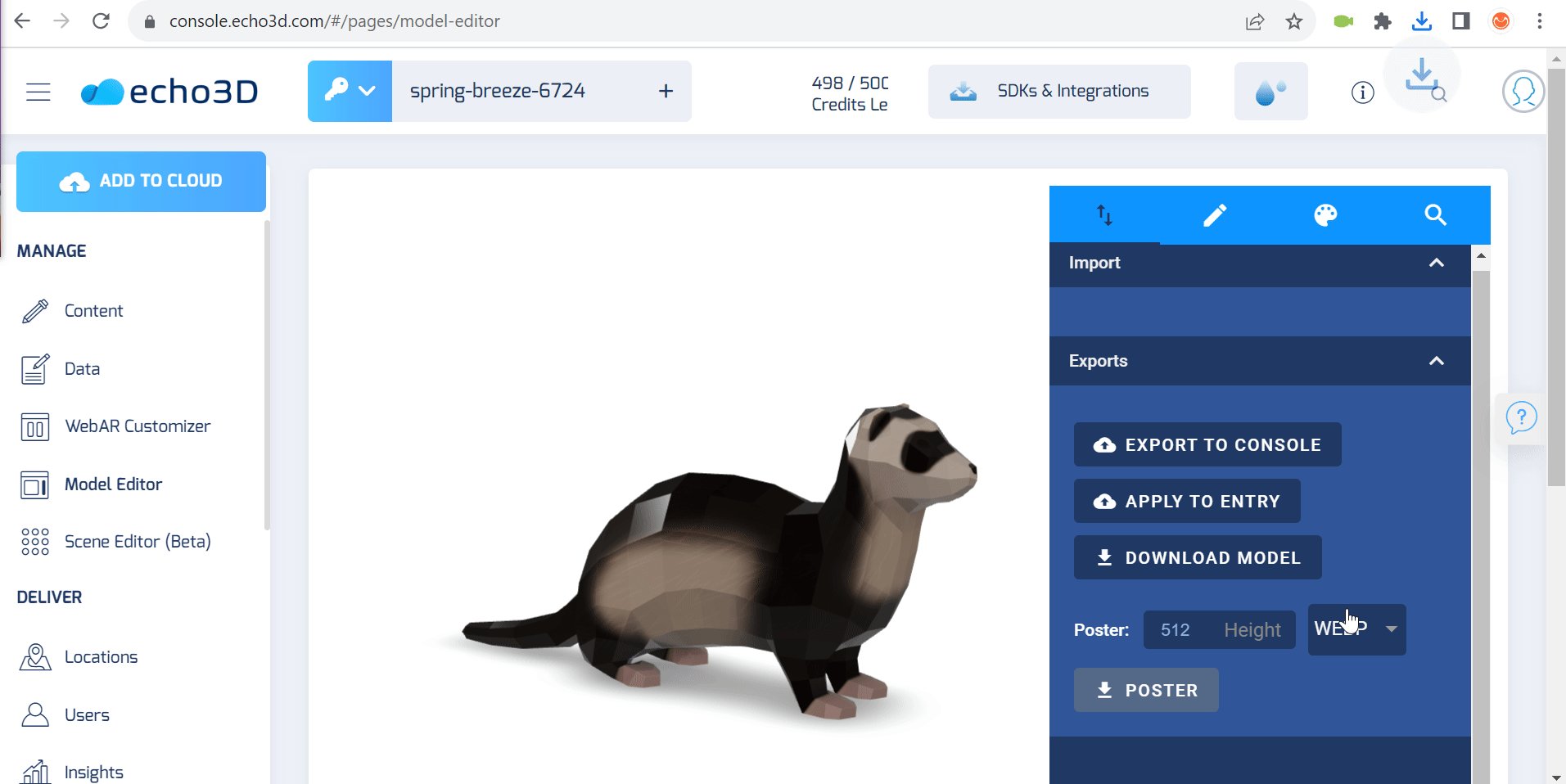
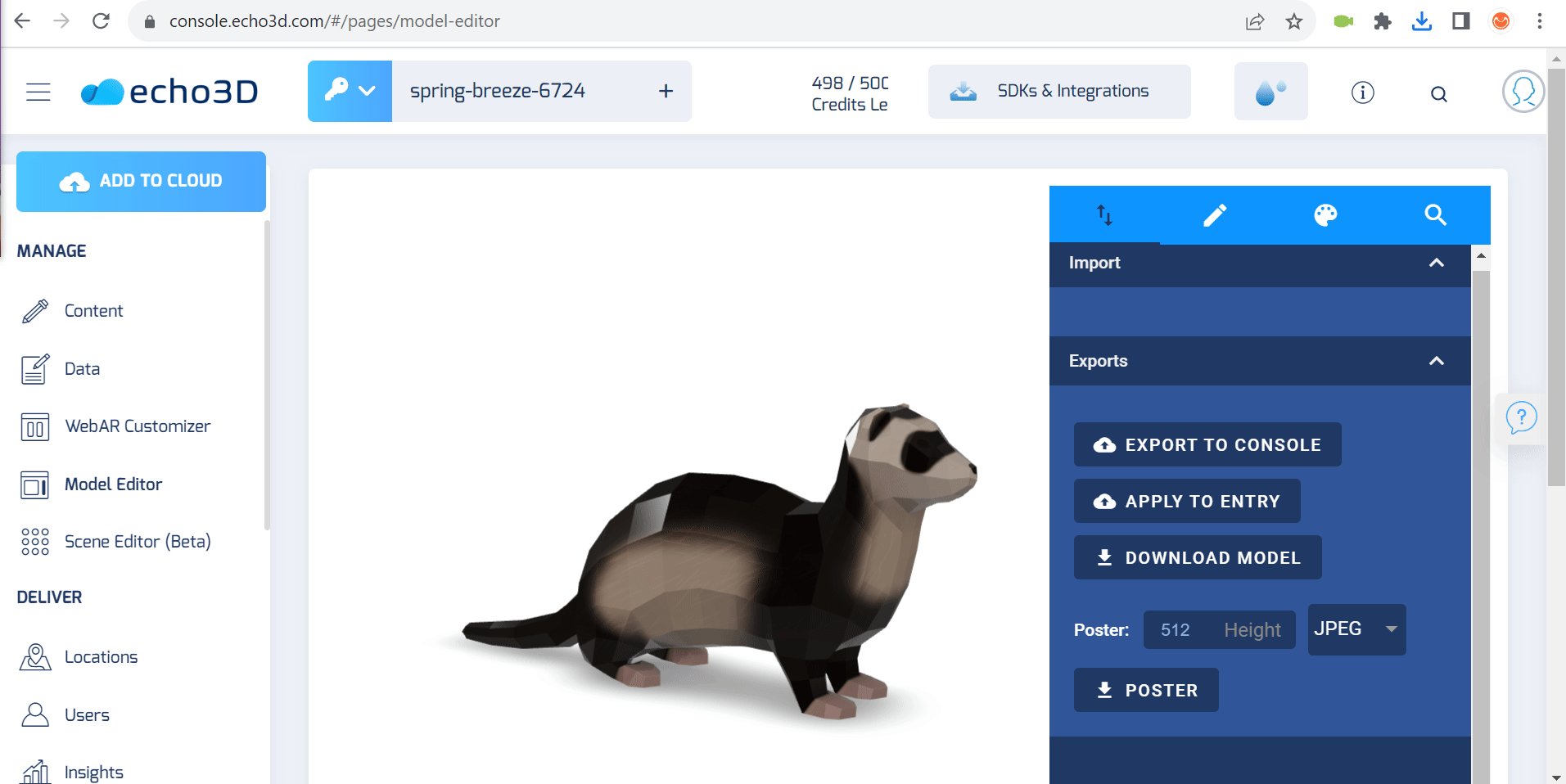
Das Dropdown-Menü für das Ausgabeformat des Modells passt nicht in den Block
Trivial
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Inhalt”.
