
Bugs in Serviceform SaaS gefunden

Serviceform SaaS ist ein All-in-One-Tool zur Optimierung der Vertriebs- und Marketingbemühungen bei gleichzeitiger Verbesserung der allgemeinen Kundenzufriedenheit.
Die Plattform bietet eine 14-tägige kostenlose Testversion, die Zugang zu den sechs wesentlichen Website-Konvertierungstools gewährt, die für die Optimierung der Leistung Ihrer Website erforderlich sind. Die Bibliothek von Serviceform umfasst über 500 Vorlagen, die zur Verbesserung von Website-Konvertierungstools wie Chatbots, Engagement Bots, Conversational Landing Pages, Formulare, Pop-ups, Floating Bars und E-Mail-Signaturen entwickelt wurden. Mit nahtlosen Integrationsfunktionen für über 100 beliebte Plattformen, darunter Shopify, Microsoft Teams, SendGrid, HubSpot und Salesforce, vereinfacht Serviceform den Prozess der Verbindung mit Ihren bevorzugten Tools.
Hier ist ein detaillierter Bericht unseres QA-Teams, nachdem es Serviceform SaaS auf Bugs untersucht hat.
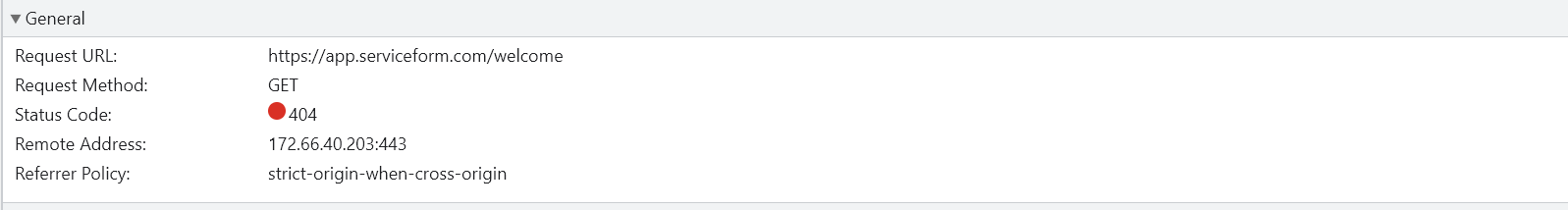
404-Fehler erscheint nach der Registrierung eines neuen Kontos
Kritisch
- Rufen Sie die Hauptseite der Website https://www.serviceform.com/ auf.
- Klicken Sie auf die Schaltfläche “Anmelden”.
- Klicken Sie auf die Schaltfläche “Haben Sie kein Konto?”.
- Füllen Sie die folgenden Felder aus: Vorname, E-Mail-Adresse, Passwort und Passwort-Wiederholung.
- Klicken Sie auf die Schaltfläche “Ein neues Konto erstellen”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Nach der Registrierung eines neuen Kontos tritt ein 404-Fehler auf, weil bei der Registrierung ein Feld für die Domäneneinstellung fehlt. Ohne eine Domäne bleibt das Konto des neuen Benutzers unvollständig, was eine erfolgreiche Anmeldung nach der Registrierung verhindert.
Nach der Registrierung eines neuen Kontos sollte kein 404-Fehler mehr auftreten. Es ist notwendig, das Feld “Website-URL” in das Registrierungsformular aufzunehmen.
Es ist nicht möglich, einen Termin für den aktuellen Tag zu buchen
Kritisch
- Melden Sie sich bei dem Konto an.
- Erstellen Sie ein Google-Konto und melden Sie sich bei diesem an.
- Der Test sollte in der ersten Hälfte des Tages durchgeführt werden, um sicherzustellen, dass für den aktuellen Tag Zeitnischen verfügbar sind.
- Klicken Sie auf die Schaltfläche “Ourly” im Seitenmenü.
- Klicken Sie auf die Schaltfläche “Mit Google anmelden”.
- Wählen Sie Ihr Google-Konto.
- Klicken Sie auf die Schaltfläche “Weiter”.
- Klicken Sie auf die Schaltfläche “Einstellungen speichern”.
- Klicken Sie auf die Schaltfläche “Meinen Kalender anzeigen”.
- Klicken Sie auf das Feld “Vorstellungsgespräch (15 Minuten)”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Es ist nicht möglich, einen Besprechungstermin für den aktuellen Tag zu buchen, da er für die Buchung gesperrt ist.
Es sollte möglich sein, einen Besprechungstermin für den aktuellen Tag zu buchen.
Buchung eines Termins im Firefox-Browser nicht möglich
Kritisch
- Melden Sie sich bei dem Konto an.
- Erstellen Sie ein Google-Konto und melden Sie sich dort an.
- Klicken Sie auf die Schaltfläche “Ourly” im Seitenmenü.
- Klicken Sie auf die Schaltfläche “Mit Google anmelden”.
- Wählen Sie Ihr Google-Konto.
- Klicken Sie auf die Schaltfläche “Weiter”.
- Klicken Sie auf die Schaltfläche “Einstellungen speichern”.
- Klicken Sie auf die Schaltfläche “Meinen Kalender anzeigen”.
- Klicken Sie auf das Feld “Einführungsgespräch (15 Minuten)”.
- Wählen Sie ein beliebiges verfügbares Datum.
Windows 10 Pro
Firefox v.114.0.2
Es ist nicht möglich, einen Besprechungstermin zu buchen. Wenn Sie auf einen Termin klicken, wird dieser schwarz hinterlegt.
Es sollte möglich sein, einen Besprechungstermin zu buchen. Wenn Sie auf das Datum klicken, sollten Sie zum Bildschirm “Zeit auswählen” weitergeleitet werden.
Schaltfläche "Starten" fehlt in Firefox
Schwerwiegend
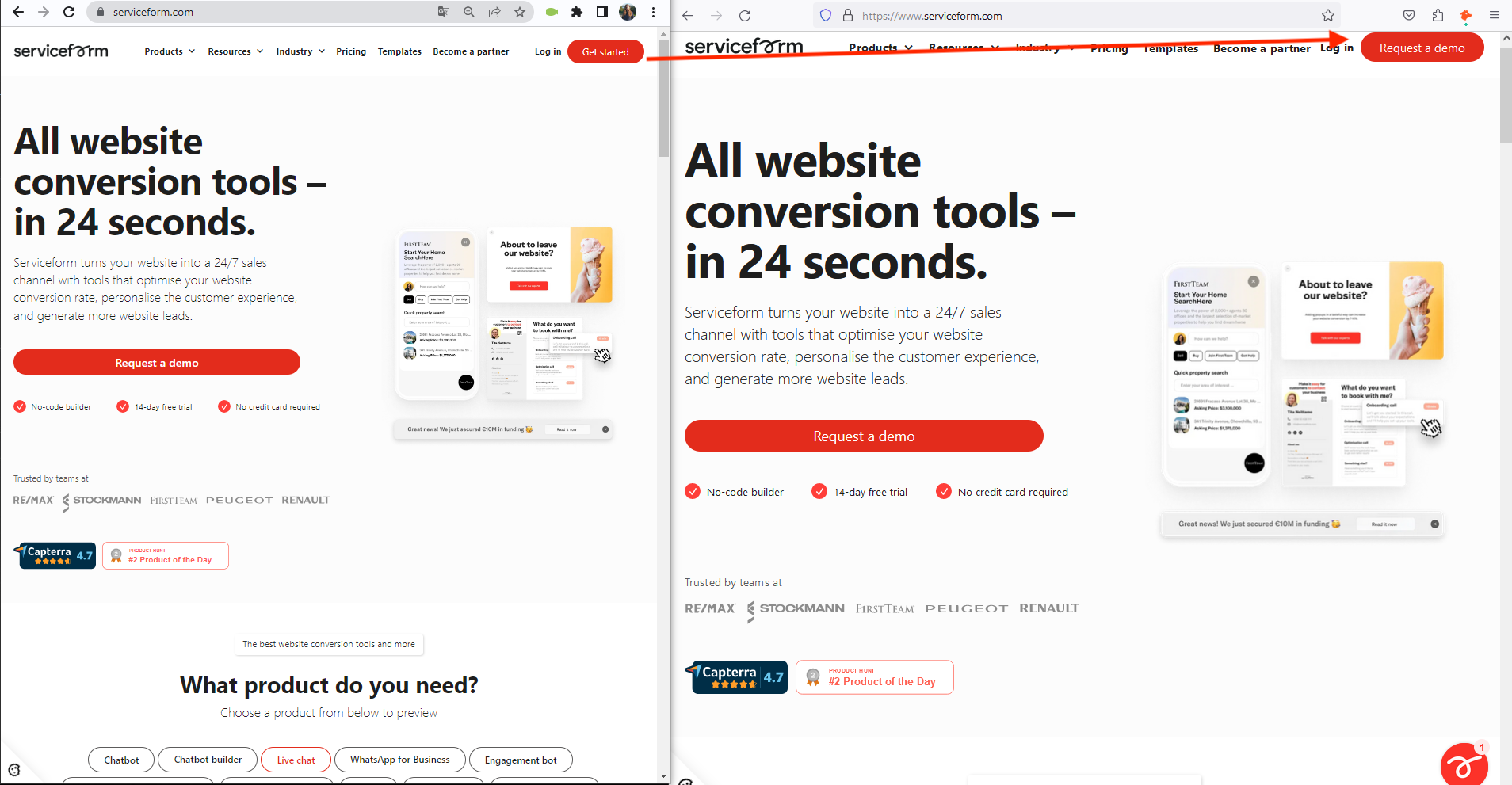
- Rufen Sie die Hauptseite der Website https://www.serviceform.com/ in Firefox auf.
- Rufen Sie die Hauptseite der Website https://www.serviceform.com/ in Microsoft Edge auf.
- Rufen Sie die Hauptseite der Website https://www.serviceform.com/ in Chrome auf.
Windows 10 Pro
Firefox v.114.0.2
Die Schaltfläche “Get started” fehlt. Firefox-Benutzer können keine Vorschaubanner für ihre Websites sehen und keine Registrierung beantragen.
Firefox-Benutzer sollten auch eine Schaltfläche “Erste Schritte” haben.

Zwei Registrierungsarten mit unterschiedlichen Datenanforderungen
Schwerwiegend
Registrierungsformular Typ I:
- Rufen Sie die Hauptseite der Website https://www.serviceform.com/ auf.
- Klicken Sie auf die Schaltfläche “Ein kostenloses Konto erstellen”.
- Geben Sie Ihre Website in das Feld ein (https://qawerk.com/).
- Klicken Sie auf die Schaltfläche “Meine Tools generieren”.
- Klicken Sie auf die Schaltfläche “Weiter”.
Geben Sie das Anmeldeformular Typ II ein:
- Gehen Sie auf die Hauptseite der Website https://www.serviceform.com/.
- Klicken Sie auf die Schaltfläche “Anmelden”.
- Klicken Sie auf die Schaltfläche “Sie haben noch kein Konto”.
Windows 10 Pro
Chrome v.114.0.5735.199, Microsoft Edge v.114.0.5735.199
Es gibt zwei verschiedene Arten der Registrierung, für die jeweils unterschiedliche Daten erforderlich sind, und auf die über verschiedene Methoden zugegriffen werden kann.
Dieselbe Art von Registrierungsformular sollte über verschiedene Wege zugänglich sein.
Die Chat-Vorschau wird in keiner anderen Sprache als Englisch angezeigt
Schwerwiegend
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Tools”.
- Klicken Sie auf die Registerkarte “Werkzeuge”.
- Klicken Sie auf die Schaltfläche “Ein neues Tool hinzufügen”.
- Klicken Sie auf die Schaltfläche “Chatbot”.
- Füllen Sie das Feld “Chatbot-Name” aus.
- Wählen Sie aus der Liste “Vorlage” die “Chatbot-Vorlage für IT-Serviceanfragen”.
- Klicken Sie auf die Schaltfläche “JETZT ERSTELLEN”.