- Klicken Sie auf die Schaltfläche “+”, um ein Modell hinzuzufügen.
- Klicken Sie auf das Modell, um es auszuwählen.
- Klicken Sie auf die Schaltfläche “Modell-Editor” im Seitenmenü.
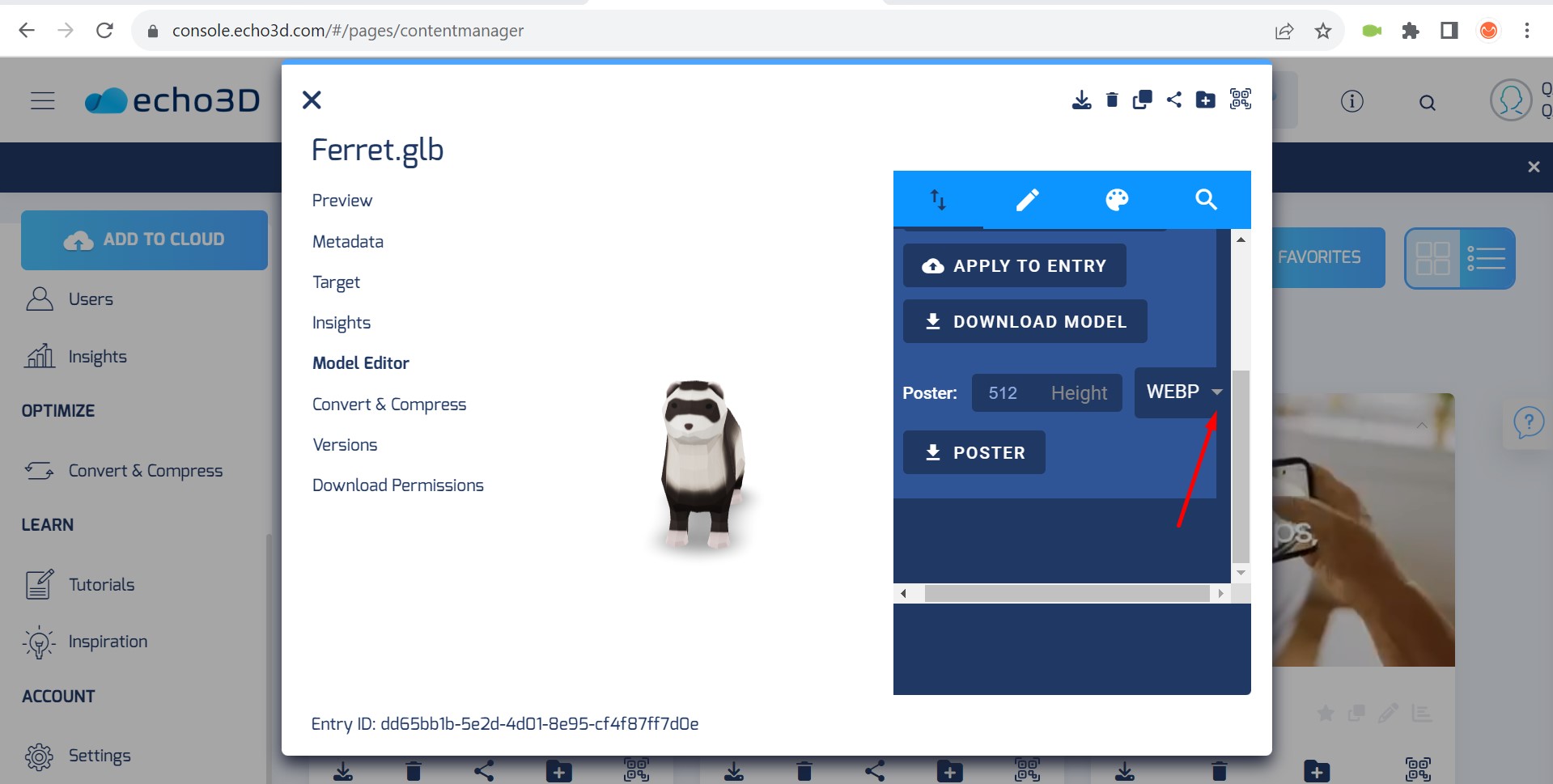
- Blättern Sie in der Seitenleiste nach unten.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Das Dropdown-Menü zur Auswahl des Ausgabeformats des Modells überläuft den Block.