- Scrollen Sie nach unten zum Block “Sprache”.
- Klicken Sie auf die Dropdown-Liste.
- Wählen Sie “Italienisch” aus der Liste.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Die Chat-Vorschau wird in keiner anderen Sprache als Englisch angezeigt.
Die Vorschau sollte in jeder ausgewählten Sprache angezeigt werden.
Erstellung eines "IT Service Request Form" nicht möglich
Schwerwiegend
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Tools”.
- Klicken Sie auf die Registerkarte “Formular”.
- Klicken Sie auf die Schaltfläche “Ein neues Werkzeug hinzufügen”.
- Klicken Sie auf die Schaltfläche “Formular”.
- Füllen Sie das Feld “Formularname” aus.
- Wählen Sie aus der Liste “Vorlage” den Eintrag “IT Service Request Form”.
- Klicken Sie auf die Schaltfläche “JETZT ERSTELLEN”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Es ist nicht möglich, das “IT Service Request Form” zu erstellen, da sowohl die Vorlage als auch die gesamte Funktionalität zur manuellen Erstellung von Formularen fehlt.
Es sollte möglich sein, das “IT Service Request Form” zu erstellen.
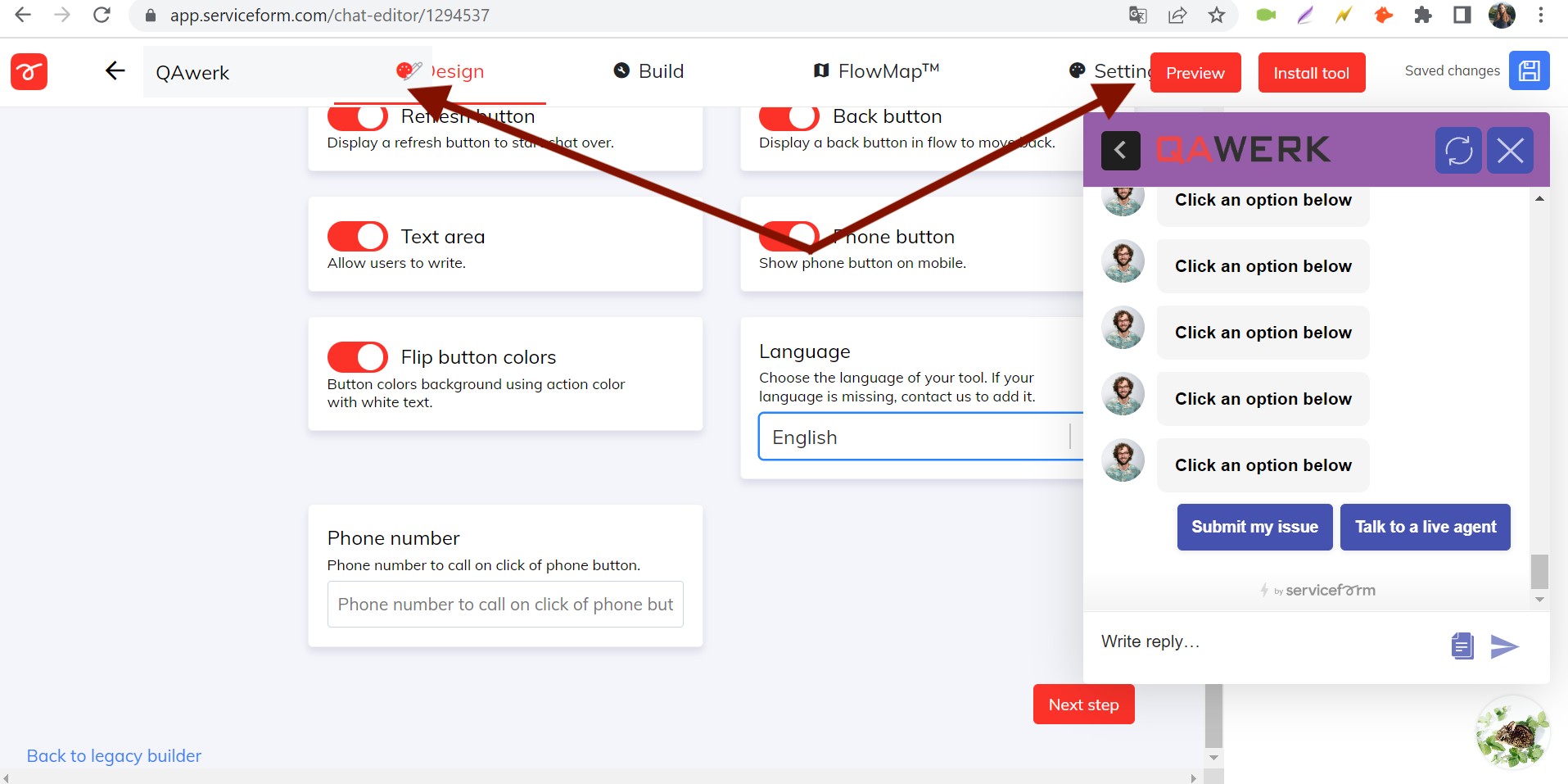
Suchfeld und Schaltflächen werden im oberen Menü der Chatbot-Anpassung eingeblendet
Schwerwiegend
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Tools”.
- Klicken Sie auf die Registerkarte “Werkzeuge”.
- Klicken Sie auf die Schaltfläche “Ein neues Tool hinzufügen”.
- Klicken Sie auf die Schaltfläche “Chatbot”.
- Füllen Sie das Feld “Chatbot-Name” aus.
- Wählen Sie aus der Liste “Vorlage” die “Chatbot-Vorlage für IT-Serviceanfragen”.
- Klicken Sie auf die Schaltfläche “JETZT ERSTELLEN”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Das Suchfeld und die Schaltflächen werden in das obere Menü der Chatbot-Anpassung eingeblendet.
Das Suchfeld und die Schaltflächen sollten nicht in das obere Menü der Chatbot-Anpassung eingeblendet werden.
Die Änderung der Einstellung "Randradius der Schaltflächen" hat keine Auswirkung auf das Chatbot-Formular
Schwerwiegend
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Tools”.
- Klicken Sie auf die Registerkarte “Werkzeuge”.
- Klicken Sie auf die Schaltfläche “Ein neues Tool hinzufügen”.
- Klicken Sie auf die Schaltfläche “Chatbot”.
- Füllen Sie das Feld “Chatbot-Name” aus.
- Wählen Sie aus der Liste “Vorlage” die “Chatbot-Vorlage für IT-Serviceanfragen”.
- Klicken Sie auf die Schaltfläche “JETZT ERSTELLEN”.
- Geben Sie in das Feld “Umrandungsradius der Schaltflächen” den Wert 20 ein.
- Ändern Sie die Werte im Feld “Umrandungsradius der Schaltflächen” auf 200.
- Ändern Sie die Werte im Feld “Umrandungsradius der Schaltflächen” auf 0.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Das Ändern der Einstellung “Randradius der Schaltflächen” hat keine Auswirkungen auf das Chatbot-Formular.
Das Ändern des Parameters “Randradius der Schaltflächen” sollte zu einer Änderung des Randradius der Schaltflächen führen.
Thunderbird E-Mail-Client zeigt keine Bilder an, die mit Email Signature Constructor erzeugt wurden
Schwerwiegend
- Melden Sie sich bei dem Konto an.
- Registrieren Sie ein Konto und melden Sie sich beim E-Mail-Client Thunderbird an.
- Klicken Sie auf die Registerkarte “Werkzeuge”.
- Klicken Sie auf die Schaltfläche “Ein neues Tool hinzufügen”.
- Klicken Sie auf die Schaltfläche “E-Mail-Signatur”.
- Füllen Sie das Feld “Name der E-Mail-Signatur” aus.
- Klicken Sie auf die Schaltfläche “START BUILDING NOW”.
- Klicken Sie auf die Schaltfläche “Kopieren”.
- Öffnen Sie das E-Mail-Programm Thunderbird.
- Klicken Sie auf die Schaltfläche “Schreiben”.
- Fügen Sie die Nachricht in das Eingabefeld ein.
- Geben Sie die E-Mail-Adresse des Empfängers ein.
- Klicken Sie auf die Schaltfläche “Senden”.
- Klicken Sie auf die Schaltfläche “Senden ohne Betreff”.
- Klicken Sie auf die Schaltfläche “Gesendet”, um zum Ordner “Gesendete E-Mails” zu navigieren.
- Suchen Sie die E-Mail mit der Signatur in der Liste.
- Doppelklicken Sie auf die E-Mail, um sie in einer neuen Registerkarte zu öffnen.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Der Thunderbird-E-Mail-Client zeigt keine Bilder und Symbole an, die mit Hilfe des Email Signature Constructor erstellt wurden.
Bilder und Icons sollten im Thunderbird-E-Mail-Client angezeigt werden.
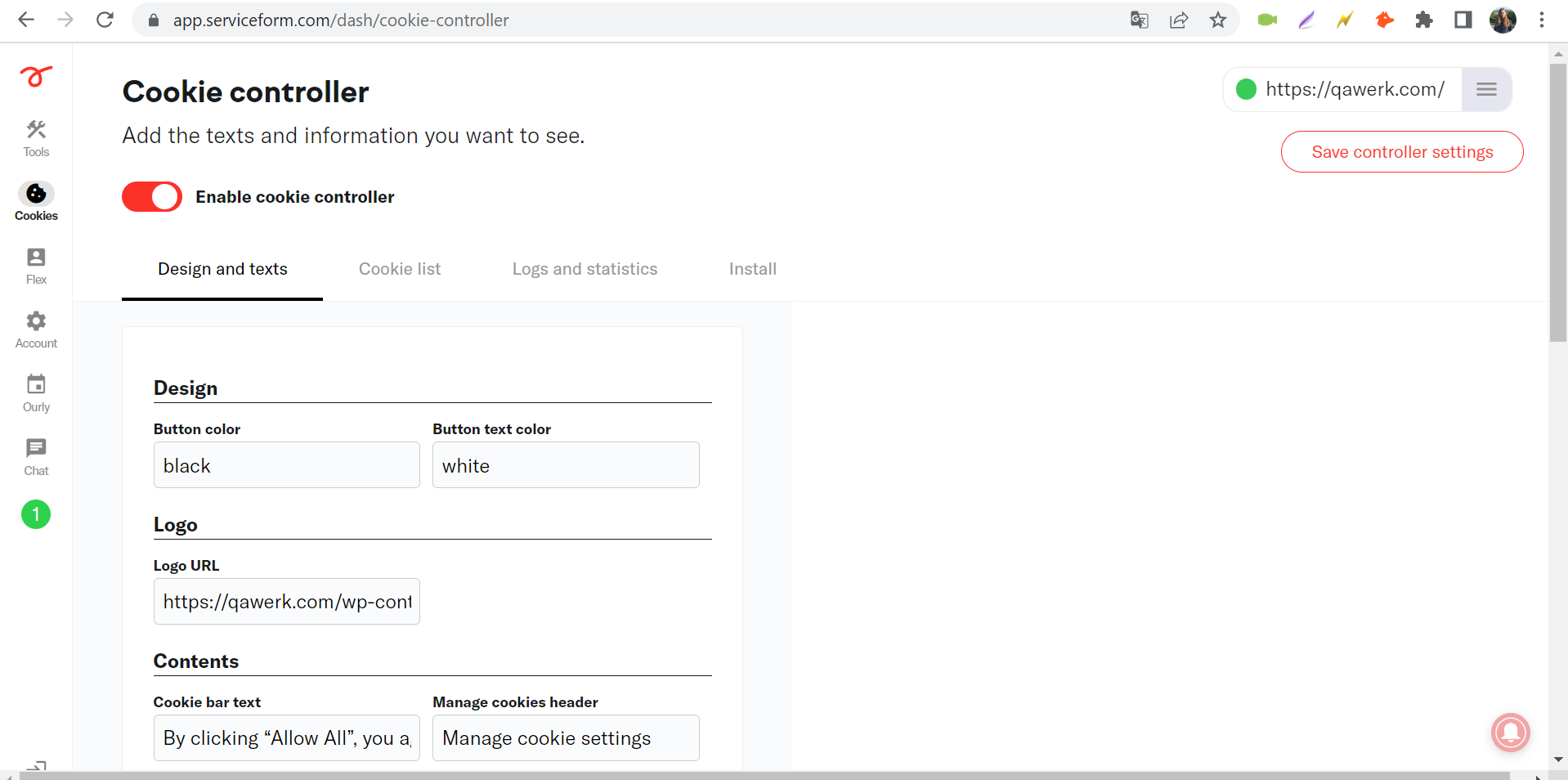
Keine Vorschau für CookieBanner
Geringfügig
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Cookies”.