Das Dropdown-Menü für die Auswahl des Ausgabeformats des Modells sollte in den Block passen.

Der Schaltfläche 'Android Camera Capture' fehlt die obere Polsterung
Geringfügig
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Inhalt”.
- Blättern Sie die Seiten nach unten.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Die Schaltfläche “Android Camera Capture” hat keine obere Polsterung.
Die Schaltfläche “Android Camera Capture” sollte am oberen Rand gepolstert sein. Eine Verkleinerung der Schriftgröße könnte von Vorteil sein.

Daten über verfügbare Kredite im oberen Menü sind abgeschnitten
Trivial
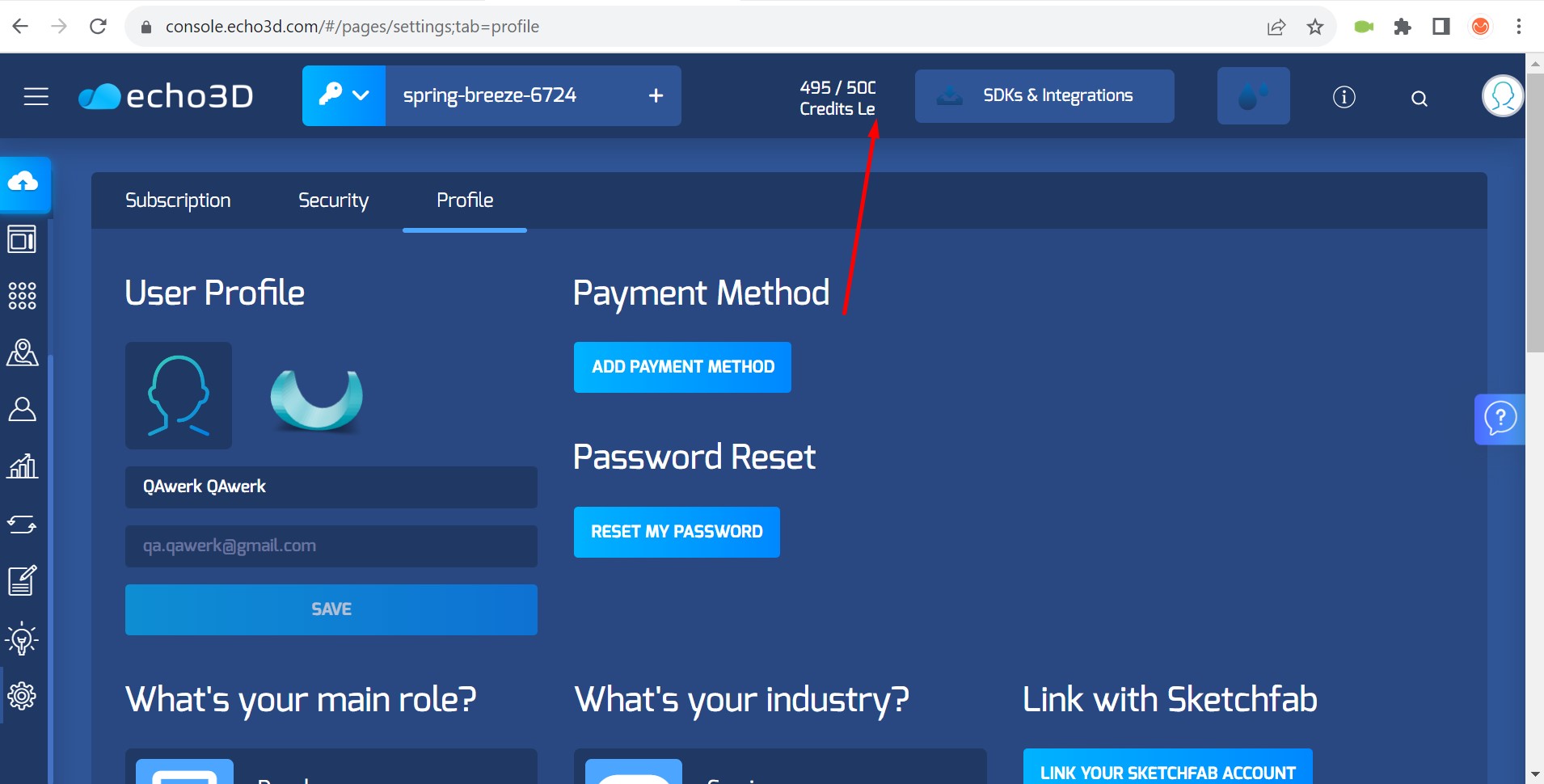
Der Bildschirm ist auf 1920×1080 eingestellt.
Melden Sie sich bei dem Konto an.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Die Angaben zur Anzahl der verfügbaren Credits im oberen Menü sind abgeschnitten.
Die Daten über die Anzahl der verfügbaren Kredite im oberen Menü sollten vollständig sichtbar sein.

Tooltip scrollt über die Seite hinaus
Trivial