- Klicken Sie auf die Registerkarte “Cookie-Liste”.
- Klicken Sie auf die Schaltfläche “Cookies von der Website abrufen”.
- Geben Sie den Link zur Website ein (https://qawerk.com/).
- Klicken Sie auf die Schaltfläche “Ok”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Es ist keine Vorschau für das CookieBanner verfügbar. Die Vorschaufunktion erfordert das Speichern, was nicht mit dem Verhalten der Vorschau auf der restlichen Website übereinstimmt.
Die Vorschau für den CookieBanner sollte sofort angezeigt werden, genau wie auf den übrigen Seiten der Website.

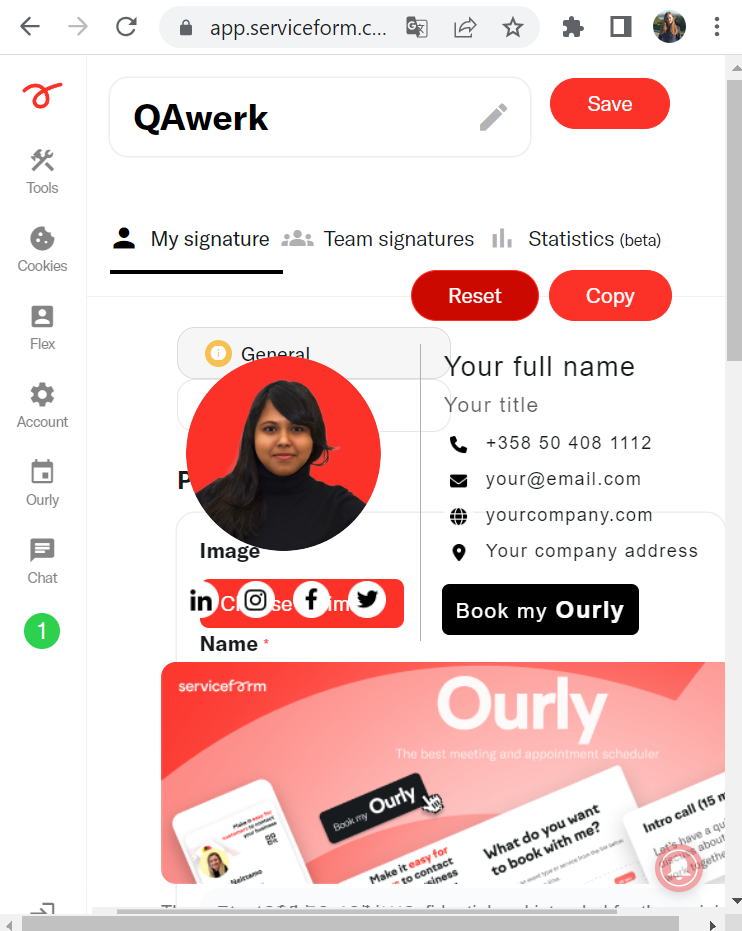
Um auf die Registerkarte "Statistik" zugreifen zu können, muss der Benutzer zunächst zur Registerkarte "Teamsignaturen" navigieren
Geringfügig
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Tools”.
- Klicken Sie auf die Registerkarte “Werkzeuge”.
- Klicken Sie auf die Schaltfläche “Ein neues Tool hinzufügen”.
- Klicken Sie auf die Schaltfläche “E-Mail-Signatur”.
- Füllen Sie das Feld “Name der E-Mail-Signatur” aus.
- Klicken Sie auf die Schaltfläche “START BUILDING NOW”.
- Klicken Sie auf die Registerkarte “Statistik”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Um auf die Registerkarte “Statistik” zuzugreifen, muss der Benutzer zunächst zur Registerkarte “Team-Signaturen” navigieren.
Es sollte möglich sein, von der Registerkarte “Meine Signatur” zur Registerkarte “Statistik” zu wechseln.
Beim Erstellen eines WhatsApp-Kontos passen nicht alle Felder auf die Seite
Geringfügig
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Konto”.
- Klicken Sie auf den Reiter “WhatsApp”.
- Klicken Sie auf die Schaltfläche “Neu hinzufügen”.
- Scrollen Sie die Seite nach rechts.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Beim Hinzufügen eines WhatsApp-Kontos passen nicht alle Felder auf die Seite.
Die Felder zum Hinzufügen eines WhatsApp-Kontos sollten auf zwei Zeilen angeordnet sein.
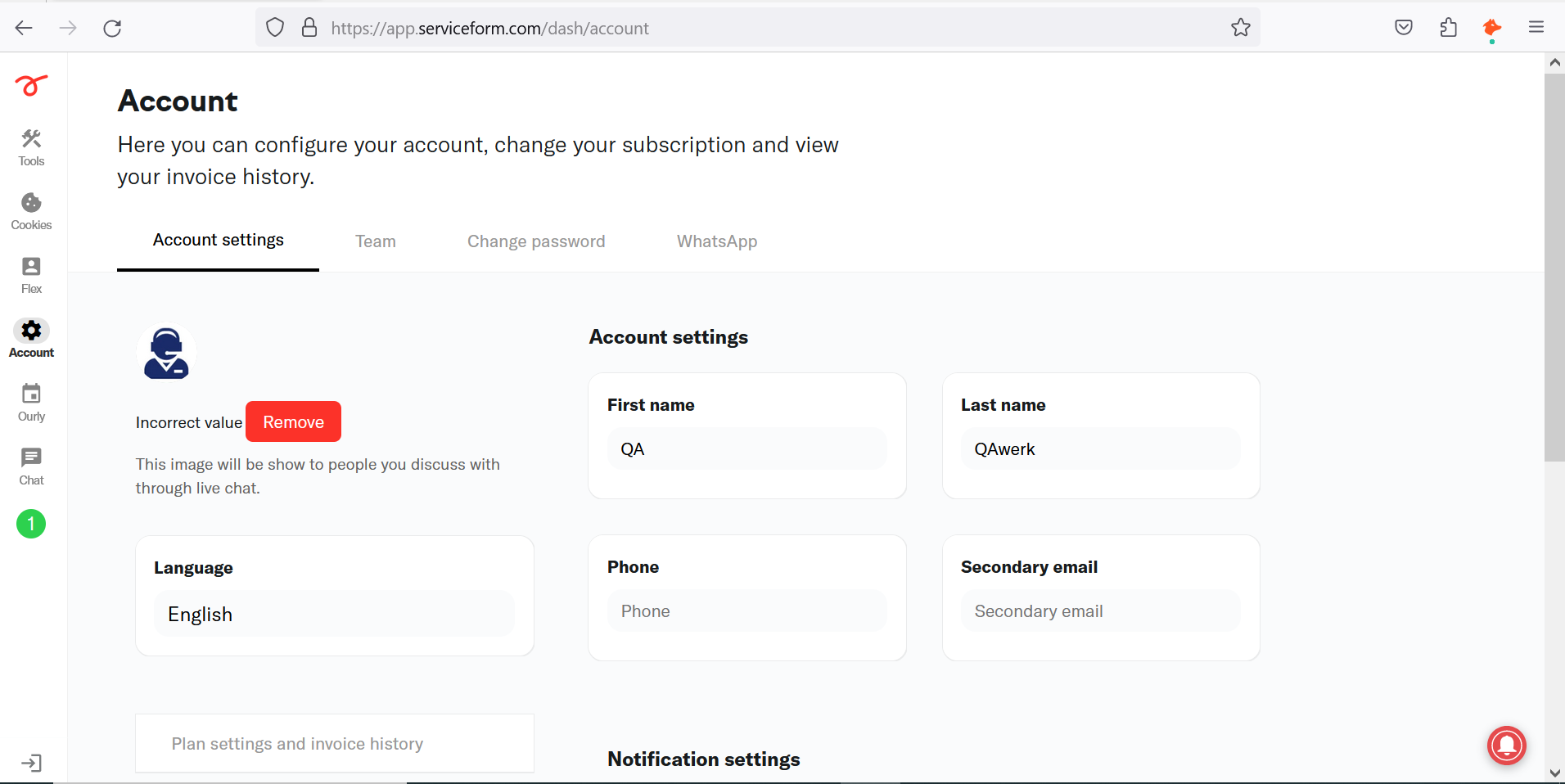
Standardmäßig wird in den Kontoeinstellungen "Falscher Wert" anstelle des Profilbildes angezeigt
Geringfügig
Melden Sie sich bei dem Konto an.
Klicken Sie auf die Schaltfläche “Konto” im Seitenmenü.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Standardmäßig wird in den Kontoeinstellungen anstelle des Profilbildes “Falscher Wert” angezeigt.
Die Schaltfläche “Datei auswählen” sollte anstelle des vorinstallierten Bildes mit “Falscher Wert” angezeigt werden.

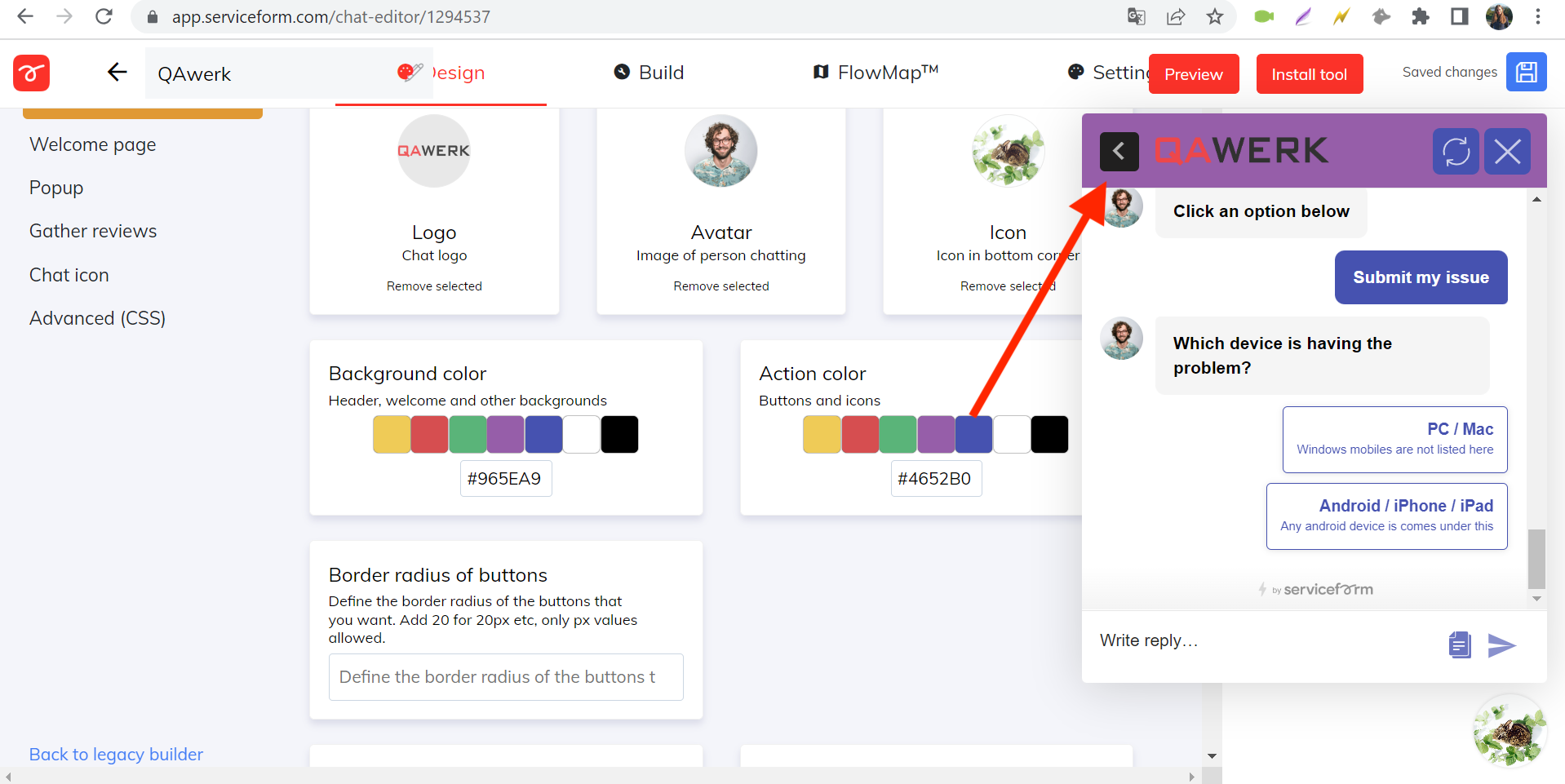
"FlowMap™" elements overlap top menu
Geringfügig
Log in to the account.