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im oberen Menü auf die Schaltfläche “i”.
- Klicken Sie auf die Schaltfläche “Take a Tour”.
- Klicken Sie auf die Schaltfläche “Let’s Get Started”.
- Klicken Sie auf die Schaltfläche “Weiter”.
- Blättern Sie im Seitenmenü nach oben.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Die QuickInfo scrollt über die Seite hinaus.
Wenn Sie die QuickInfo anzeigen, müssen Sie das Scrollen des Seitenmenüs blockieren.
Modell blinkt beim Laden auf dem Bildschirm
Trivial
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Inhalt”.
- Klicken Sie auf die Schaltfläche “+”.
- Fügen Sie ein beliebiges Modell hinzu.
- Klicken Sie auf das hinzugefügte Modell.
- Klicken Sie auf die Schaltfläche “Modell-Editor”.
- Blättern Sie in der Seitenleiste nach unten.
- Klicken Sie auf die Schaltfläche “Poster”.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Das Modell blinkt beim Laden auf dem Bildschirm.
Das Modell sollte beim Laden nicht auf dem Bildschirm blinken.

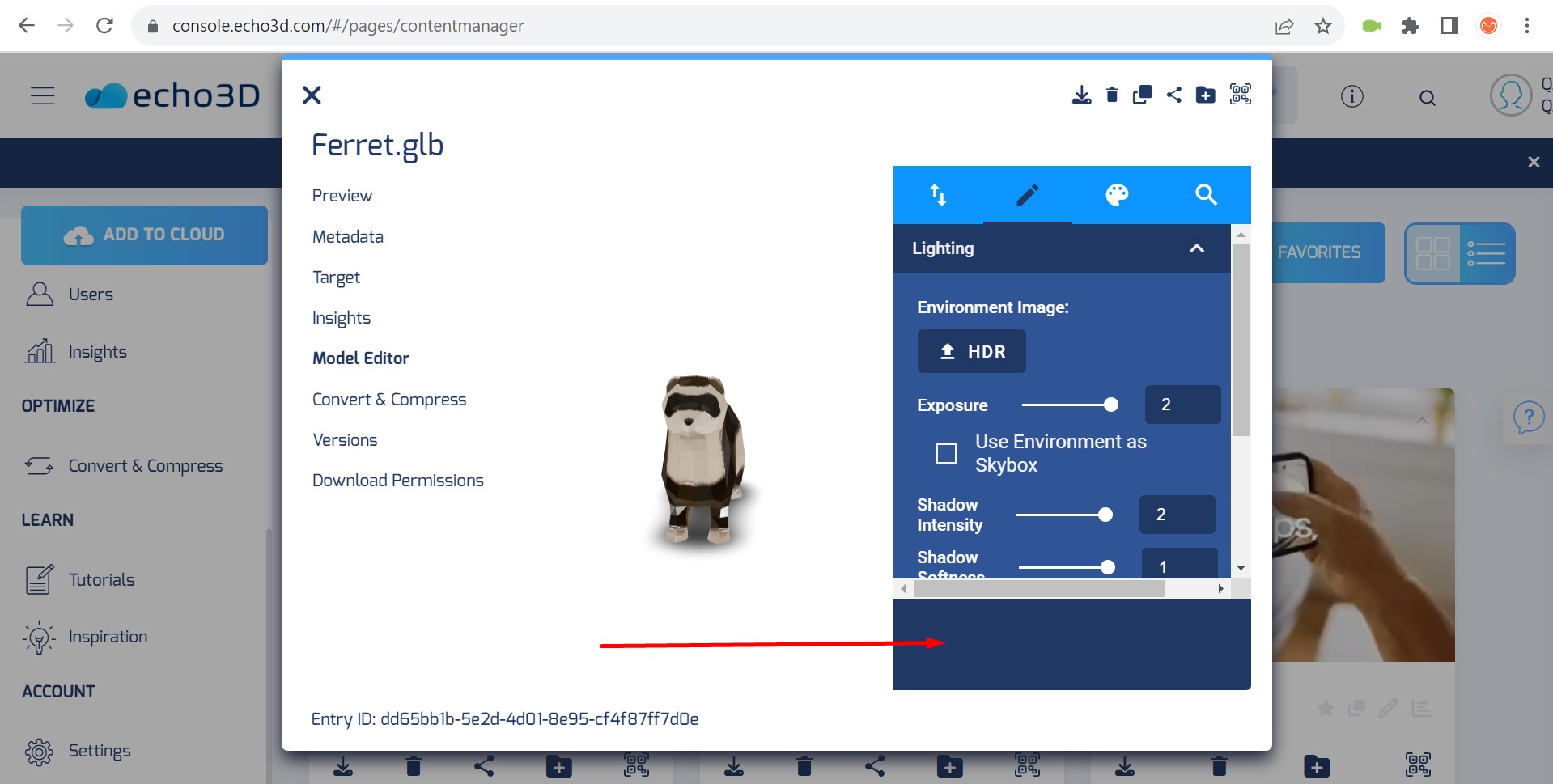
Unnötiges blaues Feld am unteren Rand des modalen Seitenblocks zur Bearbeitung
Trivial
Der Benutzer ist bei dem Konto angemeldet.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Inhalt”.
- Klicken Sie auf das “+”.
- Fügen Sie ein beliebiges Modell hinzu.
- Klicken Sie auf das Modell.
- Klicken Sie auf die Schaltfläche “Modell-Editor”.
Windows 10 Pro
Chrome v.116.0.5845.141, Firefox v.117.0, Microsoft Edge v.116.0.1938.62
Ein unnötiges blaues Kästchen erscheint am unteren Rand des modalen Seitenblocks zur Bearbeitung.
Die Höhe des Seitenblocks für die modale Bearbeitung sollte der gesamten Breite des Blocks entsprechen.

Nach strengen Tests der echo3D-Anwendung habe ich mehrere Probleme aufgedeckt, die die Benutzeroberfläche, die Funktionalität und die Anzeige betreffen. Um die Produktqualität zu verbessern, empfehle ich dringend die Implementierung automatisierter Tests für eine umfassende Abdeckung und die Durchführung von Usability-Tests zur Behebung von Unstimmigkeiten in der Benutzeroberfläche.