- Click on the “Tools” button in the side menu.
- Click on the “Tools” tab.
- Click on the “Add a new tool” button.
- Click on the “Chatbot” button.
- Fill in the “Chatbot name” field.
- From the “Template” list, select “IT Service Request Chatbot Template”.
- Click on the “CREATE NOW” button.
- Click on the “FlowMap™” button.
- Scroll down so that the “<b>Submit my issue</b>” blocks are on the same level as the top menu.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
The “FlowMap™” elements overlap the top menu.
The “FlowMap™” elements should not overlap the top menu.
Avatar-Foto für Chatbot wird gedehnt
Geringfügig
- Melden Sie sich bei Ihrem Konto an.
- Laden Sie ein beliebiges Foto auf Ihren Computer hoch.
- Klicken Sie auf die Schaltfläche “Werkzeuge” im Seitenmenü.
- Klicken Sie auf die Registerkarte “Werkzeuge”.
- Klicken Sie auf die Schaltfläche “Ein neues Tool hinzufügen”.
- Klicken Sie auf die Schaltfläche “Chatbot”.
- Füllen Sie das Feld “Chatbot-Name” aus.
- Wählen Sie aus der Liste “Vorlage” die “Chatbot-Vorlage für IT-Serviceanfragen”.
- Klicken Sie auf die Schaltfläche “JETZT ERSTELLEN”.
- Klicken Sie auf die Schaltfläche “Avatar”.
- Klicken Sie auf die Schaltfläche “Wählen Sie eine lokale Datei”.
- Wählen Sie das heruntergeladene Bild von Ihrem Computer aus.
- Klicken Sie auf die Schaltfläche “Öffnen”.
- Klicken Sie auf das Format “16:9”.
- Klicken Sie auf die Schaltfläche “Fertig”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Das Avatar-Foto für den Chatbot ist gestreckt.
Es sollte möglich sein, nur ein quadratisches Bild zu wählen, damit der Avatar bei der Anzeige nicht deformiert wird.
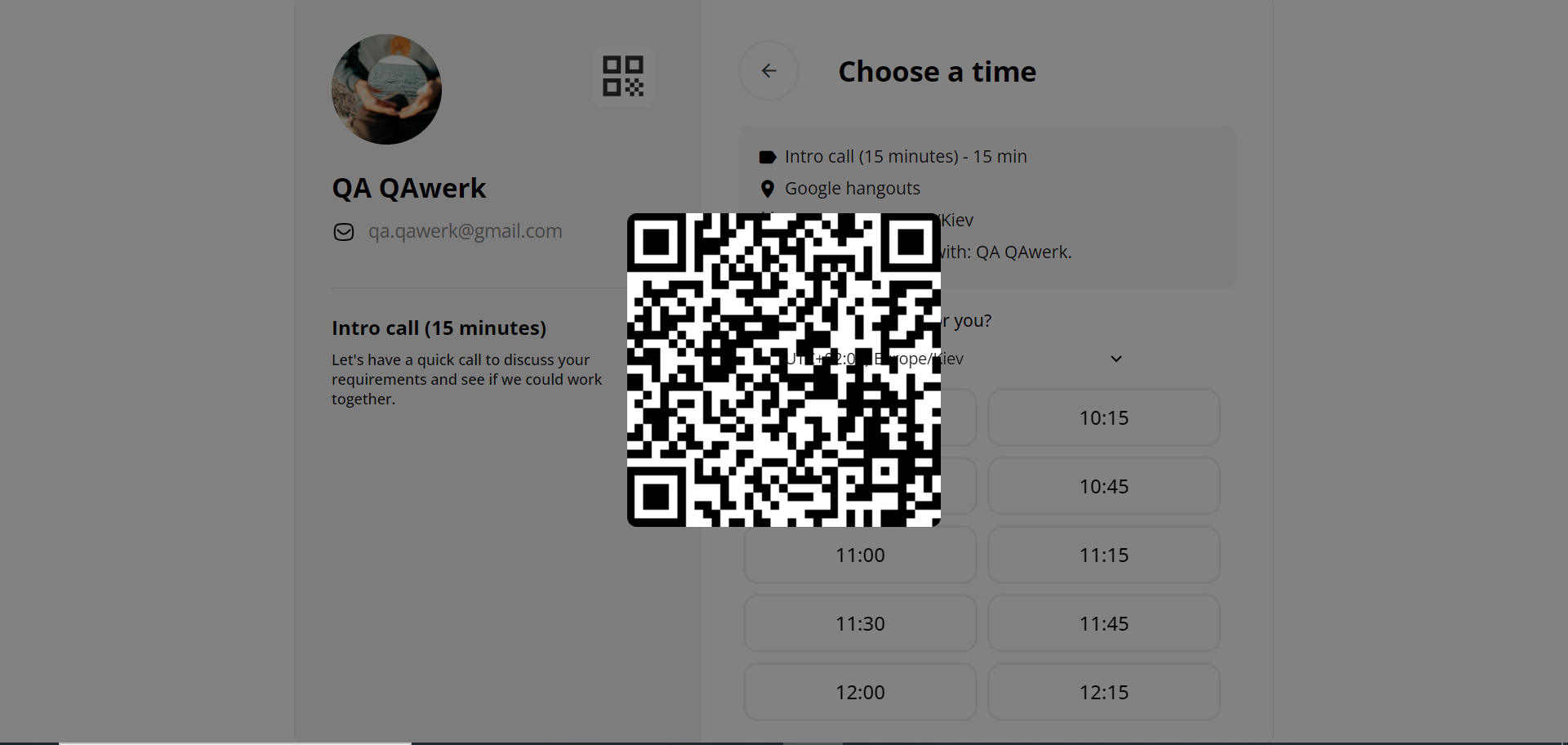
Zeitzonenblock überlappt QR-Code
Geringfügig
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Ourly”.
- Klicken Sie auf die Schaltfläche “Mit Google anmelden”.
- Wählen Sie Ihr Google-Konto.
- Klicken Sie auf die Schaltfläche “Weiter”.
- Klicken Sie auf die Schaltfläche “Einstellungen speichern”.
- Klicken Sie auf die Schaltfläche “Meinen Kalender anzeigen”.
- Klicken Sie auf das Feld “Einführungsgespräch (15 Minuten)”.
- Klicken Sie auf ein beliebiges Datum.
- Klicken Sie auf das QR-Code-Symbol.
Windows 10 Pro
Chrome v.114.0.5735.199, Microsoft Edge v.114.0.5735.199
Der Zeitzonenblock überlappt den QR-Code. Dies kann zu einem fehlerhaften Scannen des QR-Codes führen.
Der Zeitzonenblock sollte den QR-Code nicht überlagern.
Wenn die Größe der Seite geändert wird, überlappt der Vorschaublock die Einstellungen für die Signaturerstellung
Trivial
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Tools”.
- Klicken Sie auf die Registerkarte “Werkzeuge”.
- Klicken Sie auf die Schaltfläche “Ein neues Tool hinzufügen”.
- Klicken Sie auf die Schaltfläche “E-Mail-Signatur”.
- Füllen Sie das Feld “Name der E-Mail-Signatur” aus.
- Klicken Sie auf die Schaltfläche “START BUILDING NOW”.
- Klicken Sie auf die Registerkarte “Statistik”.
- Reduzieren Sie die Seitenbreite auf weniger als 780px.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Beim Verkleinern der Seitenbreite überschneidet sich der Vorschaublock mit dem Einstellungsblock für die Erstellung einer Signatur.
Der Vorschaublock sollte nach unten unter den Einstellungsblock verschoben werden.

Fehlende Bildlaufbreite bei "Ourly"-Vorschau
Trivial
Melden Sie sich bei dem Konto an.
Klicken Sie auf die Schaltfläche “Ourly” im Seitenmenü.
Windows 10 Pro
Chrome v.114.0.5735.199
Die Vorschau von “Ourly” hat keine Bildlaufbreite.
Der Fehler wurde am 1/15 reproduziert.
Die Vorschau sollte sowohl in der Breite als auch in der Höhe gescrollt werden können, um eine vollständige Ansicht zu erhalten.
"Build Blocks" überlappen Informationen vom vorherigen Block
Trivial
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Tools”.
- Klicken Sie auf die Registerkarte “Werkzeuge”.
- Klicken Sie auf die Schaltfläche “Ein neues Tool hinzufügen”.
- Klicken Sie auf die Schaltfläche “Chatbot”.
- Füllen Sie das Feld “Chatbot-Name” aus.
- Wählen Sie aus der Liste “Vorlage” die “Chatbot-Vorlage für IT-Serviceanfragen”.
- Klicken Sie auf die Schaltfläche “JETZT ERSTELLEN”.
- Klicken Sie im oberen Menü auf die Schaltfläche “Erstellen”.
- Klicken Sie auf den Block mit der Aufschrift “The issue is related to?”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Die “Build Blocks” überschneiden sich mit Informationen aus dem vorherigen Block.
Die “Build Blocks” sollten sich nicht mit den Informationen des vorherigen Blocks überschneiden.
"Aktionsfarbe" wird nicht auf alle Chat-Schaltflächen und -Symbole angewendet
Trivial
Melden Sie sich bei dem Konto an.
- Klicken Sie im Seitenmenü auf die Schaltfläche “Tools”.
- Klicken Sie auf die Registerkarte “Werkzeuge”.
- Klicken Sie auf die Schaltfläche “Ein neues Tool hinzufügen”.
- Klicken Sie auf die Schaltfläche “Chatbot”.
- Füllen Sie das Feld “Chatbot-Name” aus.
- Wählen Sie aus der Liste “Vorlage” die “Chatbot-Vorlage für IT-Serviceanfragen”.
- Klicken Sie auf die Schaltfläche “JETZT ERSTELLEN”.
- Klicken Sie auf die rote Farbe im Block “Aktionsfarbe”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.114.0.2, Microsoft Edge v.114.0.5735.199
Die “Aktionsfarbe” wird nicht auf alle Chat-Schaltflächen und -Symbole angewendet. Die Schaltfläche “Zurück” ist immer noch schwarz.
Alle Schaltflächen und Symbole sollten mit der im Block “Aktionsfarbe” ausgewählten Farbe übereinstimmen.

Ich habe die Serviceform SaaS getestet und mich dabei auf die Funktionen wie Chatbot Builder, Live Chat, WhatsApp for Business, Engagement Bot, Conversational Landing Page, Online Form Builder, Popup, Floating Bar, Meeting Scheduler, E-Mail Signatur, Web Analytics Tools und Cookie Banner konzentriert. Der Testprozess umfasste die Verwendung der Browserkonsole und die Netzwerkanalyse für eine gründliche Untersuchung.